Les compteurs animés sont un moyen amusant et efficace d’afficher des statistiques à vos visiteurs. L’animation est déclenchée à l’aide de lazy-loading pour rendre la navigation sur la page vraiment attrayante. Vous pouvez placer autant de compteurs que vous le souhaitez à l’intérieur de ce module.
Voir une démo en direct de ce module
Comment ajouter un compteur à votre page ?
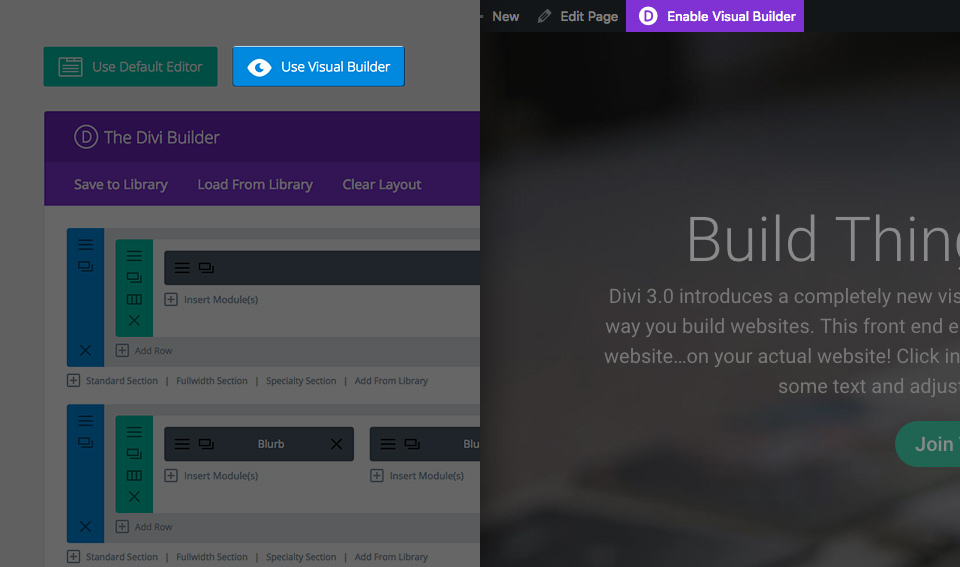
Avant de pouvoir ajouter un module de compteur de barres à votre page, vous devez d’abord utiliser Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
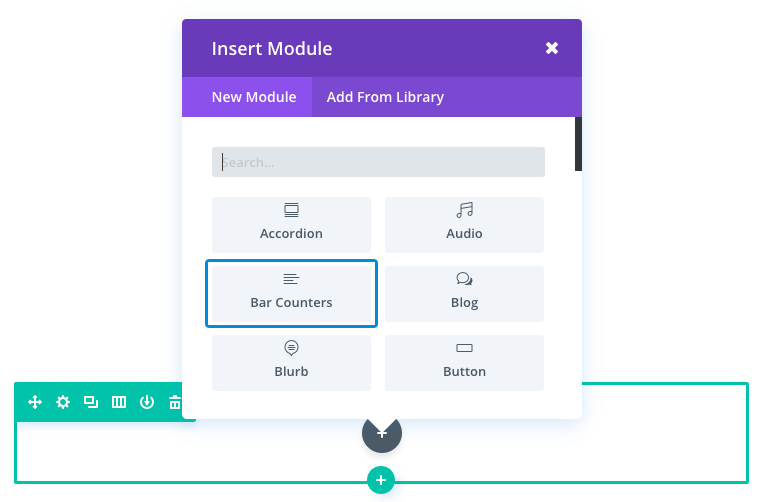
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
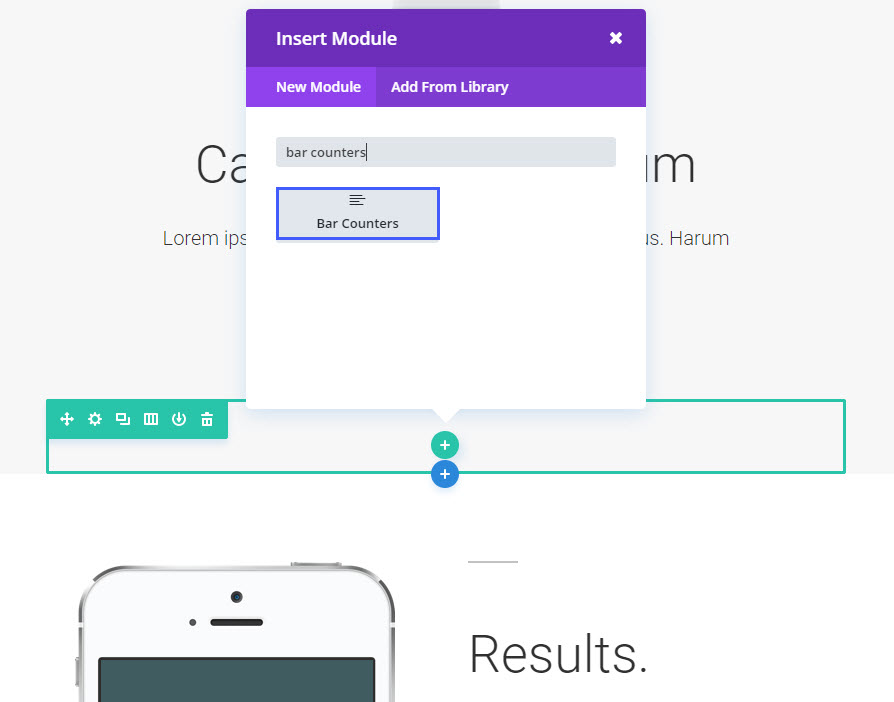
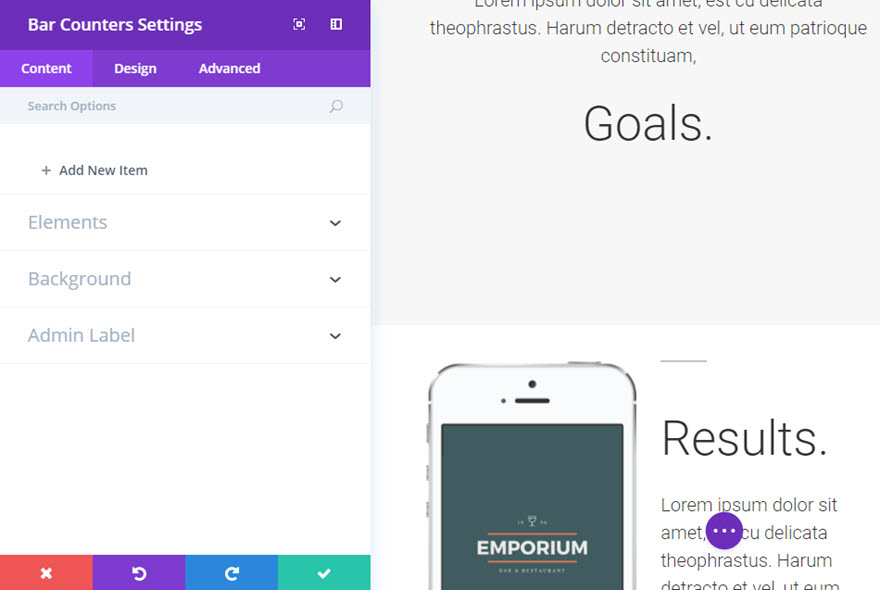
Localisez le module compteur de barres dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « compteur de barres », puis cliquer sur Entrée pour trouver et ajouter automatiquement le module compteur de barres ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
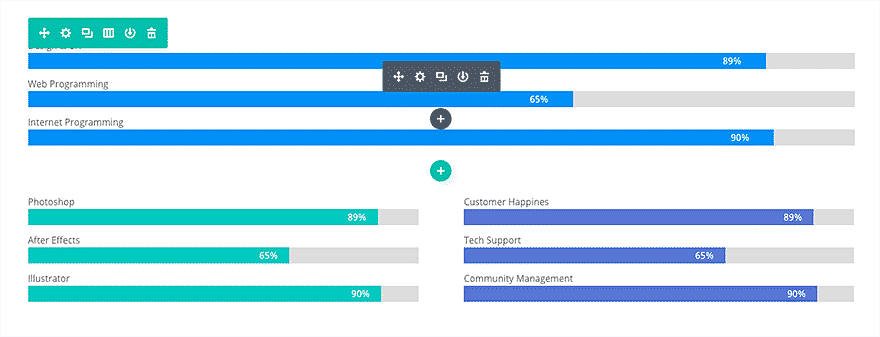
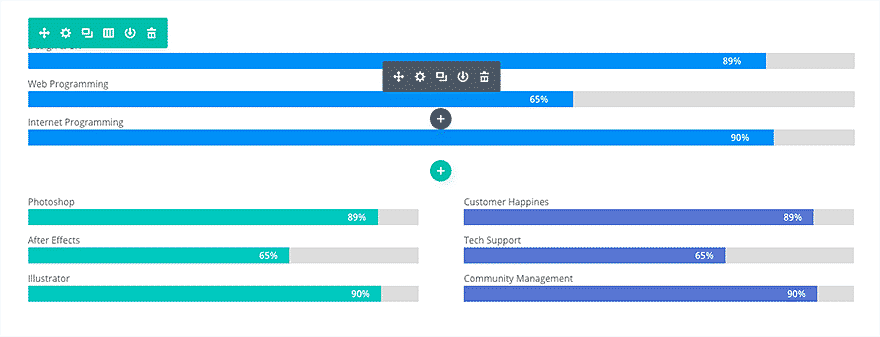
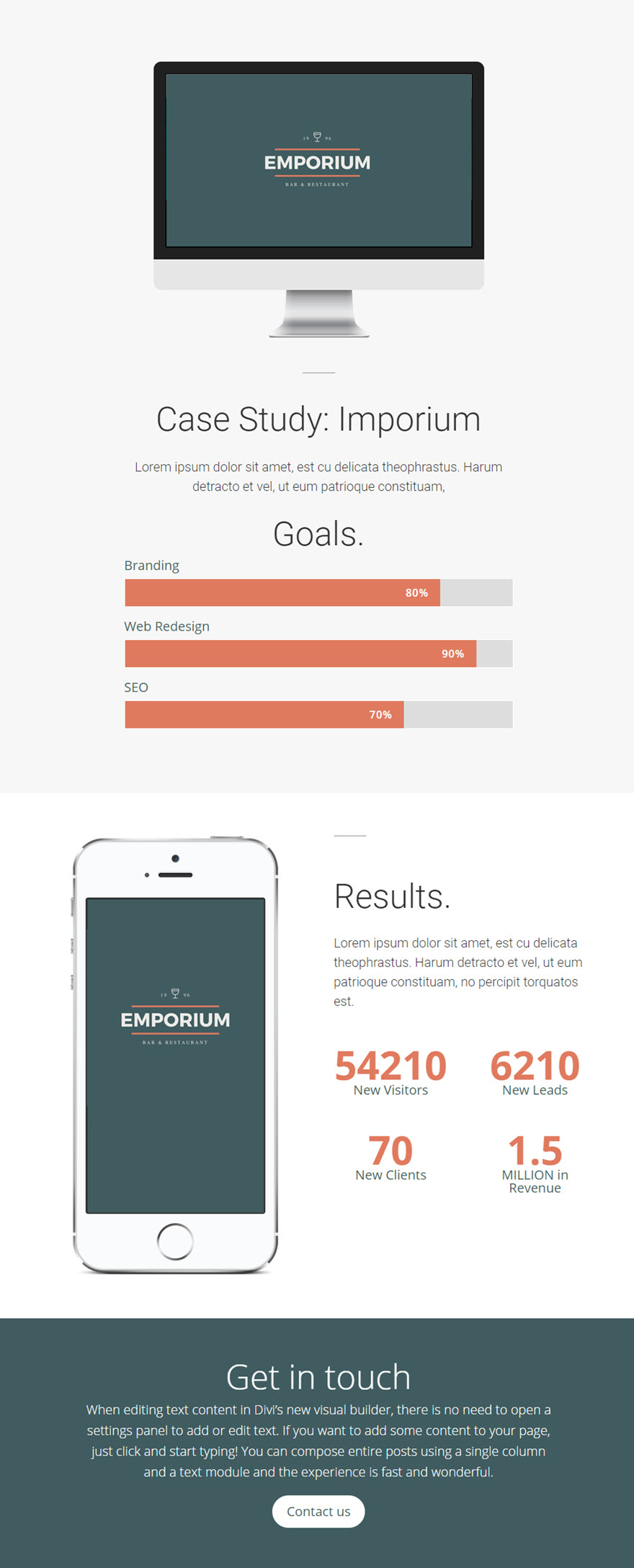
Exemple de cas d’utilisation : Utilisation du module Compteurs pour afficher les objectifs du projet dans une étude de cas
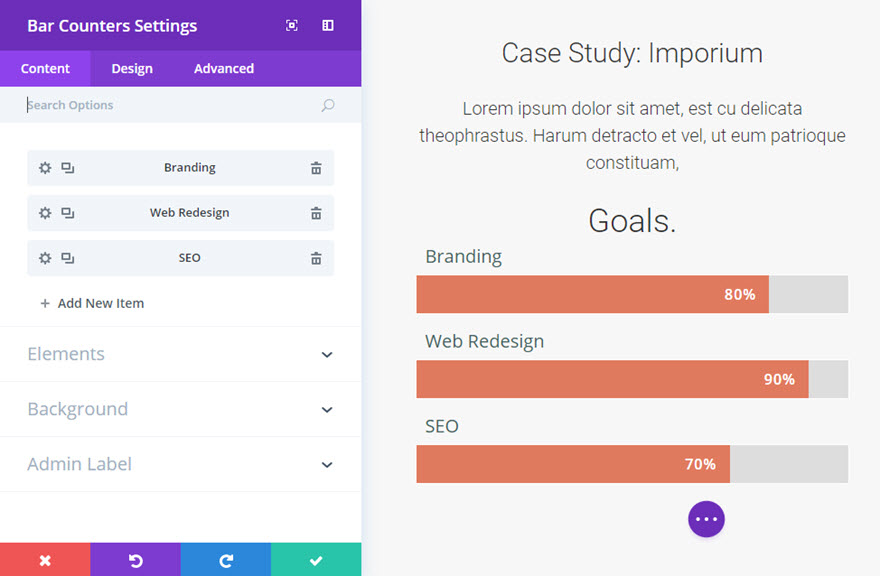
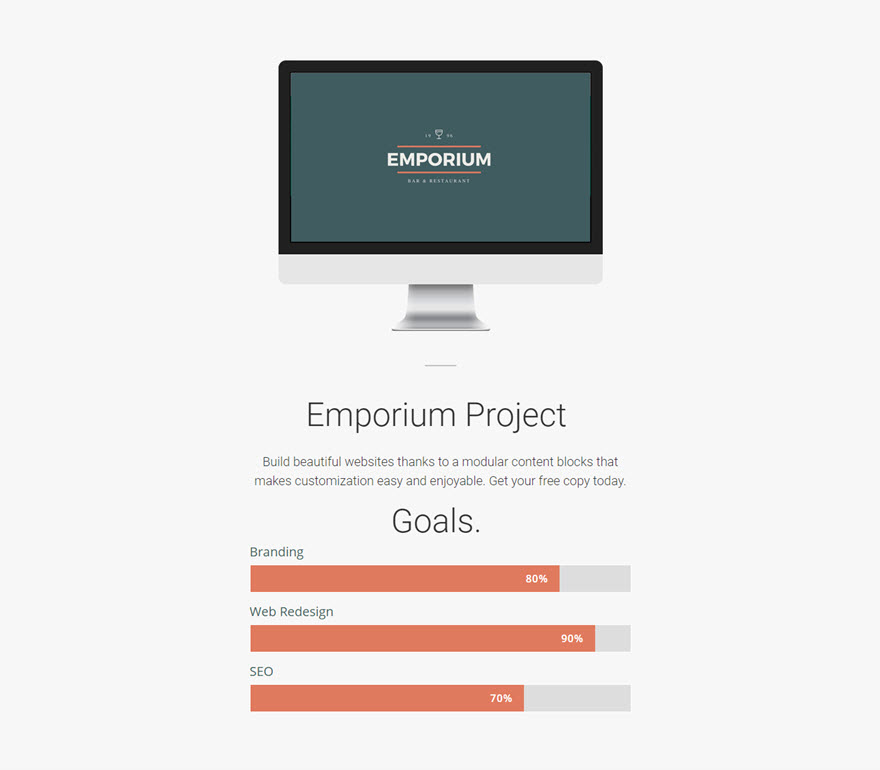
L’une des meilleures façons d’utiliser le module des compteurs à barres est d’illustrer des statistiques pour des études de cas. Il suffit d’étiqueter chaque barre avec une certaine caractéristique ou un certain objectif du projet pour que l’utilisateur sache quels services ont été inclus dans le projet. Dans cet exemple, j’ajoute l’utilisation du module des barres pour afficher trois objectifs de projet.
Comme vous pouvez le voir, le haut de la page comprend les trois objectifs du projet en utilisant le module Bar Counter et le bas de la page comprend les résultats de l’étude de cas en utilisant le module Number Counter.
Commençons.
Utilisez le constructeur visuel pour ajouter une section standard avec une mise en page pleine largeur (1 colonne). Ensuite, ajoutez un module de compteurs de barres à la ligne.
Mettez à jour les paramètres des compteurs de barres comme suit :
Options de contenu
Utiliser les pourcentages : ON
Couleur de fond : #dddddd
Couleur de fond de la barre : #e07a5e
Options de conception
Couleur du texte : foncé
Police du titre : par défaut
Taille de la police du titre : 20px
Couleur du texte du titre : #405c60
Hauteur de la ligne de titre : 2em
Police en pourcentage : Défaut
Taille de la police pour cent : 16px
Couleur du texte en pourcentage : #ffffff
Pourcentage de hauteur de ligne : 2.5em
Retournez maintenant à l’onglet Contenu et sélectionnez + Ajouter un nouvel élément pour ajouter le premier compteur de barres au module.
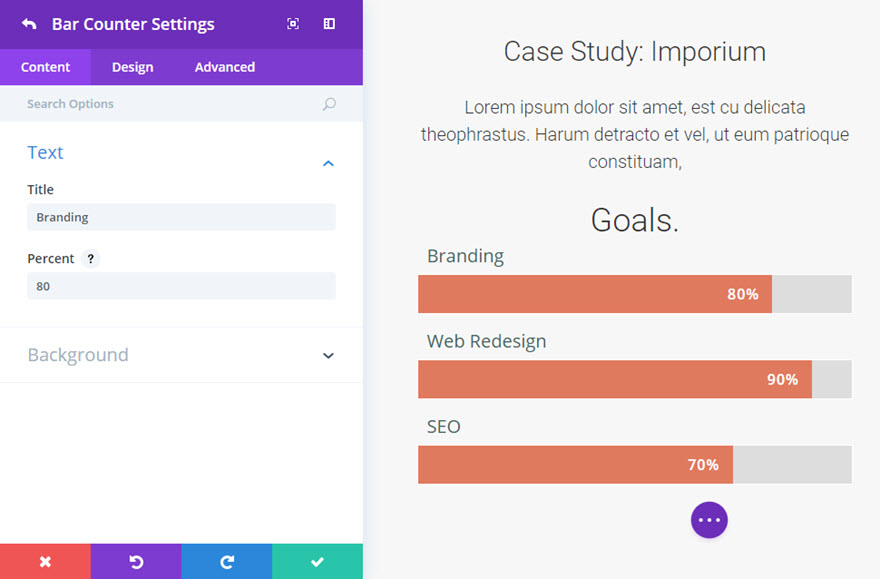
Mettez à jour les paramètres du module individuel comme suit :
Onglet Contenu
Titre : Branding
Pourcentage : 80
Sauvegarder les paramètres
Ajoutez deux autres compteurs à barres au module et donnez à chacun un titre et un pourcentage.
Le tour est joué !
Options de contenu du compteur de barres
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Utiliser les pourcentages
Par défaut, les pourcentages sont affichés dans le compteur de barres colorées. Ce texte peut être désactivé à l’aide de ce paramètre, ce qui permet au graphique à barres de parler de lui-même.
Couleur de fond
Cette option vous permet de régler la couleur d’arrière-plan de chaque compteur de barres. Ce paramètre s’applique à l’espace négatif derrière la couleur de la barre remplie.
Couleur d’arrière-plan des barres
Cette option vous permet de régler la couleur de fond de la barre remplie. Ce paramètre de couleur d’arrière-plan recouvre le paramètre de couleur d’arrière-plan précédent.
Étiquette administrative
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Options de conception du compteur de barres
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, les dimensions et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Couleur du texte
Vous pouvez choisir ici si votre texte doit apparaître clair ou foncé. Si vous travaillez avec un arrière-plan sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être foncé. Vous pouvez personnaliser davantage la couleur de votre texte en utilisant les options de couleur de texte supplémentaires qui suivent.
Police du titre
Vous pouvez modifier la police du texte de votre titre en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du titre
Vous pouvez régler ici la taille du texte de votre titre. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte de titre, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de titre, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne du titre
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police des pourcentages
Vous pouvez modifier la police de votre texte en pourcentage en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices de caractères optimisées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police en pourcentage
Vous pouvez régler ici la taille de votre texte en pourcentage. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur de texte en pourcentage
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte en pourcentage, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres en pourcentage
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte en pourcentage, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Pourcentage de hauteur de ligne
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte en pourcentage. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Rayon de la bordure
L’application d’un rayon de bordure permet d’arrondir les coins de la barre dans le compteur de barres. Plus le rayon de la bordure est élevé, plus les coins sont arrondis.
Utiliser la bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Rembourrage des barres
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter ici un remplissage supérieur et un remplissage inférieur personnalisés au module de barre.
Options avancées du compteur de barres
Dans l’onglet avancé, vous trouverez des options que les concepteurs web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.
Options de contenu du compteur de barres individuelles
Titre
Le titre défini ici apparaîtra au-dessus de votre compteur de barres. Laissez vide pour ne pas avoir de titre.
Pourcentage
Cette valeur définit le taux de remplissage du compteur de barres. Vous pouvez saisir une valeur comprise entre 1 % et 100 %.
Couleur de fond
Cette option vous permet de régler la couleur d’arrière-plan de chaque compteur de barres. Ce paramètre s’applique à l’espace négatif derrière la couleur de la barre remplie.
Couleur de fond de la barre
Cette option vous permet de régler la couleur d’arrière-plan de la barre remplie. Ce paramètre de couleur d’arrière-plan recouvre le paramètre de couleur d’arrière-plan précédent.
Options de conception des compteurs de barres individuels
Couleur du titre
Cette option permet de modifier la couleur du texte du titre de la barre qui apparaît au-dessus du compteur de barres.
Couleur des pourcentages
Cette option change la couleur du texte du pourcentage qui apparaît à l’intérieur du compteur de barres.
Options avancées du compteur de barres individuelles
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte où vous pouvez ajouter le CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.