Divi vous permet de créer à la volée un nombre illimité de zones prêtes à recevoir des widgets. Les barres latérales peuvent ensuite être ajoutées à n’importe quelle page, ce qui vous permet de créer des barres latérales uniques pour différentes sections de votre site Web.
Voir une démonstration en direct de ce module
Comment ajouter un module de barre latérale à votre page ?
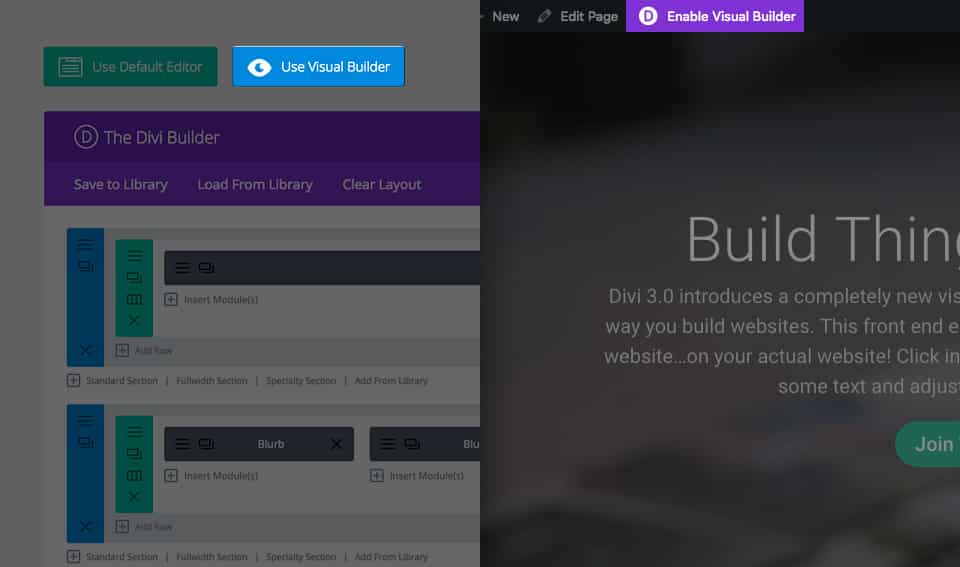
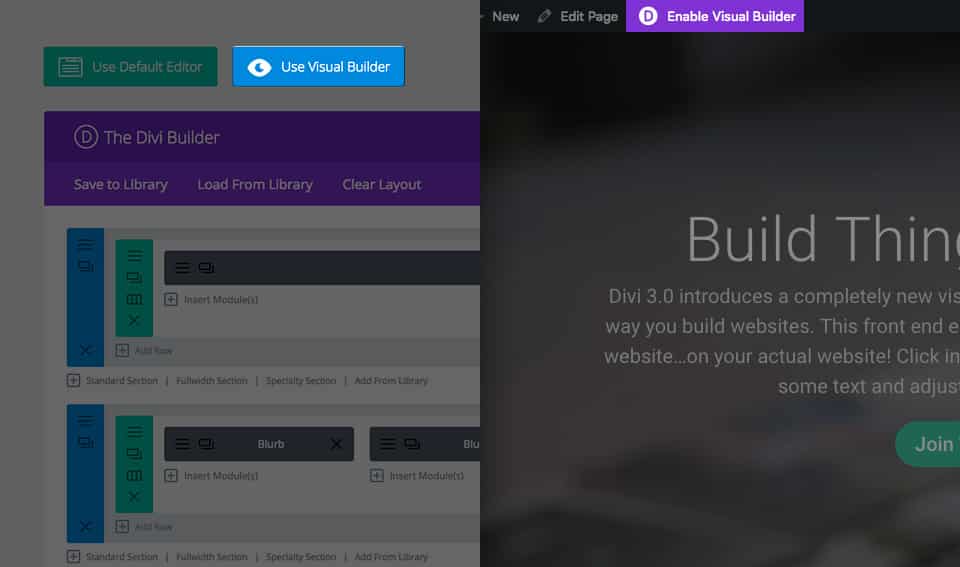
Avant de pouvoir ajouter un module de barre latérale à votre page, vous devez d’abord vous lancer dans le Builder Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
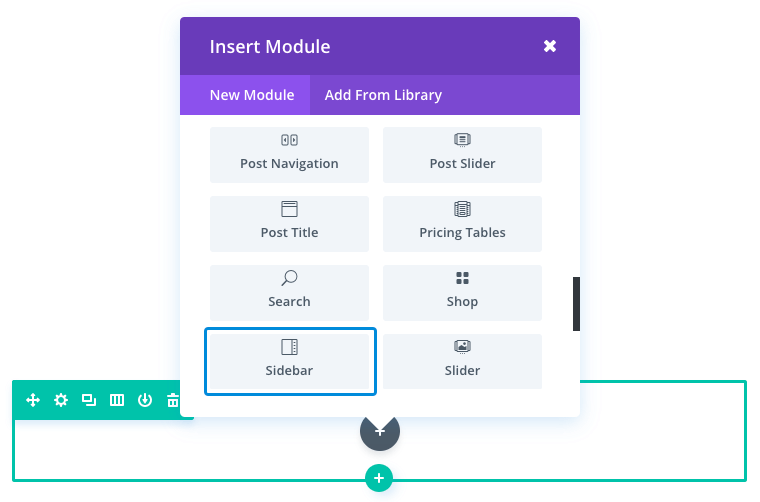
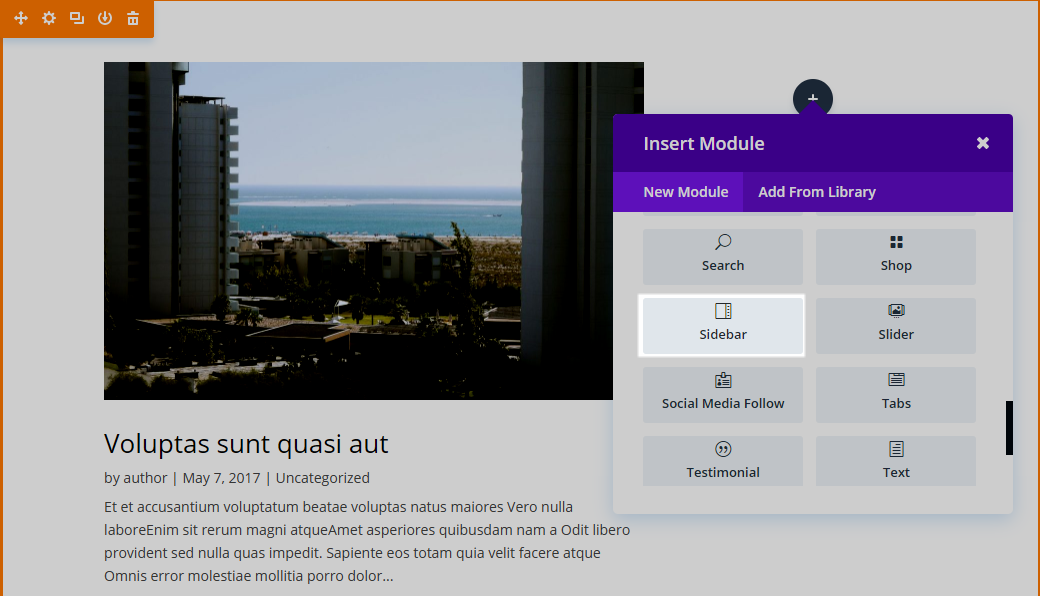
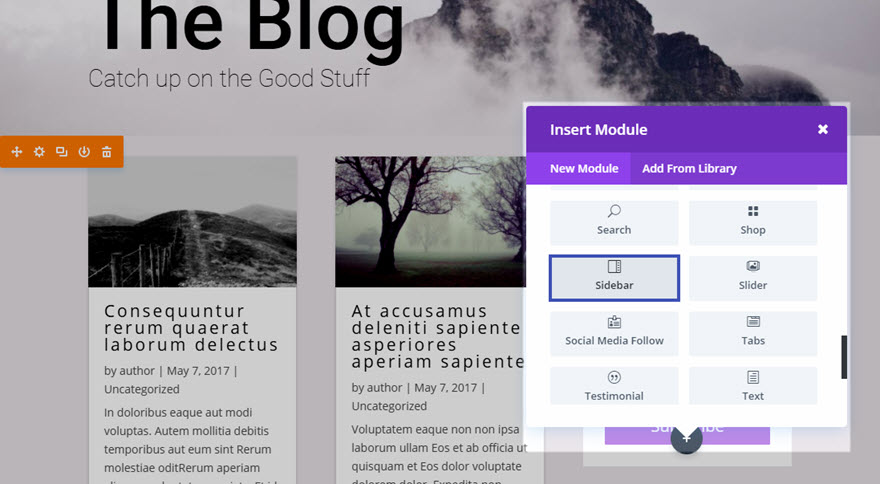
Localisez le module de barre latérale dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « sidebar » et cliquer sur Entrée pour trouver et ajouter automatiquement le module sidebar ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Ajout d’une barre latérale à la page de votre blog
Le module Sidebar vous permet d’insérer une barre latérale (et tous ses widgets intégrés) n’importe où sur votre page. En fait, vous pouvez également ajouter n’importe quelle zone de widgets à l’aide du module Sidebar. Dans cet exemple, je vais vous montrer comment insérer une barre latérale personnalisée sur votre page de blog en utilisant la section spécialisée pour afficher le widget WordPress Recherche et Articles récents.
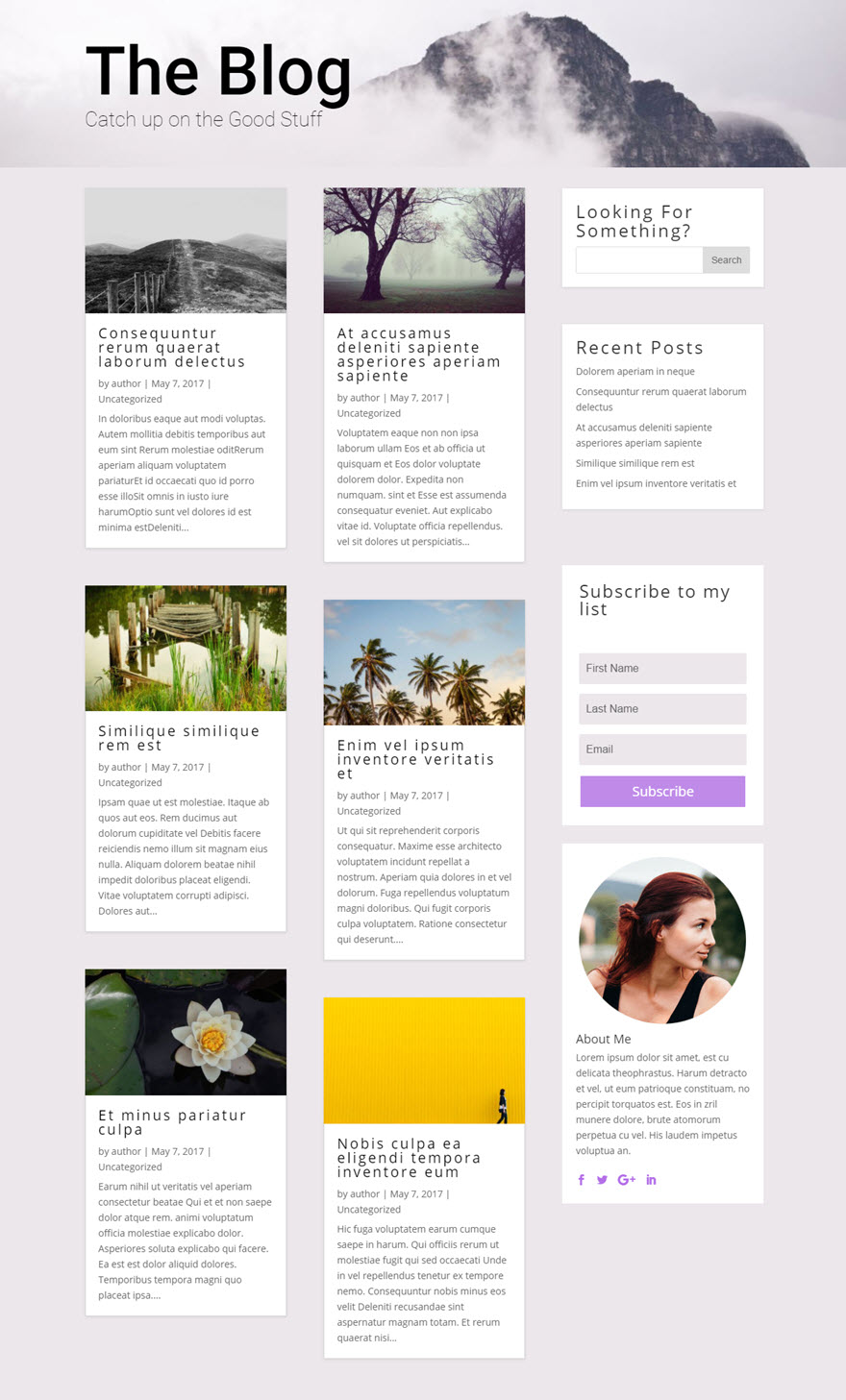
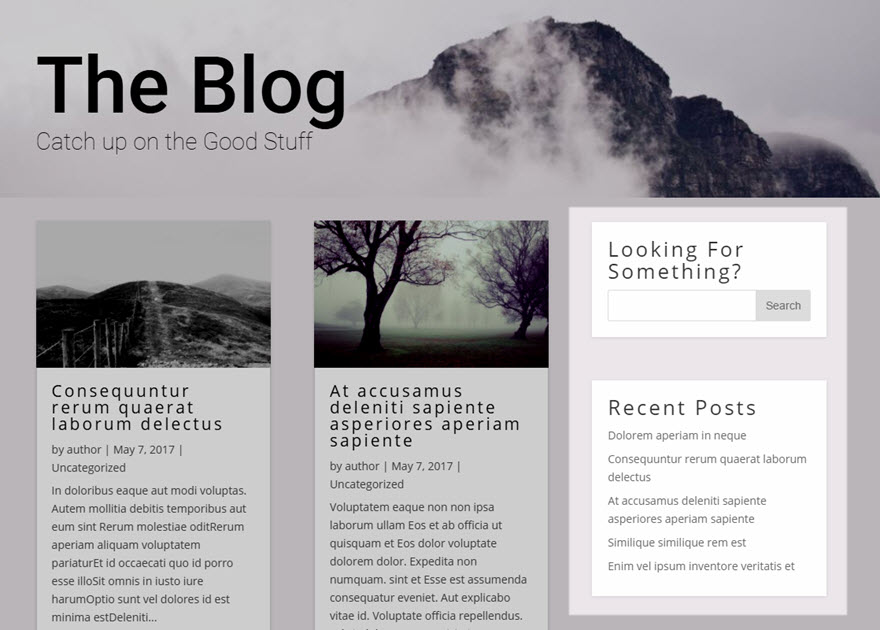
Cette page de blog a un en-tête pleine largeur pour afficher le titre du blog en haut de la page. Sous le module d’en-tête pleine largeur se trouve une mise en page de spécialité avec un module de blog sur la gauche et une zone de barre latérale verticale sur la droite.
L’utilisation de la section spécialisée vous permet d’ajouter des variations de colonnes complexes à côté de barres latérales verticales pleine largeur, sans ajouter de coupures indésirables à la page. C’est parfait pour un blog avec une barre latérale.
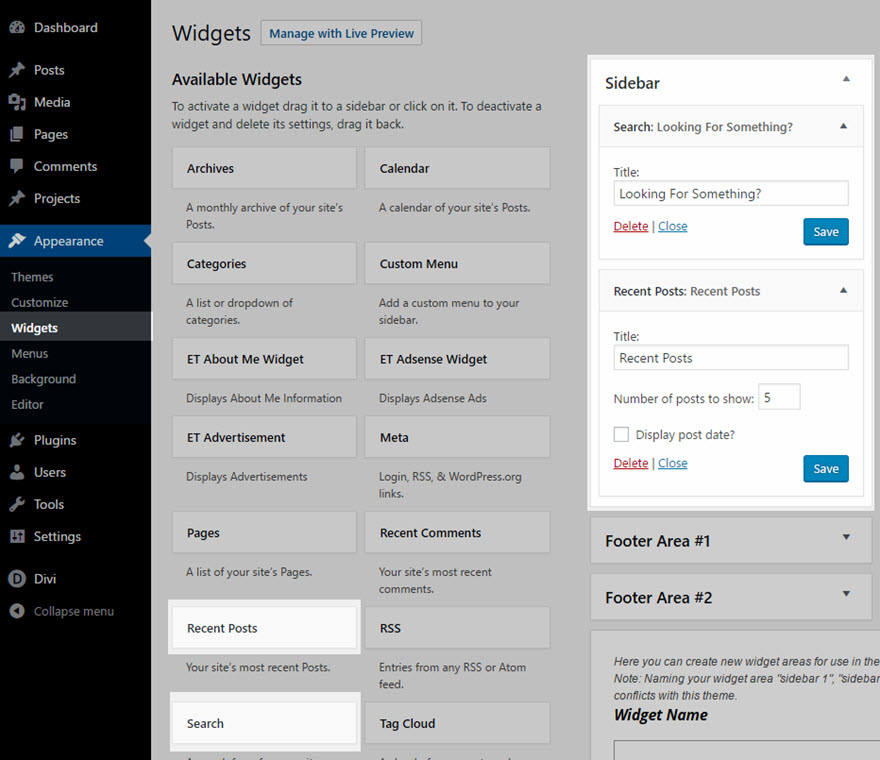
Tout d’abord, vous devez vous assurer que les widgets sont configurés dans la page Widgets de votre tableau de bord WordPress. Dans cet exemple, j’ajoute le widget Recherche et le widget Articles récents au widget Sidebar.
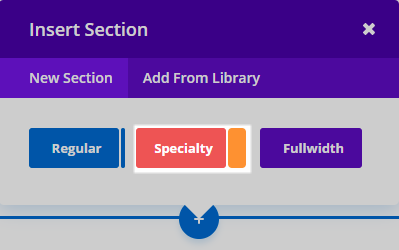
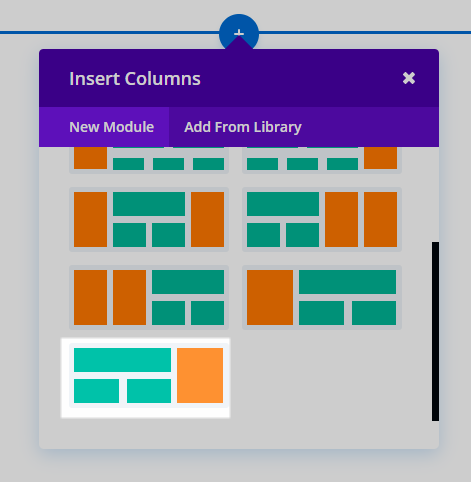
Ensuite, déployez le Visual Builder pour éditer la page du blog. Ajoutez une section spécialisée à votre page (juste sous votre en-tête) avec la mise en page suivante :
Une fois que vous avez ajouté une section spécialisée à la page, vous remarquerez qu’une zone (à gauche) comporte un bouton « Ajouter un module ». Dans cet exemple, c’est là qu’a été ajouté le module de blog avec une mise en page en grille pour afficher les articles du blog.
L’autre zone (à droite) comporte un bouton « insérer une ligne ». La zone « insérer un module » représente votre barre latérale verticale. C’est ici que vous allez entrer le module Sidebar. Vous pouvez ajouter autant de modules ici, dans une seule rangée, et ils s’étendront sur la largeur verticale de la section, à côté de la structure de colonne que vous construisez à côté. En fait, dans cet exemple, la page du blog comporte déjà un module d’optin par courriel et un module de personne dans cette zone de barre latérale verticale de la mise en page de la spécialité.
Maintenant, ajoutons le module Sidebar au sommet des autres modules dans votre zone de barre latérale verticale.
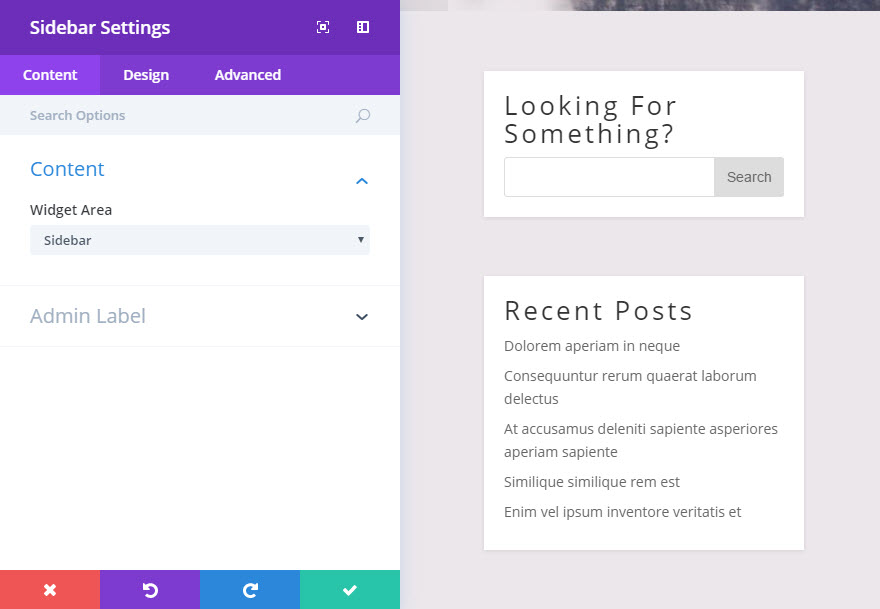
Dans le paramètre du module Sidebar, mettez à jour les éléments suivants :
Onglet Contenu
Zone de widgets : sélectionnez Sidebar
Onglet Design
Orientation : Droite (car la barre latérale est à droite)
Supprimer le séparateur de bordure : OUI
Couleur du texte : foncé
Taille de la police de l’en-tête : 26px
Espacement des lettres d’en-tête : 3px
Hauteur de la ligne d’en-tête : 1,1em
Onglet Avancé
Dans la section CSS personnalisée, ajoutez le CSS suivant à la zone de texte du widget. Ainsi, la conception des widgets de la barre latérale correspondra à celle du site :
background : #fff ;
padding : 20px ;
-webkit-box-shadow : 0 1px 5px rgba(0, 0, 0, 0.1) ;
-moz-box-shadow : 0 1px 5px rgba(0, 0, 0, 0.1) ;
box-shadow : 0 1px 5px rgba(0, 0, 0, 0.1) ;
Enregistrer les paramètres
Vous pouvez maintenant constater que le module Sidebar récupère les éléments du widget Sidebar (Recherche et Articles récents) et les affiche dans la barre latérale verticale de votre section spécialisée.
Options de contenu de la barre latérale
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Zone de widgets
Le module Sidebar utilise des zones prêtes à recevoir des widgets que vous pouvez créer dans l’onglet Apparences>Widgets. Vous pouvez sélectionner n’importe laquelle de vos zones de widgets personnalisées dans ce menu déroulant.
Étiquette administrative
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaissent dans le bloc du module dans l’interface de Divi Builder.
Options de conception de la barre latérale
Dans l’onglet de conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Orientation
Vous pouvez choisir ici le côté de la page où se trouvera votre barre latérale. Ce paramètre contrôle l’orientation du texte et la position de la bordure.
Supprimer le séparateur de bordure
Vous pouvez supprimer la fine bordure grise qui sépare votre barre latérale du contenu de votre page.
Couleur du texte
Vous pouvez choisir ici si votre texte doit être clair ou foncé. Si vous travaillez avec un arrière-plan sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être foncé.
Police de l’en-tête
Vous pouvez modifier la police de votre texte d’en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du corps
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Options avancées de la barre latérale
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.