Les témoignages sont un excellent moyen d’encourager la confiance de vos visiteurs. En utilisant le module Divi testimonial, vous pouvez rapidement ajouter des témoignages à vos pages d’adhésion et de vente. Les témoignages sont généralement des citations convaincantes de vos clients. Chaque témoignage comporte une citation, le nom de son auteur et un lien vers son site Web (facultatif). Ils sont très utiles lorsqu’ils sont utilisés en conjonction avec le module des tableaux de prix sur les pages de vente.
Voir une démonstration en direct de ce module
Comment ajouter un module de témoignage à votre page ?
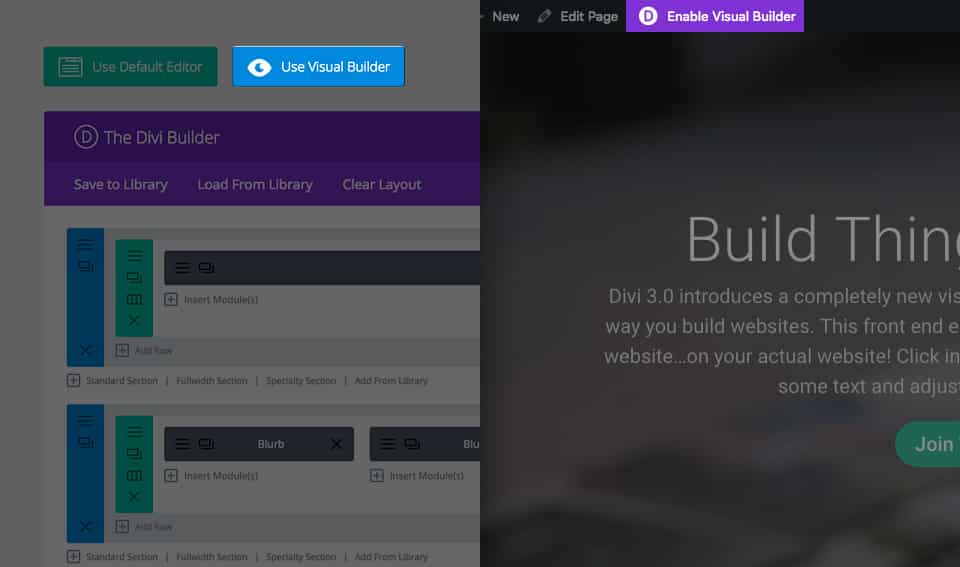
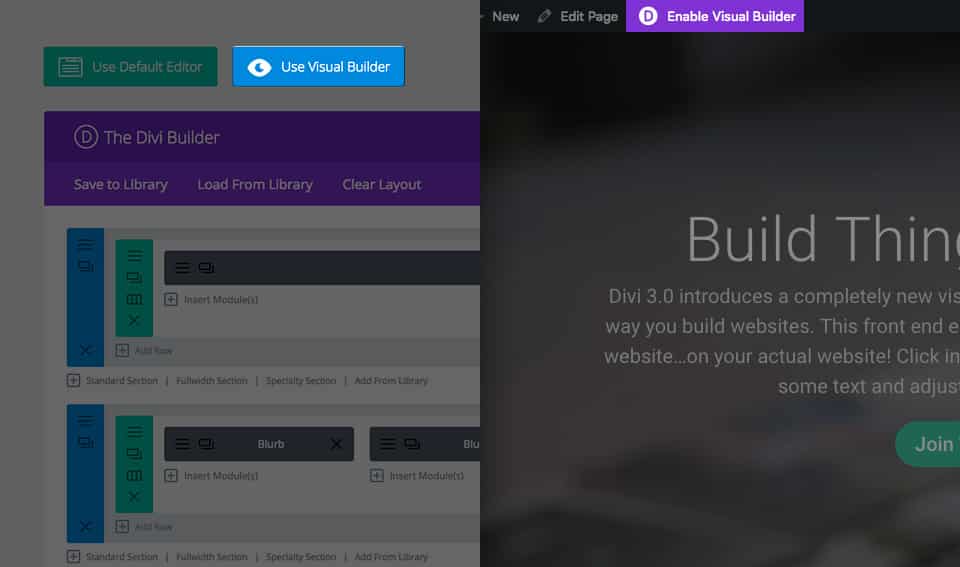
Avant de pouvoir ajouter un module de témoignage à votre page, vous devez d’abord passer par le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Activer le Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
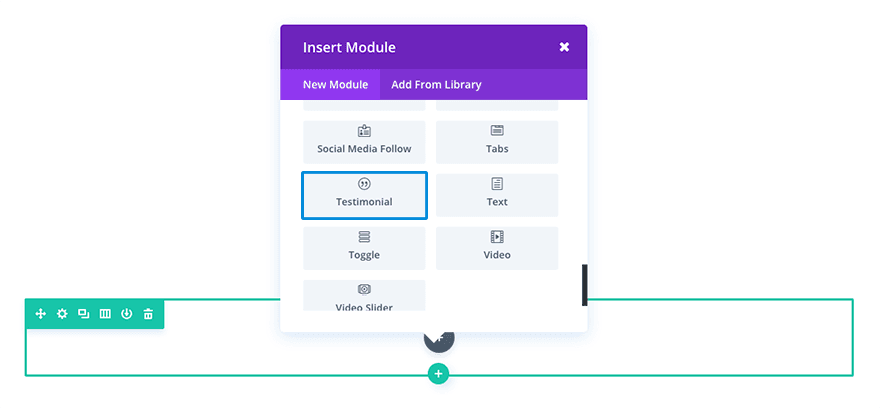
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
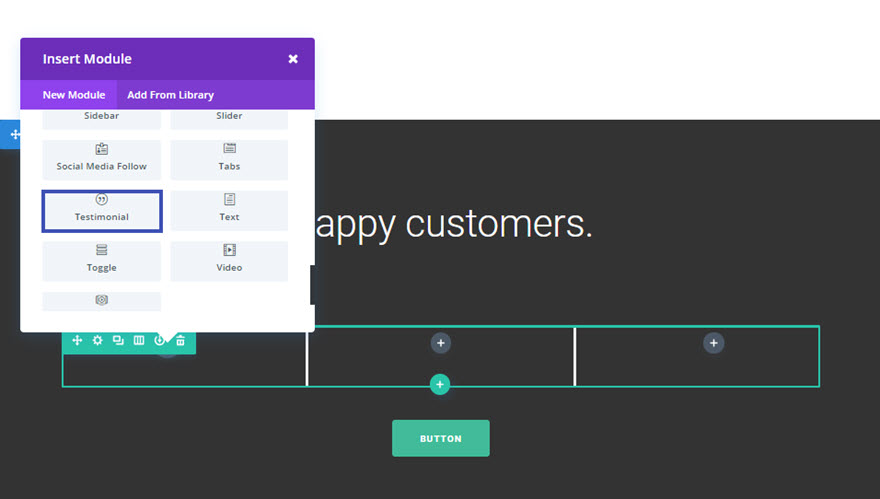
Localisez le module de témoignage dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper « testimonial » et appuyer sur la touche Entrée pour trouver et ajouter automatiquement le module de témoignage ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
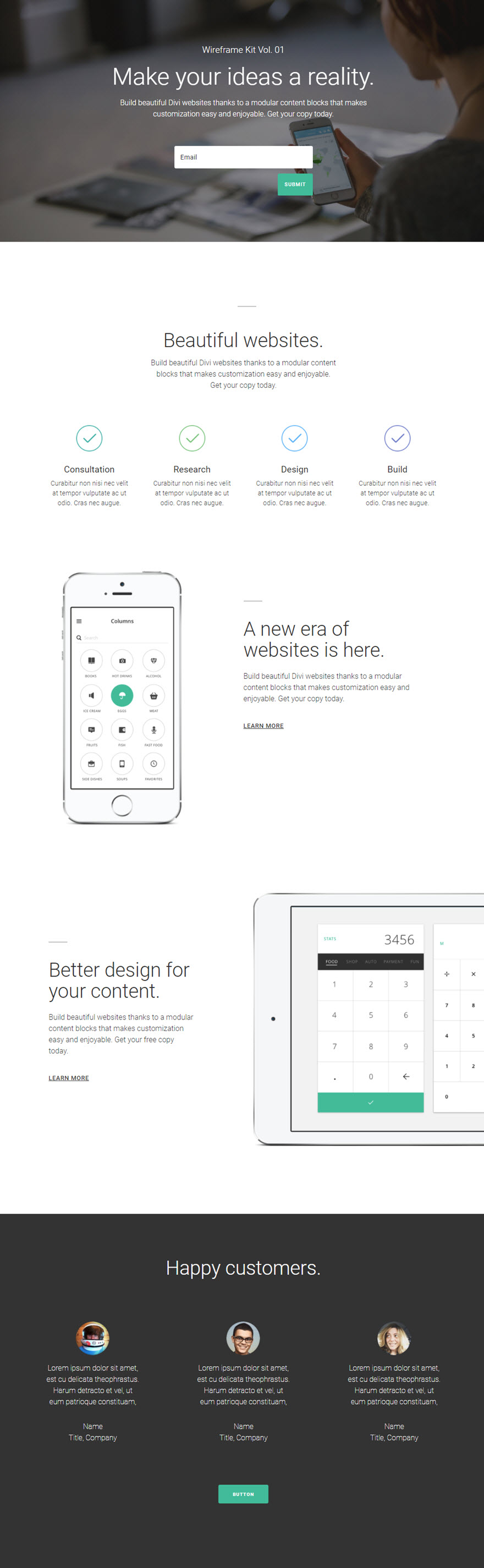
Exemple de cas d’utilisation : Section témoignage pour la page d’accueil d’un produit
L’ajout d’une section de témoignages est l’un des meilleurs moyens de promouvoir votre produit ou service. Dans cet exemple, je vais vous montrer comment utiliser le module de témoignage pour créer une section de témoignage au bas d’une page d’accueil pour promouvoir votre produit ou service. Le titre de la section de témoignages est « Clients heureux ». Il est important d’avoir un titre efficace, à la fois créatif et pertinent. Les trois témoignages sont courts et disposés en trois colonnes, suivis d’un bouton CTA en bas de la page.
Pour ajouter la section des témoignages à la page, utilisez le constructeur visuel pour ajouter une section standard avec une rangée de trois colonnes. Ajoutez ensuite un module de témoignage à la première colonne de votre rangée.
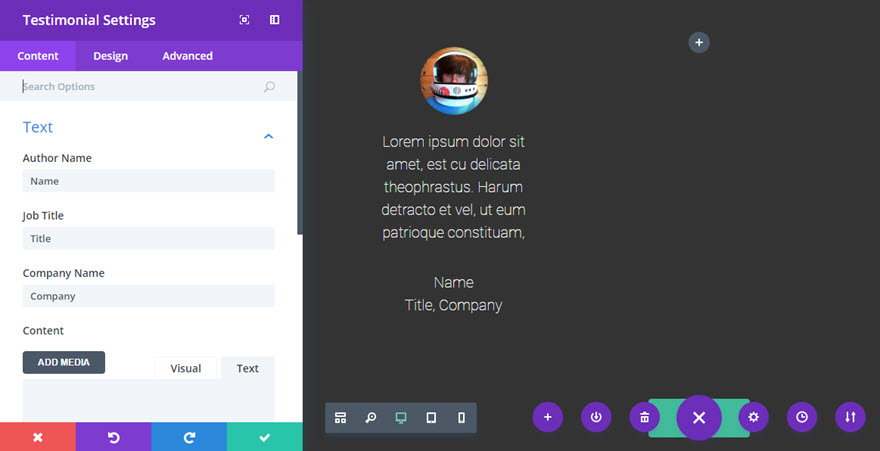
Mettez à jour les paramètres de votre module de témoignage avec les éléments suivants :
Onglet Contenu
Nom de l’auteur : [entrer le nom]
Titre du poste : [entrer le titre]
Nom de la société : [entrer la société]
Contenu : [entrer le contenu du témoignage]
URL de l’image du portrait : [télécharger une image 90×90]
Icône de citation : Cachée
Utiliser la couleur de fond : NON
Onglet Design
Couleur du texte : clair
Orientation du texte : Centre
Police du corps : Roboto Light
Taille de la police du corps : 20px
Hauteur de la ligne du corps : 1,5em
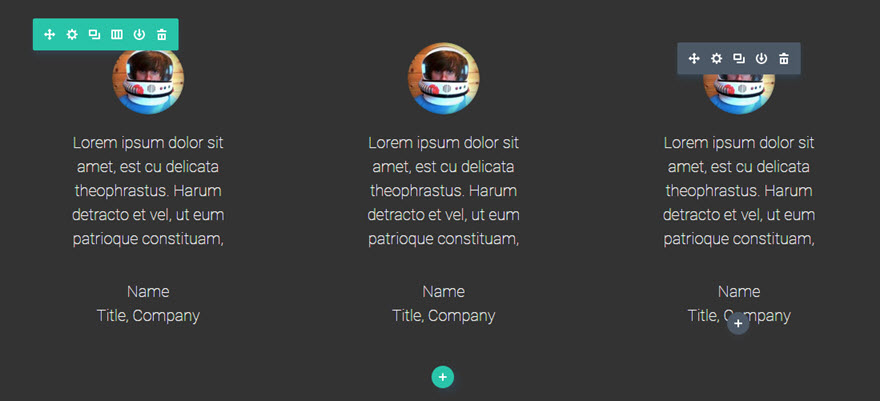
Maintenant que vous avez créé votre premier module de témoignage, dupliquez-le deux fois et faites glisser les modules dupliqués pour remplir les deuxième et troisième colonnes.
Puisque tous vos paramètres de conception ont été transférés aux modules dupliqués dans la deuxième et la troisième rangée, il vous suffit de revenir en arrière et de mettre à jour le contenu de chacun.
C’est tout.
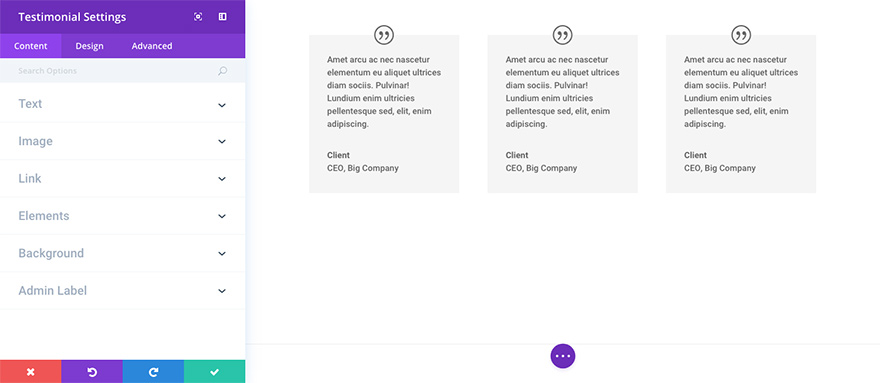
Paramètres du contenu du module Témoignage
Les paramètres de l’onglet Contenu sont organisés en groupes que vous pouvez faire basculer pour afficher plus d’options. Il est ainsi beaucoup plus facile de trouver le paramètre que vous recherchez. Vous pouvez également utiliser la barre de recherche en haut de l’écran pour rechercher dans tous les onglets de paramètres à la fois le paramètre que vous souhaitez. Vous y accéderez directement !
Texte
C’est ici que vous pouvez ajouter le nom de l’auteur du témoignage, sa fonction, son entreprise et le contenu du témoignage lui-même.
Image
Si vous avez une photo de profil ou un autre type d’image pour accompagner votre témoignage, c’est ici que vous l’ajouterez.
Lien
Vous pouvez ajouter ici l’url de l’auteur ou de l’entreprise et contrôler la façon dont elle s’ouvre.
Éléments
Vous pouvez choisir ici de rendre l’icône de la citation visible ou cachée.
Arrière-plan
Vous pouvez choisir ici d’ajouter une couleur ou une image d’arrière-plan à votre témoignage.
Étiquette administrative
Dans cette liste déroulante, vous pouvez ajouter une étiquette d’administration qui apparaîtra dans le constructeur dorsal ainsi que dans la vue squelette du constructeur visuel.
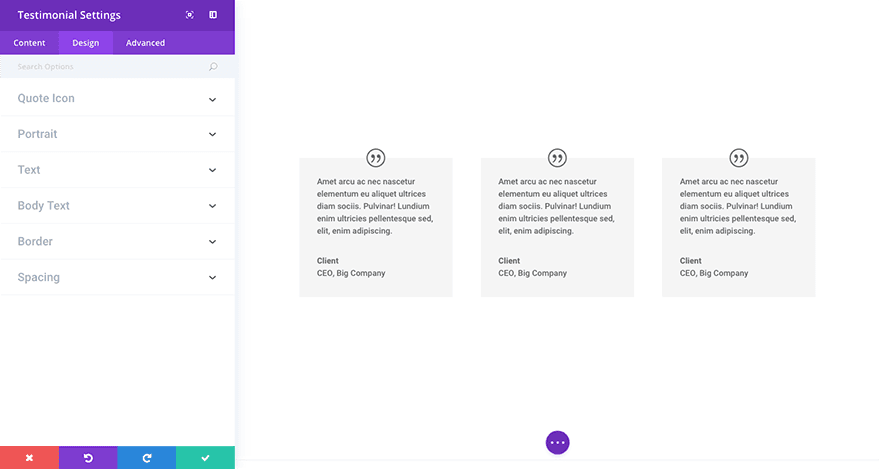
Paramètres de conception du module de témoignage
Les paramètres de l’onglet Conception sont organisés en groupes afin de faciliter la recherche des paramètres souhaités. Et n’oubliez pas que vous pouvez également utiliser la barre de recherche pour trouver un paramètre encore plus rapidement !
Icône de citation
C’est ici que vous pouvez régler la couleur de l’icône de citation.
Portrait
Les paramètres relatifs au portrait vous permettent d’ajuster le rayon de la bordure, la largeur et la hauteur du portrait de l’image que vous avez ajoutée dans l’onglet « Contenu ».
Texte
Ces paramètres vous permettent de modifier la couleur et l’orientation du texte.
Texte du corps
Ces paramètres vous permettent de régler la police, la graisse, la taille, la couleur, l’espacement, la hauteur de ligne, etc. du corps du texte.
Bordure
Vous pouvez choisir d’utiliser une bordure. Et si vous choisissez d’utiliser une bordure, vous pouvez également en sélectionner la couleur, en modifier la largeur et en choisir le style.
Espacement
Dans la zone d’espacement, vous pouvez ajouter un remplissage personnalisé en haut, à droite, en bas ou à gauche du témoignage. Vous pouvez également modifier ces valeurs pour les ordinateurs de bureau, les tablettes et les appareils mobiles.
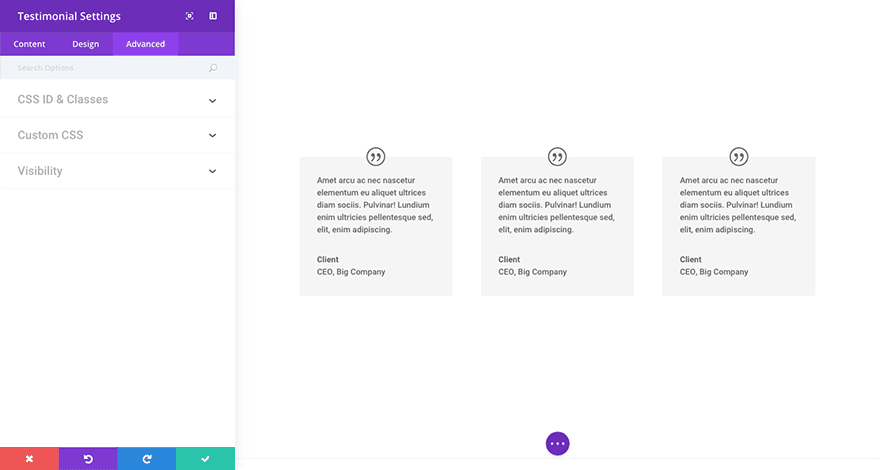
Paramètres avancés du module de témoignage
Dans l’onglet Avancé de votre module de témoignage, vous pouvez ajouter un identifiant et une classe css uniques. Vous pouvez également ajouter une css personnalisée à divers sélecteurs css prédéfinis (et présélectionnés) dans le module de curseur vidéo dans la liste déroulante css personnalisée. Enfin, dans la liste déroulante de la visibilité, vous pouvez régler la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.