Avec Divi, même les blogs sont un module, et votre « blog » peut être placé n’importe où sur votre site Web, et dans différents formats. Vous pouvez combiner les modules blog et sidebar pour créer des designs de blog classiques. Les blogs à 1 colonne, 2 colonnes ou 3 colonnes peuvent tous être construits à l’aide des modules de blog et de barre latérale.
Voir une démonstration en direct de ce module
Comment ajouter un module de blog à votre page
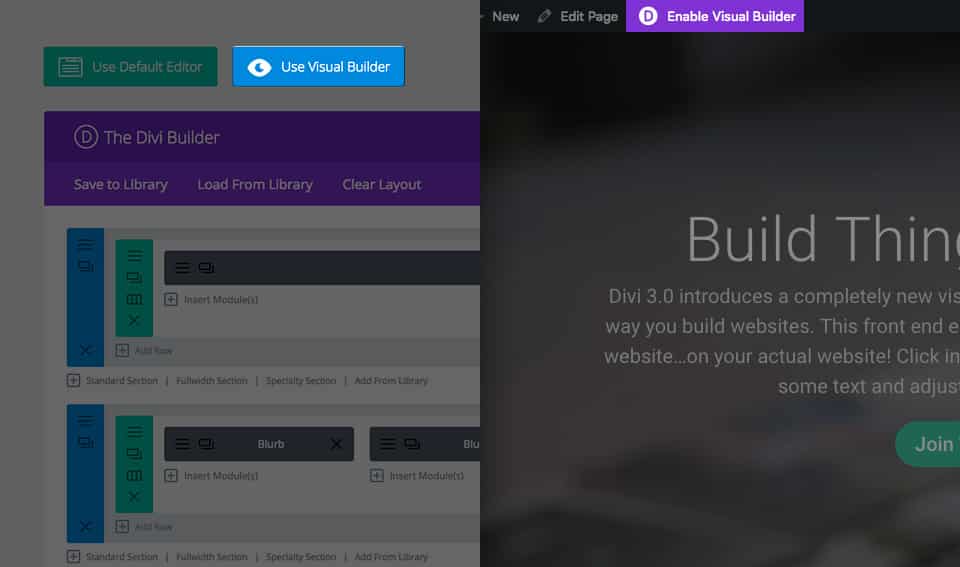
Avant de pouvoir ajouter un module de blog à votre page, vous devez d’abord utiliser Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Use Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
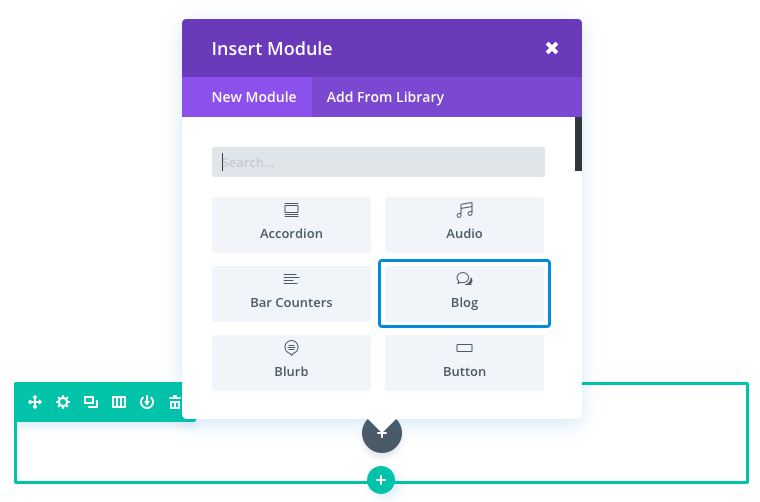
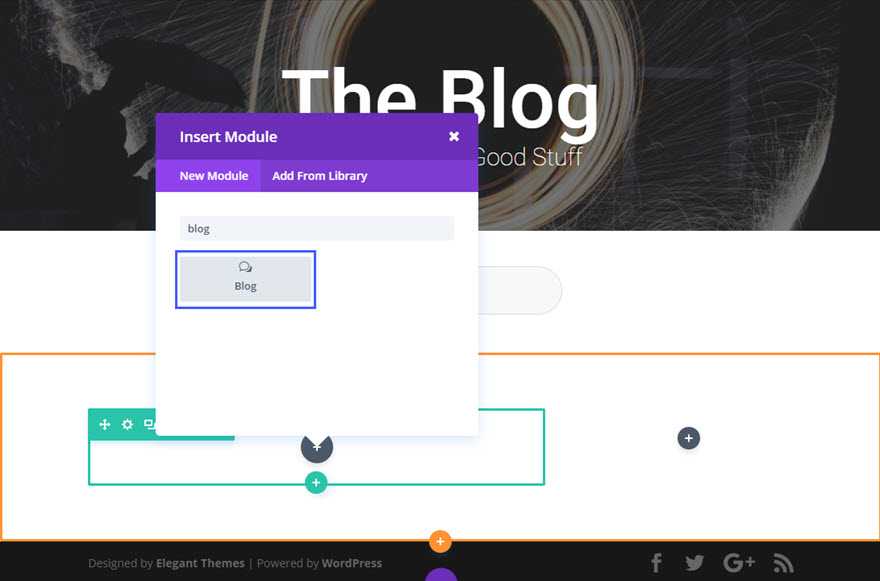
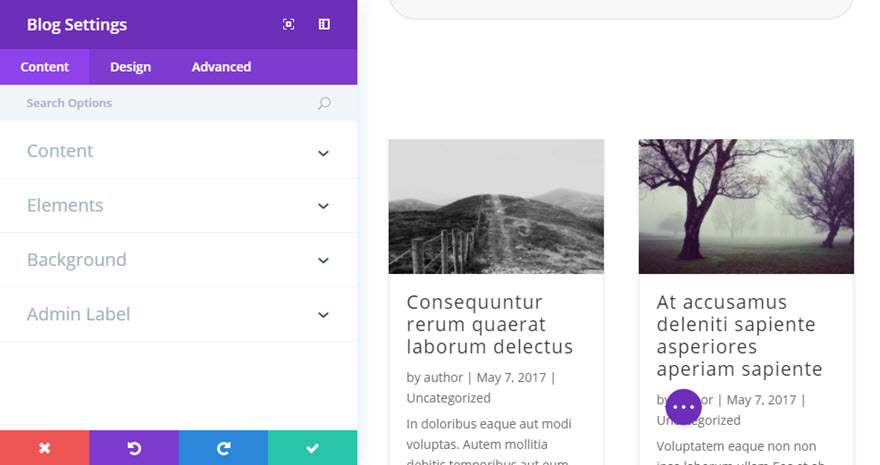
Localisez le module blog dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « blog » et cliquer sur Entrée pour trouver et ajouter automatiquement le module blog ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Ajout d’un module de blog avec une disposition en grille dans une section spécialisée avec une barre latérale droite
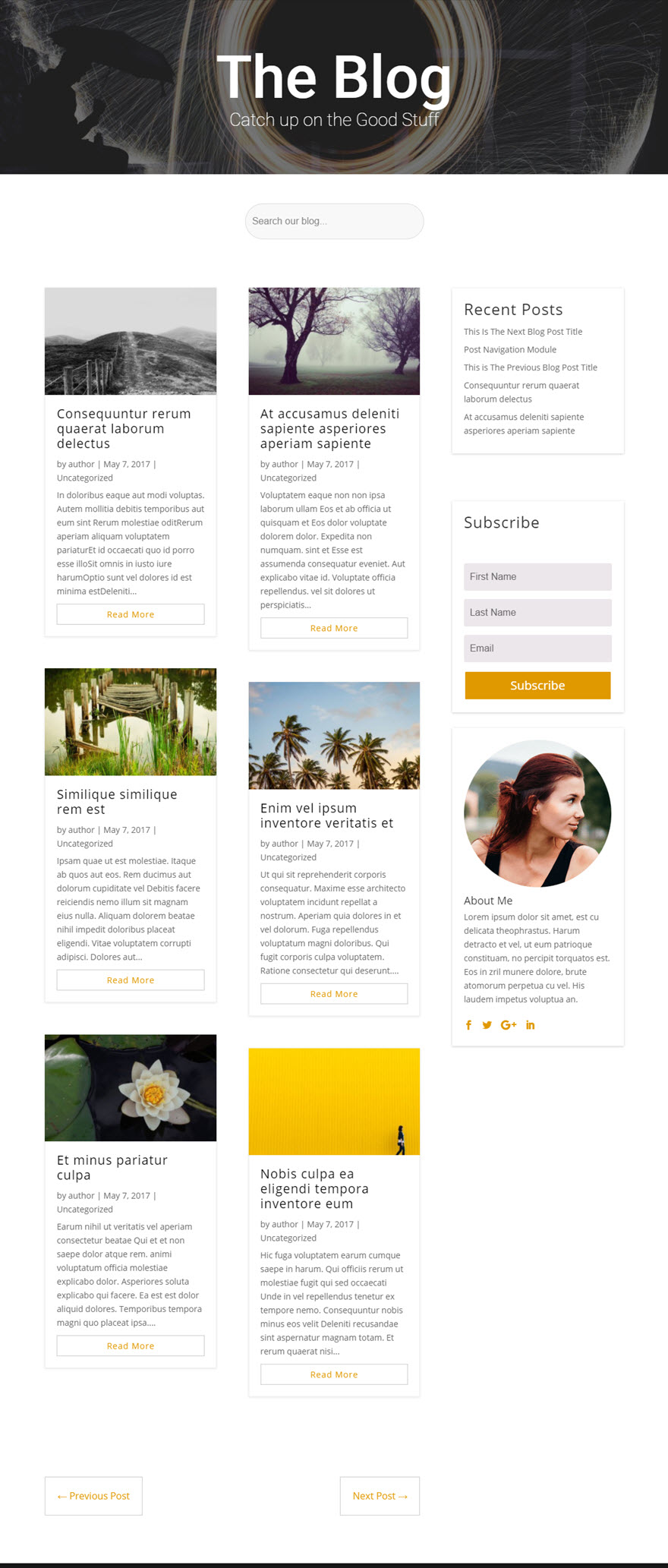
Dans cet exemple, je vais ajouter un module Blog à une page de blog. Cette page de blog a un en-tête pleine largeur avec un module de recherche en dessous. Sous le module de recherche, je vais ajouter une section spécialisée avec le module de blog sur le côté gauche et une section de barre latérale sur la droite. La barre latérale de droite comporte un widget de messages récents, un module d’optin par courriel et un module de personne.
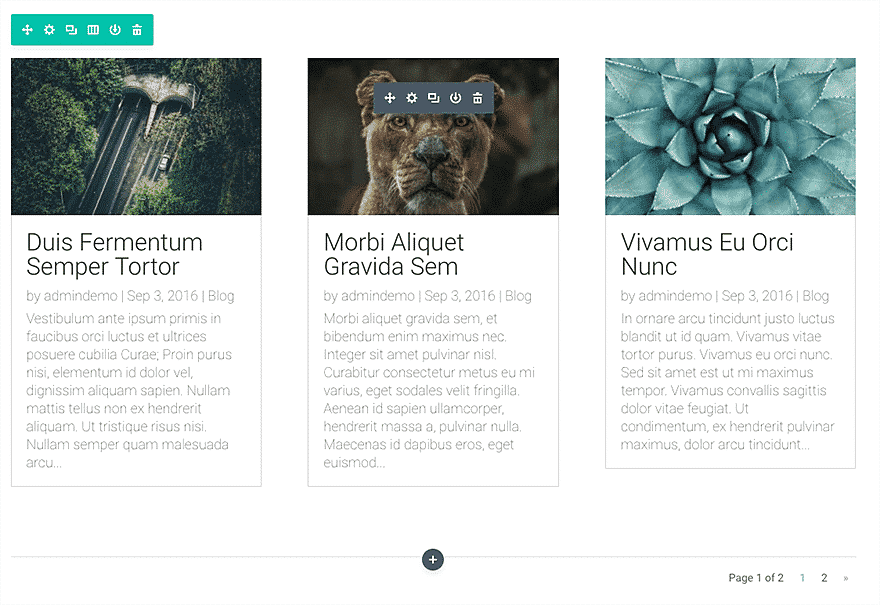
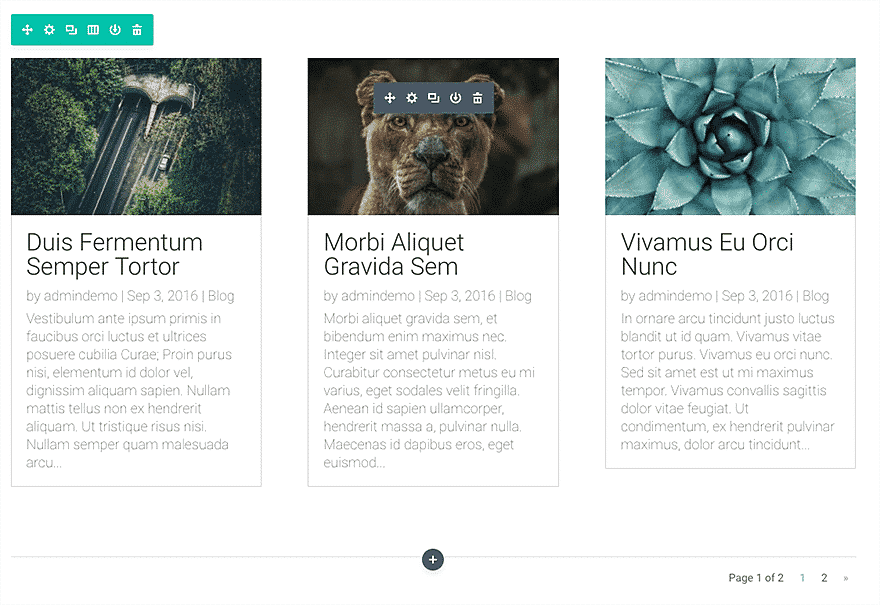
Voici à quoi ressemble la page d’exemple.
Remarquez que le module de blog est disposé en grille sur le côté gauche de la section spécialisée.
Commençons.
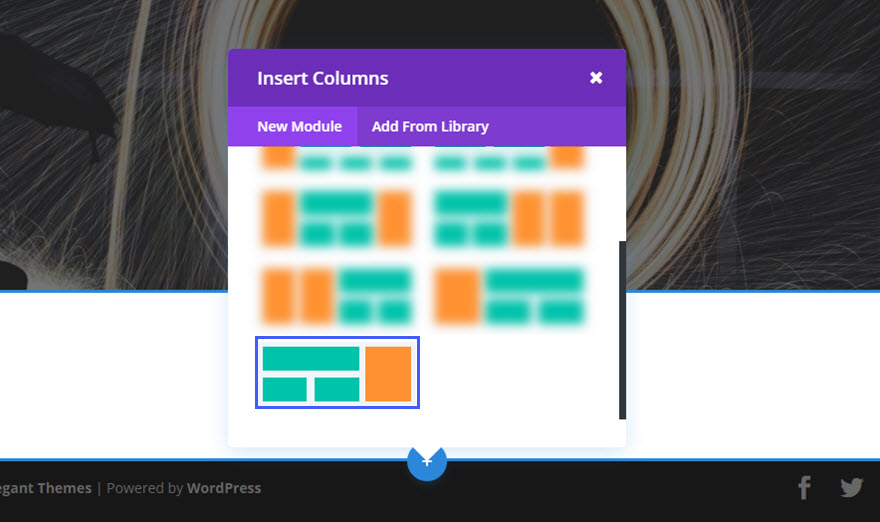
Utilisez le constructeur visuel pour ajouter une section de spécialité avec la disposition suivante :
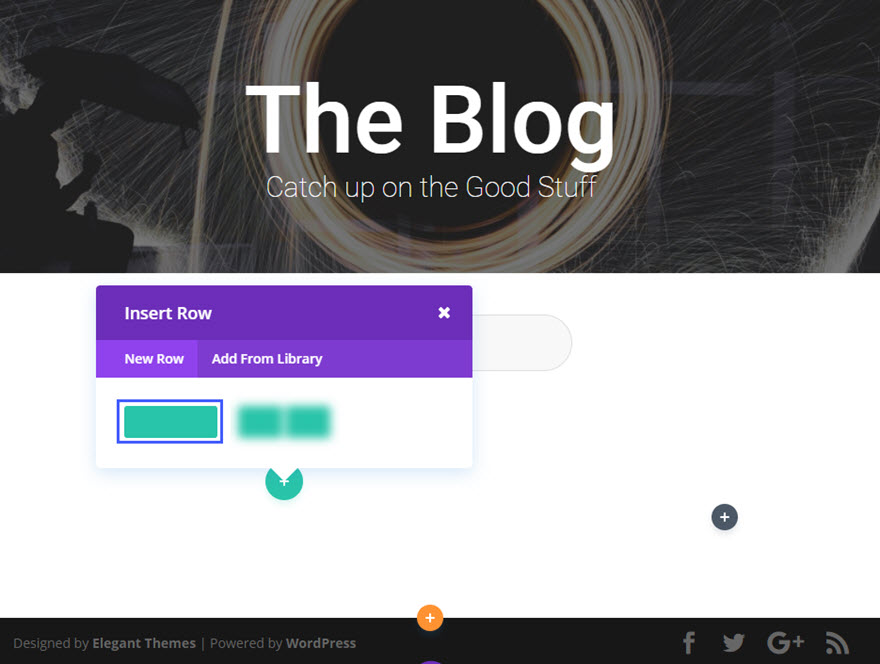
Vous serez invité à ajouter une rangée de 1 ou 2 colonnes pour le côté gauche. Choisissez la rangée à 1 colonne.
Ajoutez ensuite le module Blog à la rangée.
Mettez à jour les paramètres du blog comme suit :
Options de contenu
Nombre de messages : 6
Bouton Lire la suite : ON
Afficher la pagination : NON
Couleur de fond des tuiles de la grille : #ffffff
Options de conception
Mise en page : Grille
Utiliser l’ombre portée : ON
Couleur de l’icône superposée : #ffffff
Couleur de la superposition du survol : rgba(224,153,0,0.51)
Police de l’en-tête : Défaut
Taille de la police d’en-tête : 21px
Couleur du texte de l’en-tête : #333333
Espacement des lettres de l’en-tête : 1px
Hauteur de la ligne d’en-tête : 1,2em
Utiliser une bordure : OUI
Couleur de la bordure : #f0f0f0
Largeur de la bordure : 1px
Style de la bordure : Solid Solid
Options avancées
CSS personnalisé (bouton Lire la suite) :
couleur : #e09900 ;
display : block ;
text-align:center ;
margin-top : 10px ;
border : 1px solid #ccc ;
padding : 5px ;
text-transform : capitalize ;
letter-spacing : 1px ;
Le CSS personnalisé avancé pour le bouton « Lire la suite » crée un aspect personnalisé qui correspond bien au design.
Dans la section de la barre latérale droite de la mise en page de la section spécialisée, vous devrez ajouter un module de barre latérale qui fait apparaître le widget des articles récents. En dessous, vous devrez ajouter un module d’optin d’email. Et ensuite, sous le module d’optin d’email, vous devez ajouter le module de personne avec des informations sur l’auteur.
C’est tout !
Options de contenu du blog
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Nombre de messages
Définissez le nombre de messages que vous souhaitez afficher. Vous devez avoir créé des messages pour que le module s’affiche.
Sélectionnez les catégories que vous souhaitez inclure dans le flux de messages. Toutes les catégories de messages que vous avez créées s’afficheront ici pour que vous puissiez les sélectionner/désélectionner.
Catégories incluses
Choisissez les catégories que vous souhaitez inclure dans le flux.
Format de date méta
Définissez ici le format de date que vous souhaitez afficher sur vos articles de blog. La disposition par défaut est un format M j, Y (6 janvier 2014). Consultez le Codex de WordPress sur les formats de date pour plus d’options.
Contenu
L’affichage du contenu complet ne tronquera pas vos articles sur la page d’index. L’affichage de l’extrait n’affichera que le texte de l’extrait.
Nombre de décalages
Choisissez le nombre d’articles que vous souhaitez décaler. Si vous décalez de 3 articles, par exemple, les trois premiers articles du flux de votre blog ne seront pas affichés.
Afficher l’image vedette
Cette option vous permet de choisir si vous souhaitez ou non que les images miniatures apparaissent dans le module de votre blog.
Bouton « Lire la suite
Cette option vous permet de définir si vous souhaitez afficher le lien « Lire la suite » après l’extrait ou non.
Afficher l’auteur
Choisissez si vous souhaitez ou non afficher l’auteur de chaque article de blog dans la zone méta de l’article, sous le titre de l’article.
Afficher la date
Choisissez d’afficher ou non la date de création de chaque article dans la zone méta de l’article, sous le titre de l’article.
Afficher les catégories
Choisissez d’afficher ou non les catégories des articles dans la zone méta de l’article, sous le titre de l’article.
Afficher le nombre de commentaires
Indiquez si vous souhaitez ou non afficher le nombre de commentaires dans la zone méta du message, sous le titre du message.
Afficher la pagination
Choisissez d’afficher ou non la pagination pour ce flux. Pour activer la pagination numérotée, vous devez installer le plugin WP Page Navi.
Label Admin
Cette option permet de modifier le libellé du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
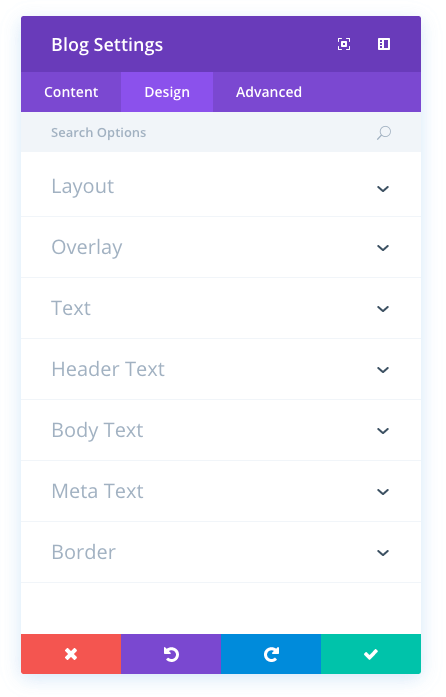
Options de conception du blog
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Mise en page
Vous pouvez choisir d’afficher vos articles de blog dans une grille ou dans une disposition pleine largeur.
Superposition de l’image vedette
Si cette option est activée, une couleur et une icône de superposition s’affichent lorsqu’un visiteur survole l’image vedette d’un article.
Couleur de l’icône de superposition
Vous pouvez définir ici une couleur personnalisée pour l’icône de superposition.
Couleur de la superposition au survol
Vous pouvez définir ici une couleur personnalisée pour la superposition.
Sélecteur d’icône de survol
Vous pouvez définir ici une icône personnalisée pour la superposition.
Couleur du texte
Si votre blog est placé sur un fond clair, la couleur du texte doit être définie sur « foncé ». Visa versa, si votre blog est placé sur un fond sombre, la couleur du texte doit être définie sur « Clair ».
Police de l’en-tête
Vous pouvez modifier la police de votre texte d’en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police de méta
Vous pouvez modifier la police de votre méta texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police Meta
Vous pouvez régler ici la taille de votre méta texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte méta
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre méta texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du méta texte
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre méta texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne Meta
La hauteur de ligne affecte l’espace entre chaque ligne de votre méta texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour ajuster l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Utiliser une bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Options avancées du blog
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.