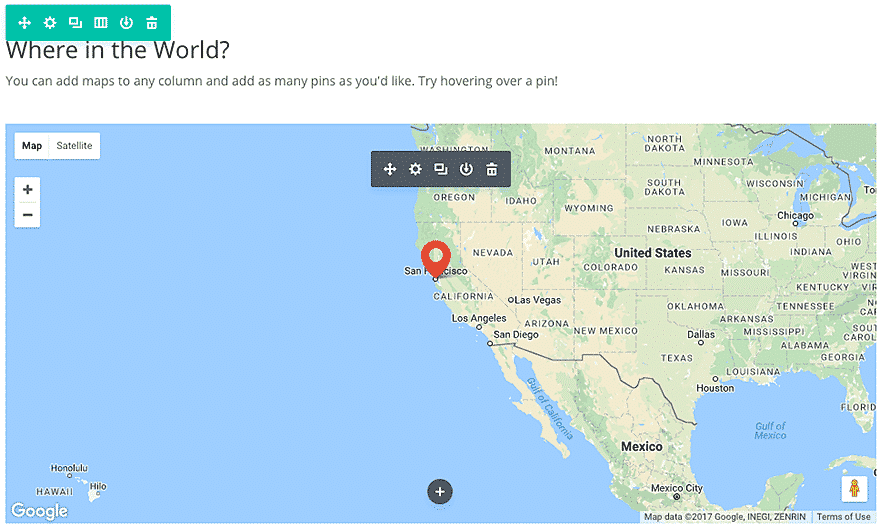
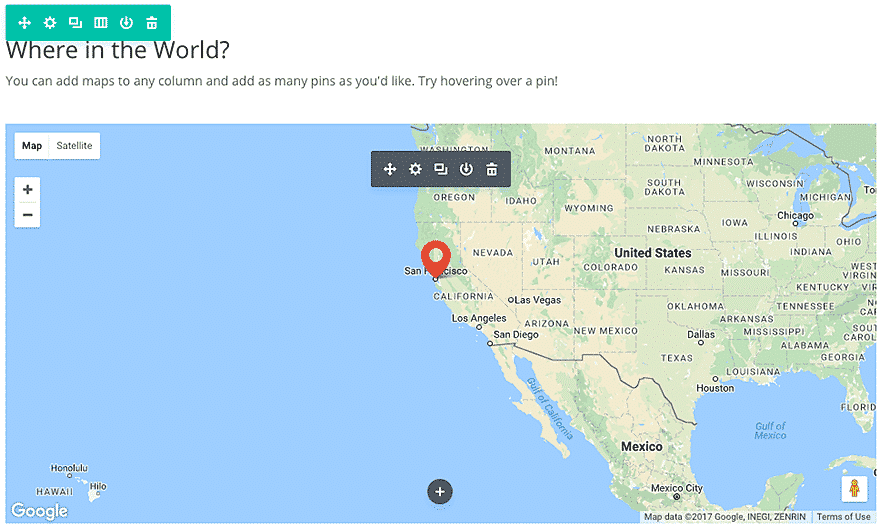
Le module Cartes permet d’intégrer facilement des cartes Google personnalisées n’importe où sur votre page. Vous pouvez même ajouter un nombre illimité d’épingles à la carte et définir un emplacement de départ personnalisé pour la fenêtre d’affichage. Les modules de cartes sont également disponibles en format pleine largeur, alors n’oubliez pas de les consulter !
Voir une démonstration en direct de ce module
Clé API Google Maps
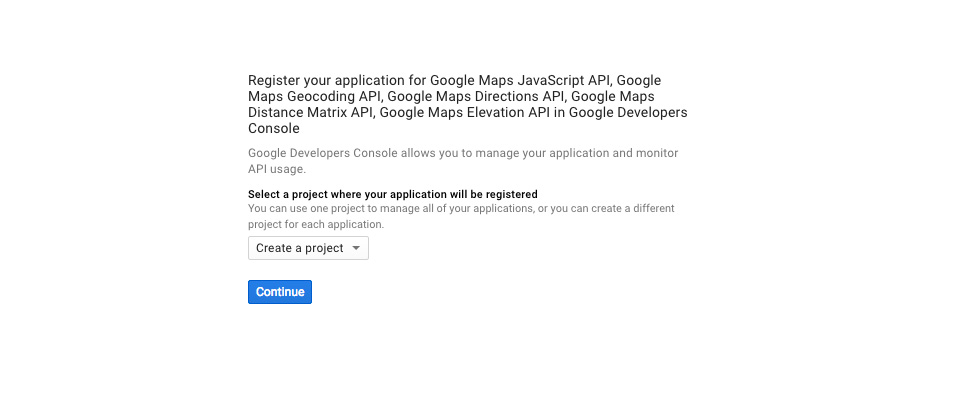
Une clé API est nécessaire pour utiliser le module Maps. Pour obtenir une clé API, connectez-vous à la console des développeurs Google, qui vous guidera tout au long du processus et activera automatiquement l’API JavaScript Google Maps et tous les services connexes. La première chose que l’on vous demandera de faire est de créer un nouveau projet.
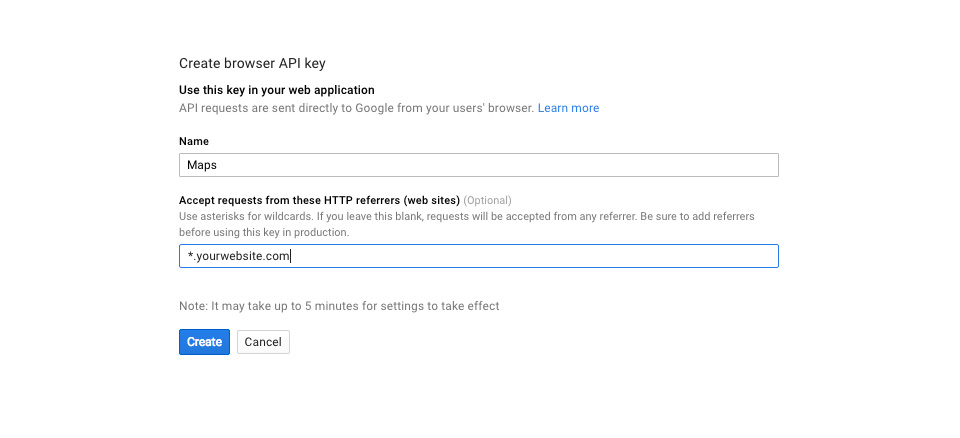
Ensuite, il vous sera demandé de nommer votre projet. Vous pouvez nommer le projet comme vous le souhaitez. Dans cet exemple, je l’ai simplement appelé « Maps » Vous pouvez également saisir le nom de domaine de votre site Web (ajoutez un * devant si vous autorisez l’accès à partir de www.domain.com et de domain.com) pour vous assurer qu’aucun autre site Web n’est autorisé à utiliser votre clé API.
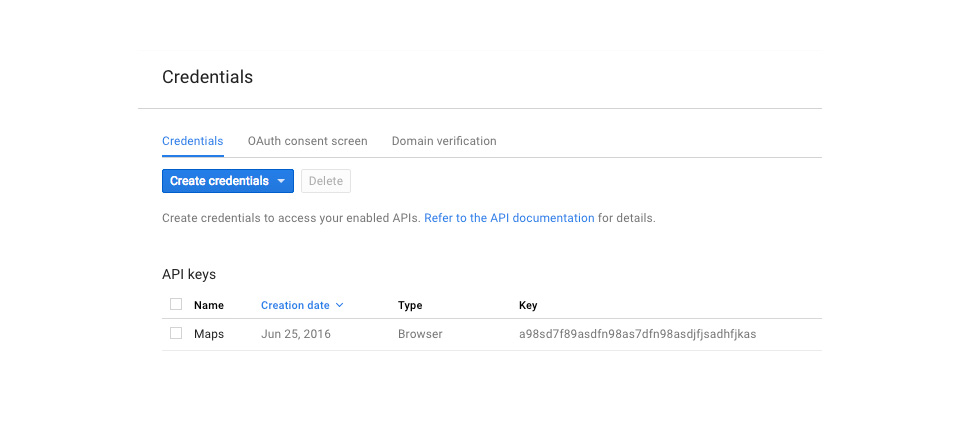
Après avoir créé et nommé votre projet, une clé d’API vous sera présentée et vous pourrez l’utiliser.
Après avoir obtenu une clé API, vous devez la copier/coller dans le panneau des options du thème en naviguant vers : Divi>>Options du thème>>Paramètres généraux>>Clé API Google Maps
Comment ajouter un module de carte à votre page
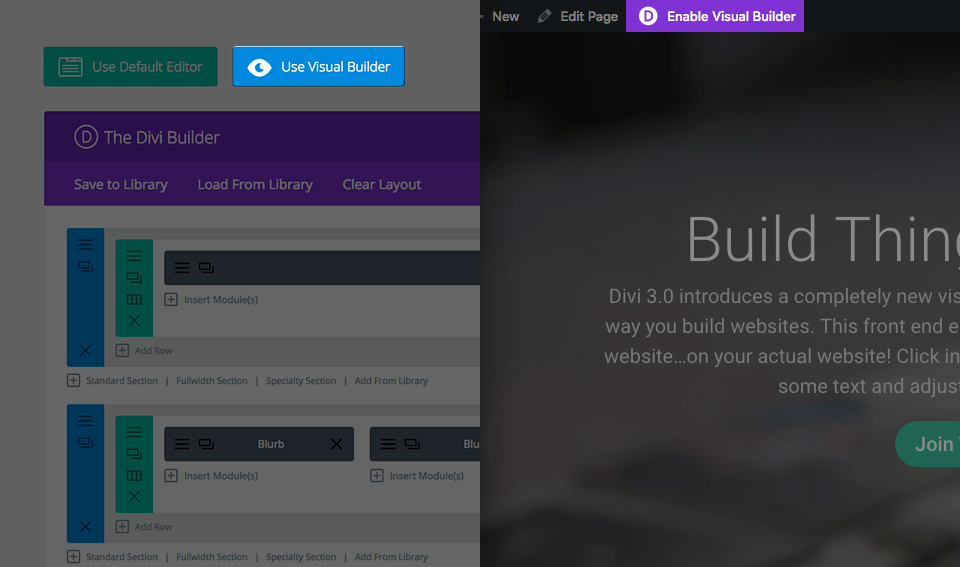
Avant de pouvoir ajouter un module de carte à votre page, vous devez d’abord passer par le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
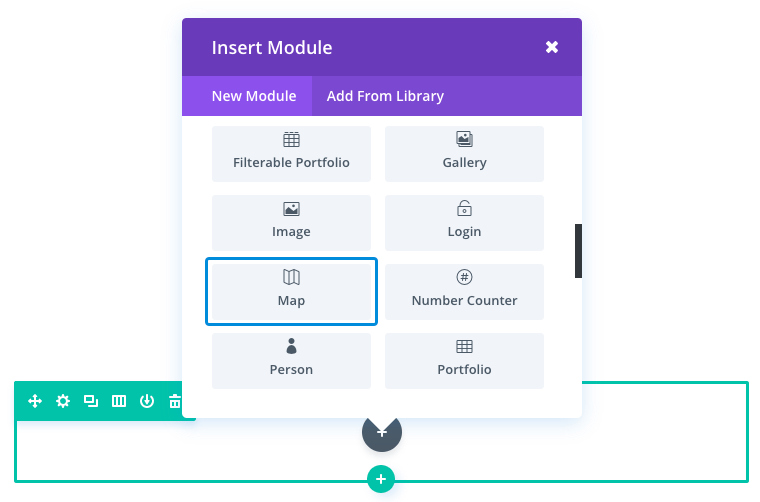
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
Localisez le module carte dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « map » et cliquer sur Entrée pour trouver et ajouter automatiquement le module map ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
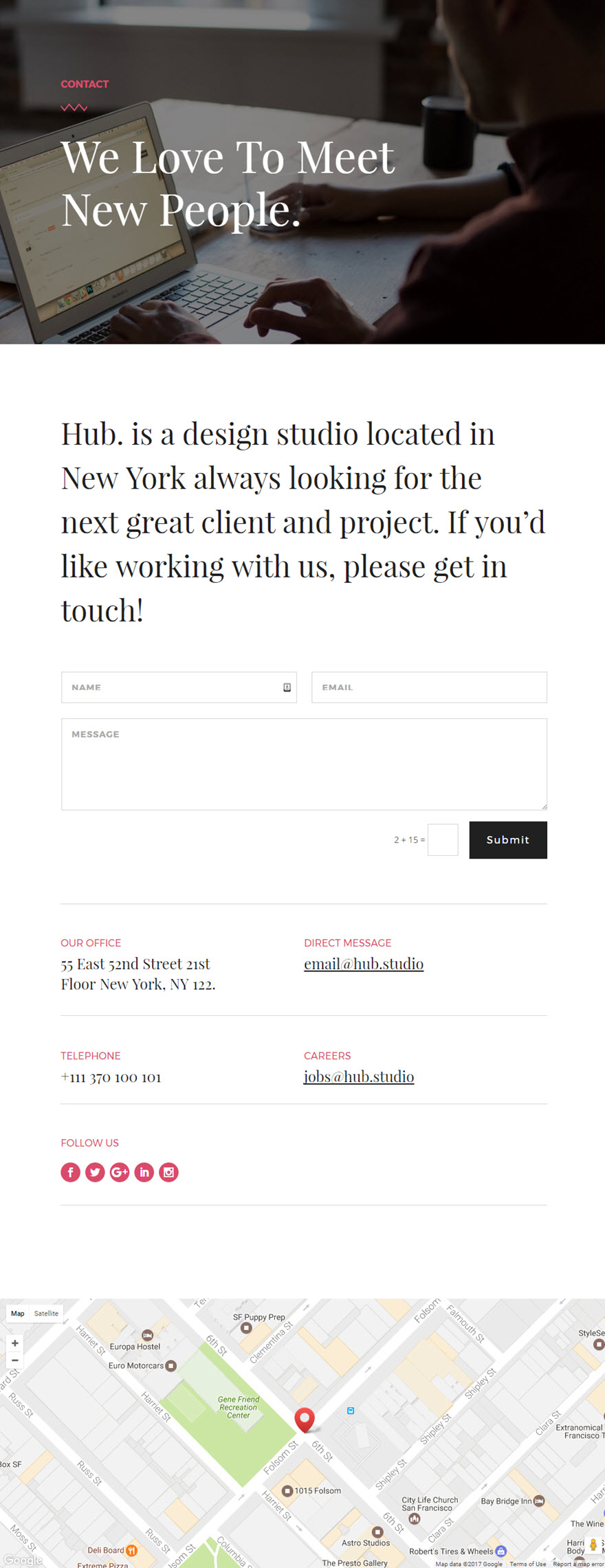
Exemple de cas d’utilisation : Ajouter un module de carte à une page de contact
Un module de carte est un excellent moyen de présenter l’emplacement de votre entreprise sur votre page de contact. La possibilité d’ajouter plusieurs épingles à votre carte pour présenter les différents sites et informations de l’entreprise est une fonction utile et intéressante.
Dans cet exemple, je vais ajouter un module de carte pour présenter l’emplacement et les informations de l’entreprise en ajoutant une épingle personnalisée à la carte.
Important: Assurez-vous qu’une clé API Google valide a été saisie dans le panneau Options du thème Divi. Le module de carte ne fonctionnera pas sans elle.
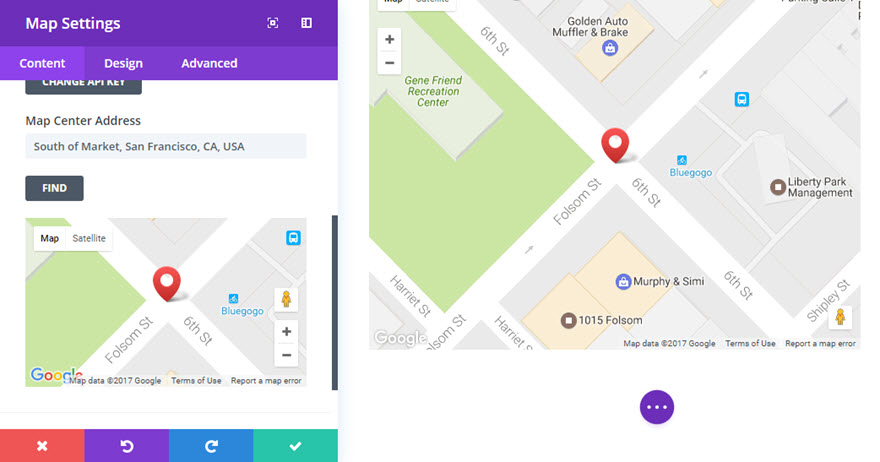
À l’aide du Générateur visuel, ajoutez une section standard au bas de la page de contact. Insérez ensuite le module Map dans votre nouvelle section. Dans l’onglet Contenu des paramètres de la carte, saisissez l’adresse de votre entreprise dans l’option Adresse du centre de la carte. L’adresse du centre de la carte correspond au point central de la carte.
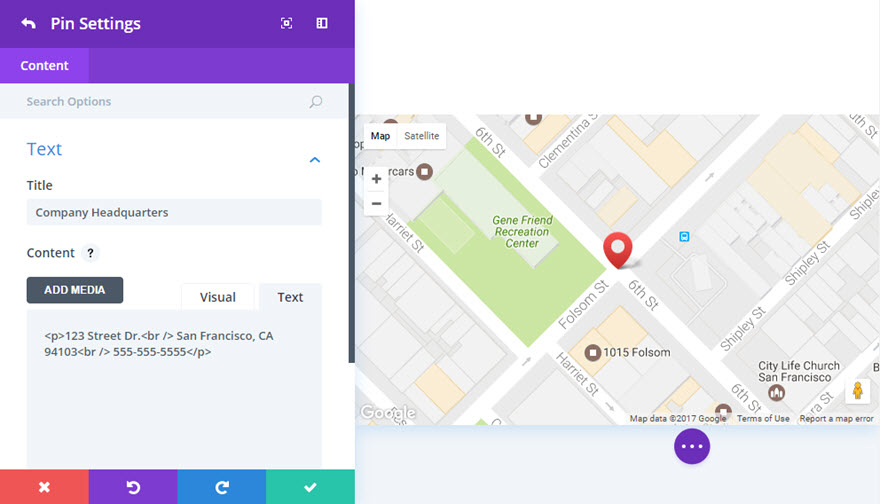
Cliquez ensuite sur + Ajouter un nouvel élément pour créer votre première épingle. Mettez à jour les éléments suivants :
Titre : [saisissez le titre de votre emplacement]
Contenu : [saisissez le contenu de votre épingle (ex. adresse et numéro de téléphone)]
Map Pin Address : [saisissez l’adresse de cet emplacement spécifique]
Enregistrer les paramètres
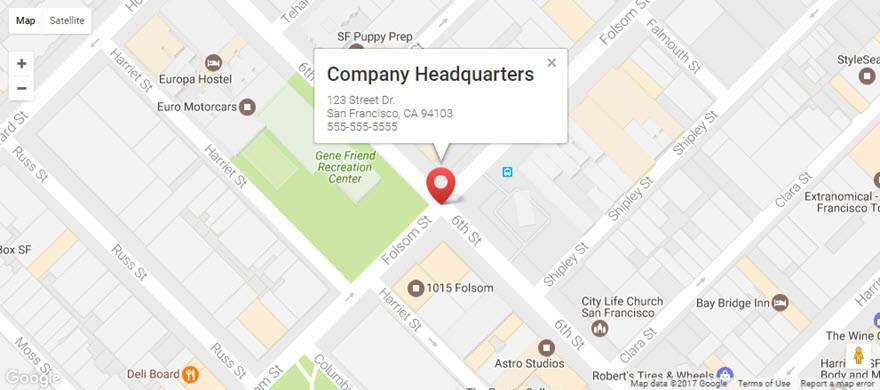
Voilà, c’est fait. Vous disposez désormais d’un module de carte dynamique au bas de la page de contact, avec une épingle cliquable qui affiche les informations sur la société.
Options de contenu de la carte
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
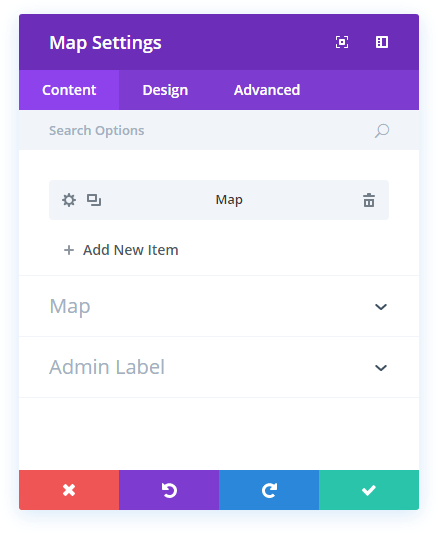
+ Ajouter un nouvel élément
C’est ici que vous ajoutez de nouvelles épingles (ou emplacements) à votre module de carte. En cliquant sur « Ajouter un nouvel élément », vous ouvrez une toute nouvelle liste de paramètres de conception (y compris Contenu, Conception, Avancé) pour votre nouvel épingle. Voir ci-dessous pour les paramètres individuels des épingles.
Après avoir ajouté votre première épingle, vous verrez apparaître une barre grise avec le titre de votre épingle sous forme d’étiquette. La barre grise comporte également trois boutons qui vous permettent de modifier, de dupliquer ou de supprimer l’épingle.
Clé API Google
Le module Cartes utilise l’API Google Maps et nécessite une clé API Google valide pour fonctionner. Avant d’utiliser le module Maps, assurez-vous d’avoir ajouté votre clé API dans le panneau Options du thème Divi. Pour en savoir plus sur la création de votre clé API Google, cliquez ici.
Adresse du centre de la carte
Saisissez une adresse pour le point central de la carte. L’adresse sera géocodée et affichée sur la carte ci-dessous. Cette fonction est utile si vous avez plusieurs épingles et que vous souhaitez que la carte soit zoomée sur un emplacement spécifique et plus précis. Vous pouvez simplement saisir une adresse dans un format standard, tel que « 1235 Sunny Road, Some City, State, 88343 »
Label Admin
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
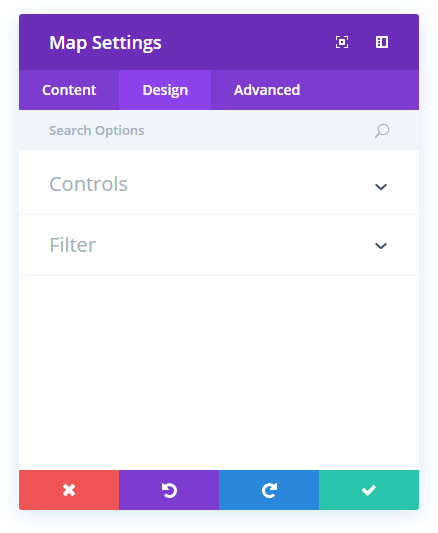
Options de conception des cartes
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Zoom de la molette de la souris
Ici, vous pouvez choisir si le niveau de zoom sera contrôlé par la molette de la souris ou non. Souvent, il est préférable de désactiver cette option afin que les visiteurs ne soient pas perturbés lorsqu’ils font défiler la page et que la molette de leur souris reste coincée dans l’iframe de la carte. Cela est particulièrement vrai pour les modules de carte pleine largeur.
Zoom dégressif
Vous pouvez choisir ici si la carte peut ou non être déplacée sur les appareils mobiles.
Utiliser le filtre en niveaux de gris
Si vous activez cette option, votre carte sera transformée en une image en niveaux de gris.
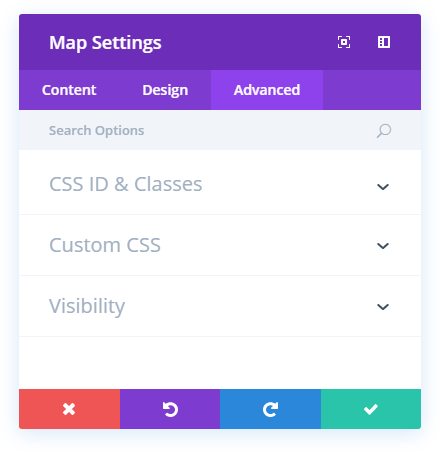
Options avancées de la carte
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.
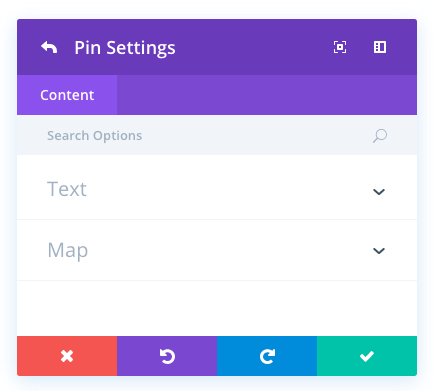
Options individuelles d’épinglage de la carte
Titre
Lorsque vous créez une nouvelle épingle, vous pouvez lui attribuer un titre. Ce titre apparaîtra dans la boîte lorsque vous survolerez l’épingle sur la carte.
Contenu
Lors de la création d’une nouvelle épingle, vous pouvez attribuer un bloc de texte de contenu. Ce texte apparaîtra dans la case lorsque vous passerez la souris sur l’épingle sur la carte.
Adresse de l’épingle sur la carte
Il s’agit de l’emplacement spécifique sur la carte où votre nouvelle épingle apparaîtra. Vous pouvez saisir l’adresse dans un format standard.