Le module Personne est le meilleur moyen de créer un bloc de profil personnel. Il s’agit d’un module idéal à utiliser sur les pages À propos de moi ou Membre de l’équipe où vous souhaitez créer une biographie de personnes individuelles. Ce module combine du texte, des images et des liens vers des médias sociaux en un seul module cohérent.
Voir une démonstration en direct de ce module
Comment ajouter un module Personne à votre page
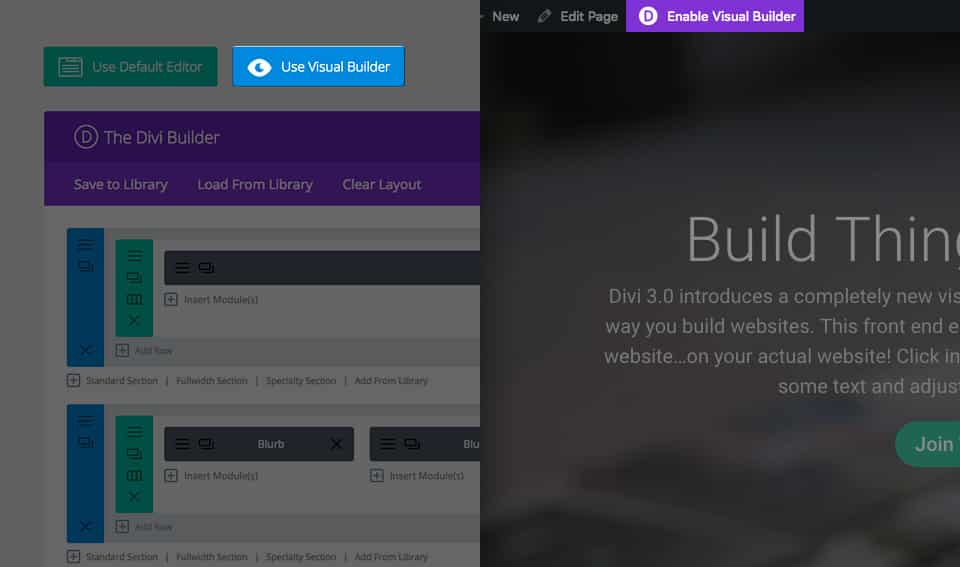
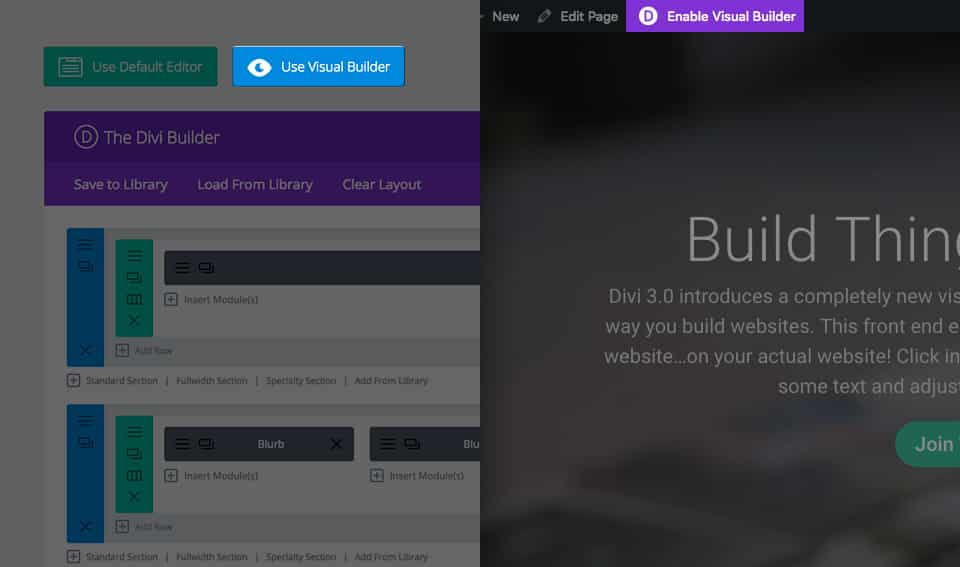
Avant de pouvoir ajouter un module de personne à votre page, vous devez d’abord passer par le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
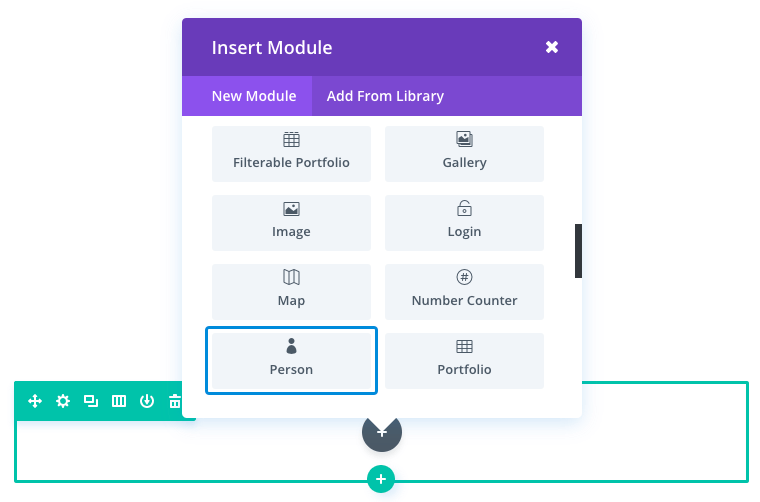
Localisez le module personne dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « personne » et cliquer sur Entrée pour trouver et ajouter automatiquement le module personne ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
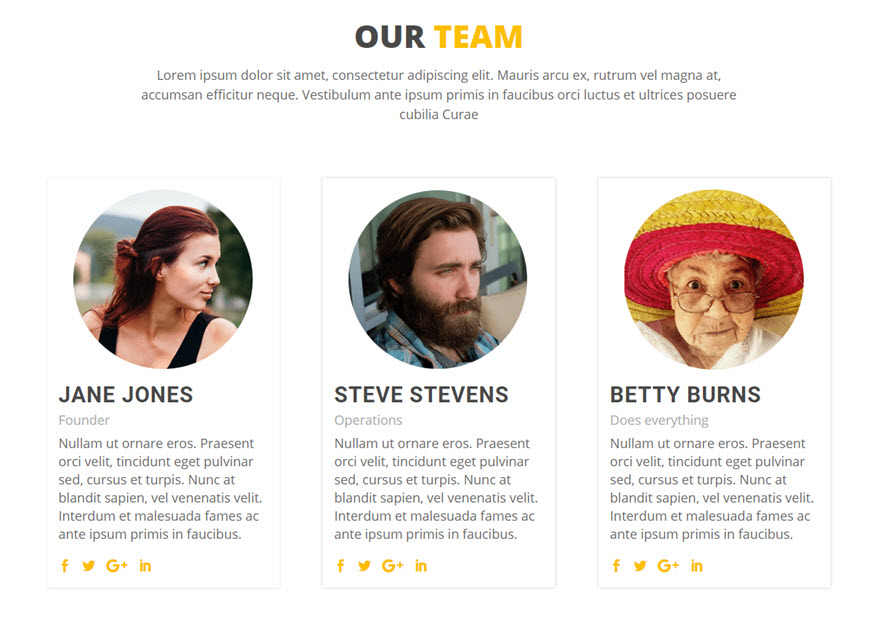
Exemple de cas d’utilisation : Ajout d’une section « Notre équipe » à une page de présentation
La page d’accueil est un bon endroit pour présenter les membres de votre équipe à l’aide du module « Personne ». Cela ajoute une touche personnelle et peut aider à établir la confiance avec les nouveaux clients.
Dans cet exemple, je vais vous montrer comment utiliser le module « Personne » pour ajouter une section « Notre équipe » à la page d’accueil d’une petite entreprise. Je vais utiliser une mise en page à trois personnes et trois colonnes, ce qui permet à la section d’être plus compacte et de s’adapter au design général de la page.
À l’aide du Visual Builder, insérez une nouvelle section standard avec une rangée de trois colonnes (1/3 1/3 1/3). Ajoutez ensuite un module Personne à la première colonne.
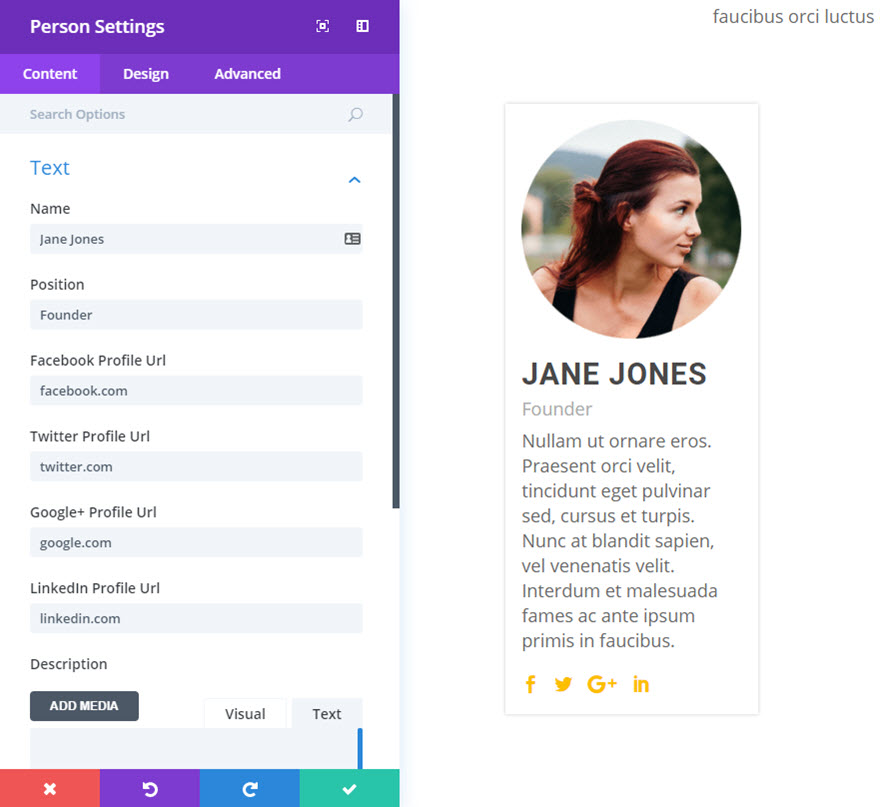
Mettez à jour les paramètres du module « Personne » comme suit :
Options de contenu
Nom : [Entrez le nom de la personne]
Poste : [Entrez le poste de la personne]
Entrez les URL des profils de médias sociaux
Description : [Saisissez une courte biographie]
Image : [J’utilise une image circulaire personnalisée pour cet exemple
Options de conception
Couleur de l’icône : #fcbf00
Couleur du survol de l’icône : #e0a831
Police de l’en-tête : Roboto, gras, majuscules
Taille de la police d’en-tête : 30px
Couleur du texte de l’en-tête : #505050
Espacement des lettres de l’en-tête : 1px
Hauteur de la ligne d’en-tête : 1,5em
Taille de la police du corps : 18px
Hauteur de la ligne du corps : 1.4em
Rembourrage personnalisé : 15px en haut, 15px à droite, 15px en bas, 15px à gauche
Options avancées (CSS personnalisé)
Élément principal :
-webkit-box-shadow : 0 1px 5px rgba(0, 0, 0, 0.2) ;
-moz-box-shadow : 0 1px 5px rgba(0, 0, 0, 0.2) ;
box-shadow : 0 1px 5px rgba(0, 0, 0, 0.2) ;
Enregistrer les paramètres
Dupliquez maintenant deux fois le module Personne que vous venez de créer et faites glisser les modules dupliqués vers les deuxième et troisième colonnes de la rangée. Puisque la conception a été reprise pour chacun des modules Personne dupliqués, il vous suffit de mettre à jour le contenu avec l’image, le titre, la position, les URL des médias sociaux et la description de la personne.
Le tour est joué !
Options de contenu de la personne
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Nom
Il s’agit du nom de la personne que vous présentez. Le nom est affiché en haut du module en grand texte.
Position
Le poste est affiché en dessous du nom, en plus petit texte. Elle est souvent utilisée pour indiquer la position professionnelle d’une personne au sein d’une équipe d’entreprise. Par exemple, Nick Roach, « concepteur graphique »
URL du profil Facebook
Saisissez l’URL de votre page Facebook, ou laissez-la vide pour désactiver l’icône Facebook.
URL du profil Twitter
Saisissez l’URL de votre page Twitter ou laissez-la vide pour désactiver l’icône Twitter.
URL du profil Google+
Saisissez l’URL de votre page Google+ ou laissez le champ vide pour désactiver l’icône Google+.
URL du profil LinkedIn
Saisissez l’URL de votre page LinkedIn ou laissez-la vide pour désactiver l’icône LinkedIn.
Description
Saisissez ici le texte principal de votre module.
URL de l’image
Vous pouvez télécharger ici une photo qui sera utilisée dans la bio.
Couleur d’arrière-plan
Définissez une couleur d’arrière-plan personnalisée pour votre module, ou laissez vide pour utiliser la couleur par défaut.
Image d’arrière-plan
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, il suffit de supprimer l’URL dans le champ des paramètres. Les images d’arrière-plan apparaissent au-dessus des couleurs d’arrière-plan, ce qui signifie que votre couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Étiquette administrative
Cette option permet de modifier le libellé du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Options de conception de la personne
Dans l’onglet de conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Couleur de l’icône
Cette option contrôle la couleur des icônes de médias sociaux qui apparaissent dans le profil de chaque personne. Par défaut, ces icônes sont grises, mais vous pouvez modifier cette couleur à l’aide de ce paramètre.
Couleur de survol des icônes
Vous pouvez également modifier la couleur de survol des icônes de médias sociaux. Sélectionnez la couleur de votre choix à l’aide du sélecteur de couleur dans ce paramètre.
Couleur du texte
Vous pouvez choisir ici la valeur de votre texte. Si vous travaillez avec un fond sombre, votre texte doit être clair. Si vous travaillez avec un arrière-plan clair, votre texte doit être foncé.
Police de l’en-tête
Vous pouvez modifier la police de votre texte d’en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du corps
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Utiliser une bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, au-dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Options avancées de la personne
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.
Animation
Par défaut, les images sont animées à mesure que vous faites défiler la page. Ici, vous pouvez choisir la direction de l’animation, ou la désactiver si vous le souhaitez.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.