Les onglets sont un excellent moyen de regrouper les informations et d’améliorer l’expérience utilisateur sur votre page. En utilisant Divi, vous pouvez créer un nombre quelconque d’onglets qui auront fière allure à l’intérieur d’une colonne de n’importe quelle taille. Sur ¼ de colonne, les boutons d’onglet sont empilés et restent visibles. À des tailles plus grandes, les boutons d’onglet sont disposés en une rangée horizontale. Tout type de contenu peut être placé dans un onglet, car le contenu de l’onglet est contrôlé à l’aide de l’éditeur de post WordPress standard.
Voir une démonstration en direct de ce module
Comment ajouter un module d’onglets à votre page ?
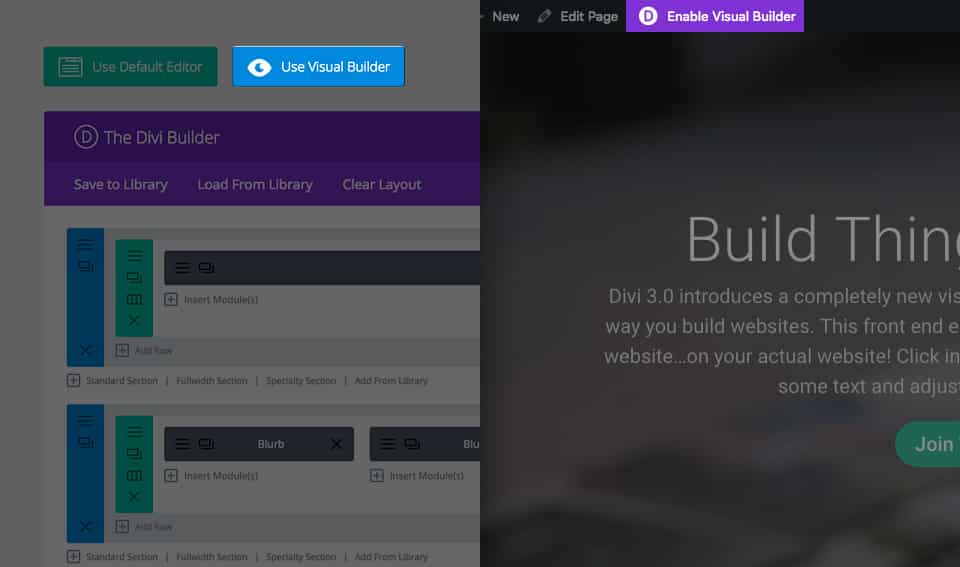
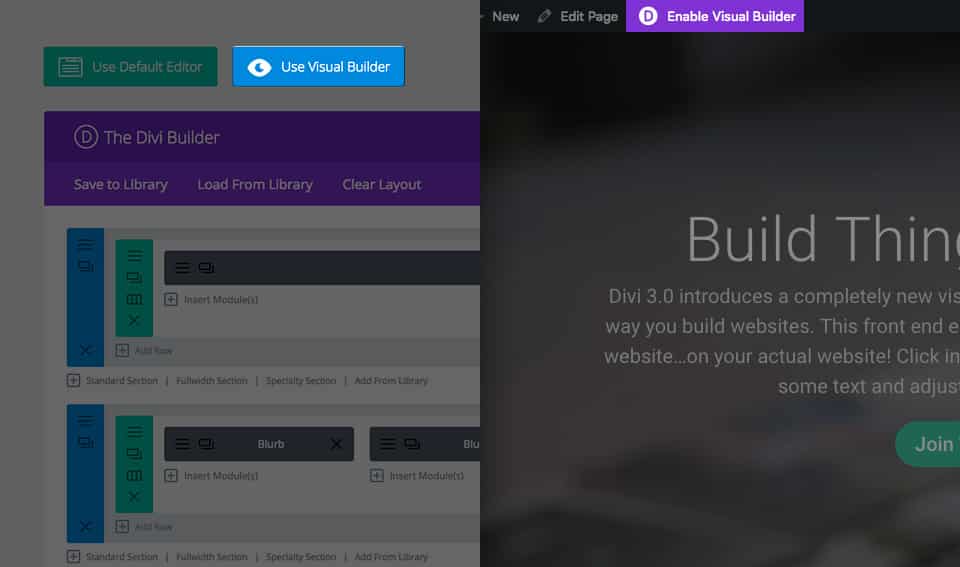
Avant de pouvoir ajouter un module d’onglets à votre page, vous devez d’abord passer par le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
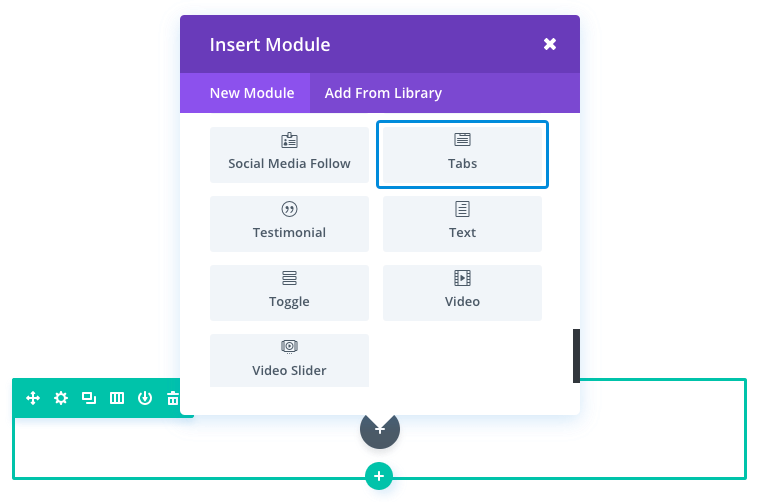
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
Localisez le module onglets dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « onglets » et cliquer sur Entrée pour trouver et ajouter automatiquement le module onglets ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Ajout d’onglets pour organiser les caractéristiques du produit
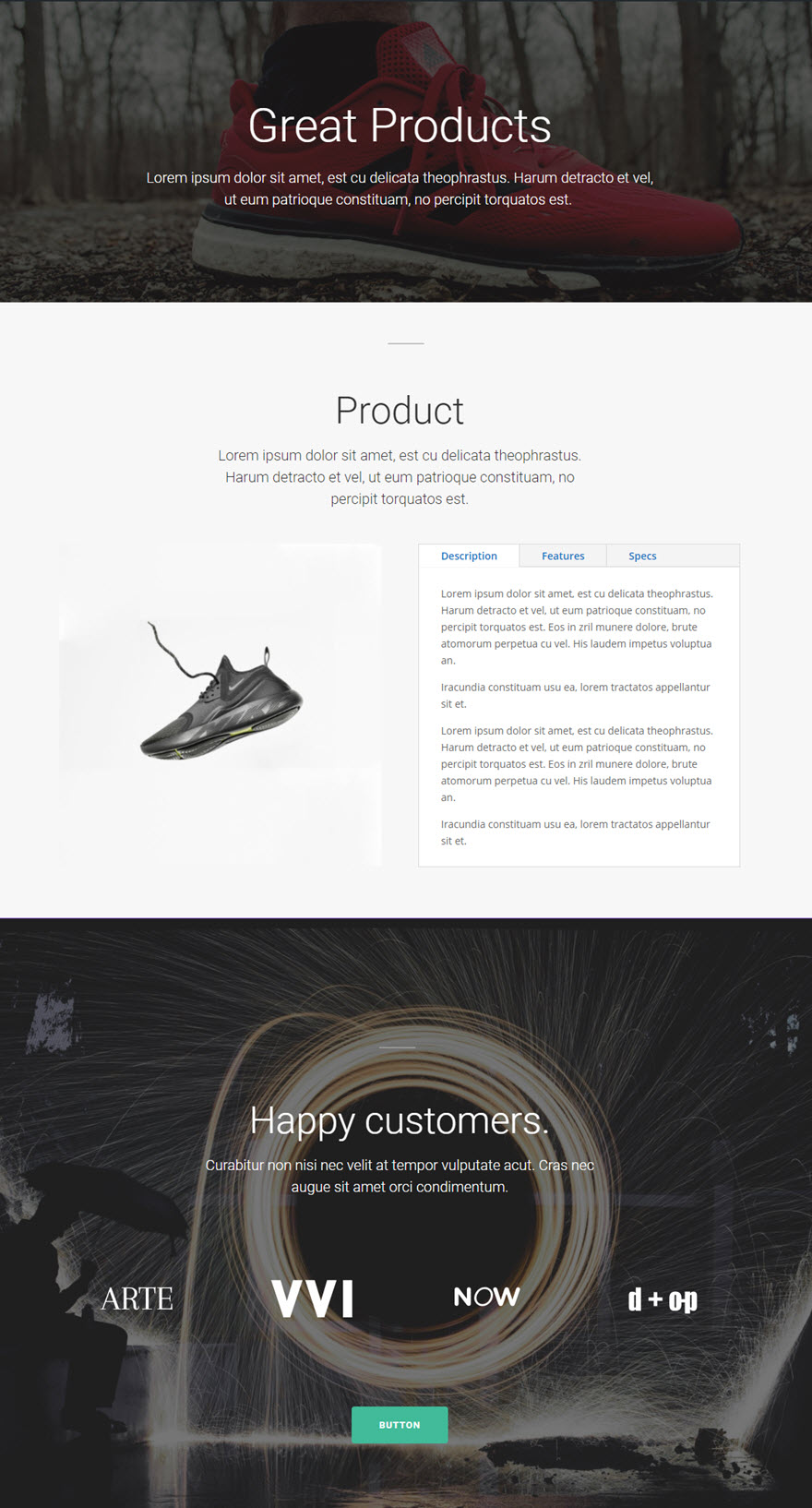
Les onglets sont parfaits pour consolider et organiser votre contenu. Une utilisation courante des onglets consiste à présenter les caractéristiques d’un produit. Si votre produit comporte trois fonctionnalités ou plus, le fait de les organiser sous forme d’onglets améliorera l’expérience de l’utilisateur et lui permettra d’assimiler facilement le contenu.
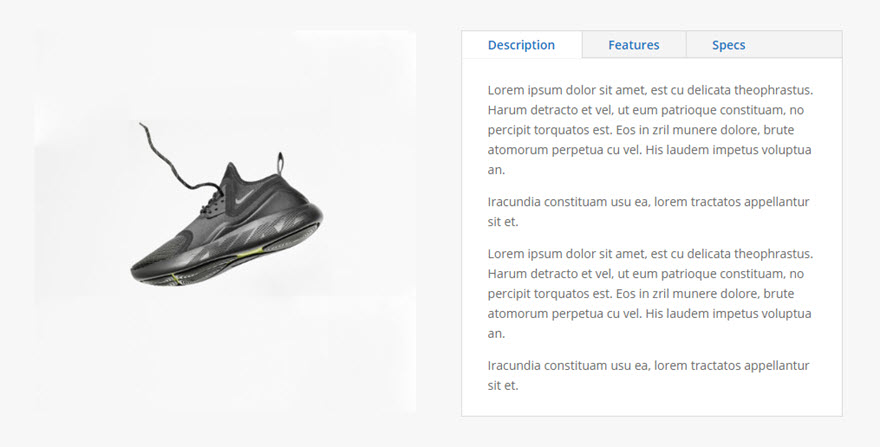
Dans cet exemple, je vais vous montrer comment ajouter un module d’onglets à une page de produit afin de présenter les caractéristiques du produit.
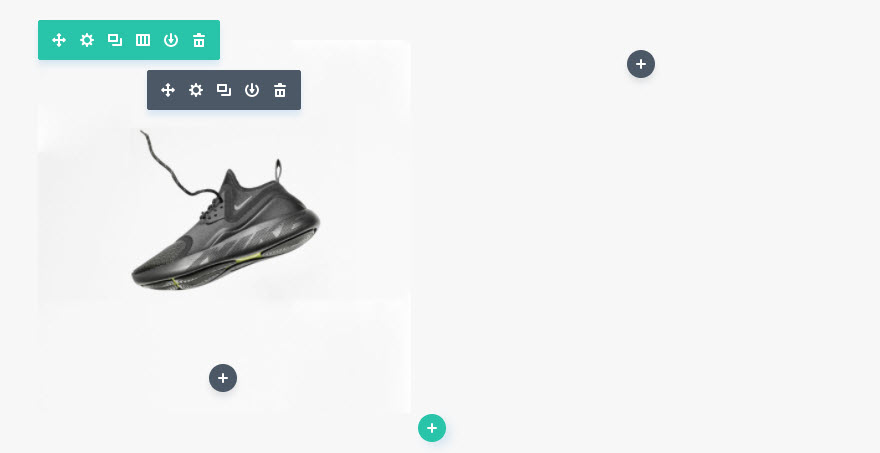
Commencez par ajouter une nouvelle section et une nouvelle ligne avec une disposition en colonnes 1/2 1/2. Dans la colonne de gauche, ajoutez votre image de produit 510 x 510 à l’aide du module Image.
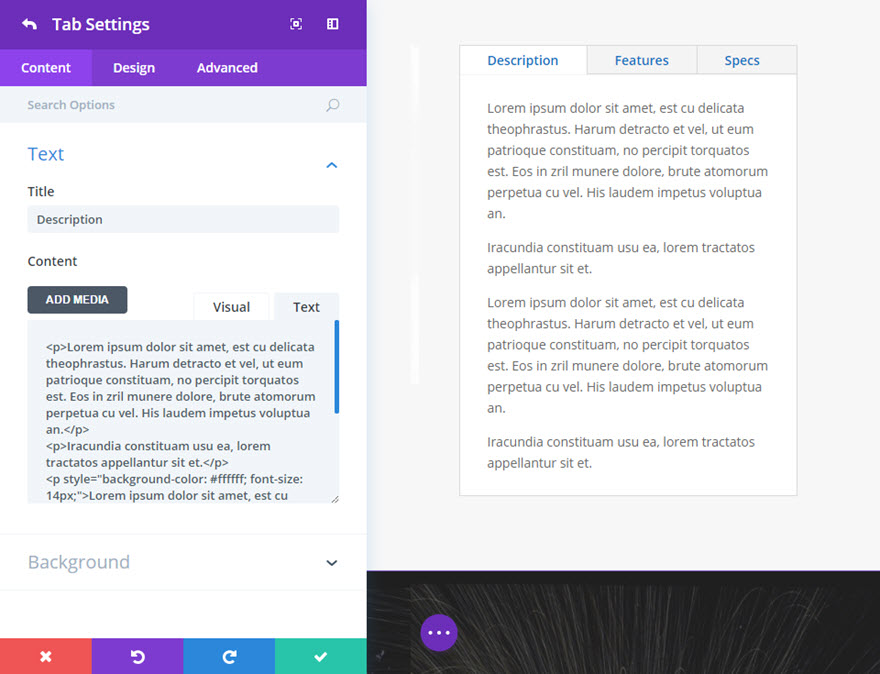
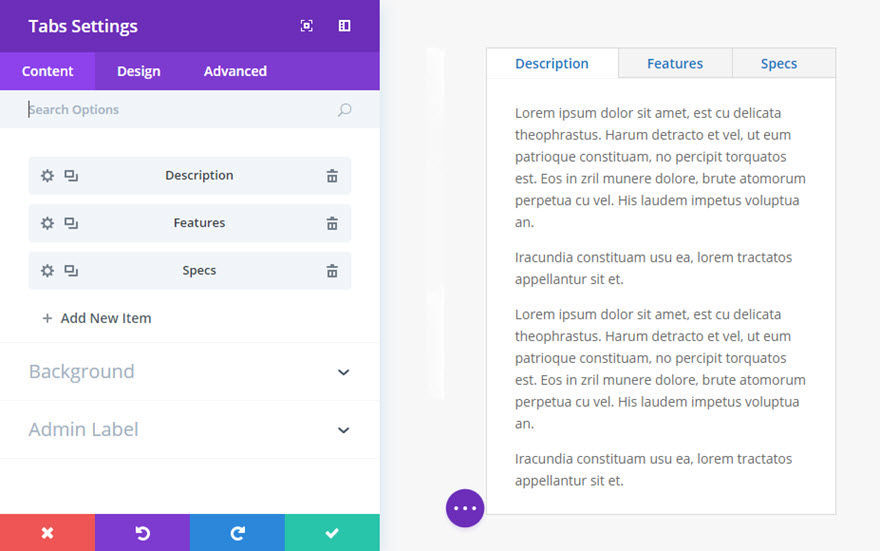
Dans la colonne de droite, ajoutez le module d’onglets. Sous l’onglet Contenu des paramètres du module Onglets, cliquez sur « ajouter un nouvel élément » pour faire apparaître les paramètres de votre premier onglet spécifique. Mettez à jour les paramètres de l’onglet sous l’onglet Contenu comme suit :
Titre : [ajoutez le titre ou l’étiquette de votre onglet]
Contenu : [ajoutez le contenu principal de votre onglet]
Enregistrez les paramètres de l’onglet et répétez ce processus pour créer deux autres onglets.
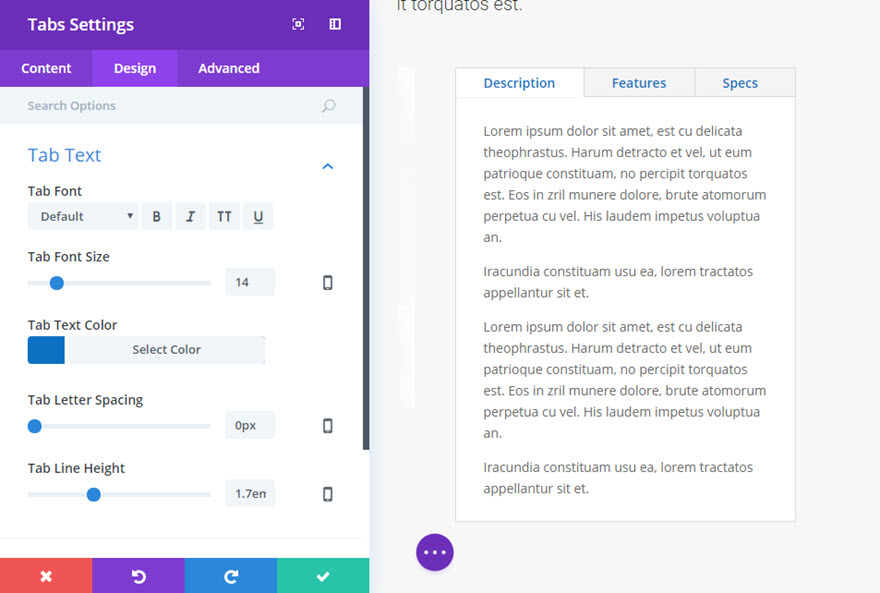
Une fois vos onglets créés, allez dans l’onglet Conception de vos paramètres d’onglets et changez la couleur du texte de l’onglet en #0c71c3 (bleu).
Vous disposez maintenant d’un module d’onglets efficace que vous pouvez utiliser pour afficher des informations sur vos produits.
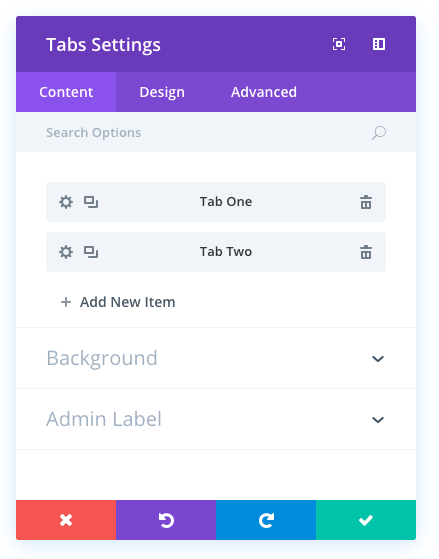
Options de contenu des onglets
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Ajouter un nouvel élément
C’est ici que vous ajoutez de nouveaux onglets à votre module d’onglets. En cliquant sur « Ajouter un nouvel élément », vous ouvrez une toute nouvelle liste de paramètres de conception (y compris Contenu, Conception, Avancé) pour votre nouvel onglet. Voir ci-dessous pour les paramètres individuels des onglets.
Après avoir ajouté votre premier onglet, vous verrez apparaître une barre grise avec le titre de votre onglet affiché sous forme d’étiquette. La barre grise comporte également trois boutons qui vous permettent de modifier les paramètres de l’onglet, de dupliquer l’onglet ou de le supprimer.
Si vous avez personnalisé les paramètres de votre premier onglet et que vous souhaitez conserver ce style pour les autres onglets, cliquez sur l’icône/bouton « dupliquer ». Vous verrez apparaître une nouvelle barre grise sous le premier onglet. Cliquez pour modifier le contenu du nouvel onglet et répétez ce processus pour le reste de vos onglets.
Couleur d’arrière-plan de l’onglet actif
Cette option vous permet d’ajouter une couleur d’arrière-plan à vos onglets actifs. Un onglet est considéré comme actif lorsqu’il a été cliqué ou sélectionné. Par défaut, la couleur d’arrière-plan de votre onglet actif est blanche et correspond à la couleur d’arrière-plan blanche par défaut du contenu de votre onglet.
Couleur d’arrière-plan des onglets inactifs
Cette option vous permet d’ajouter une couleur d’arrière-plan à vos onglets inactifs. Un onglet est considéré comme inactif lorsqu’il n’a pas été cliqué ou sélectionné. Par défaut, la couleur d’arrière-plan de votre onglet inactif est grise et contraste avec la couleur d’arrière-plan blanche par défaut de l’onglet actif. Ce contraste de couleur d’arrière-plan pour les onglets actifs et inactifs permet une navigation plus facile entre les onglets.
Couleur d’arrière-plan
Cette option vous permet de modifier la couleur d’arrière-plan du contenu du module d’onglet.
Image d’arrière-plan
Cette option vous permet d’ajouter une image d’arrière-plan au contenu du module à onglets.
Étiquette administrative
Par défaut, votre module vidéo s’affiche avec une étiquette indiquant « Vidéo » dans le constructeur. L’étiquette administrative vous permet de modifier cette étiquette pour faciliter l’identification.
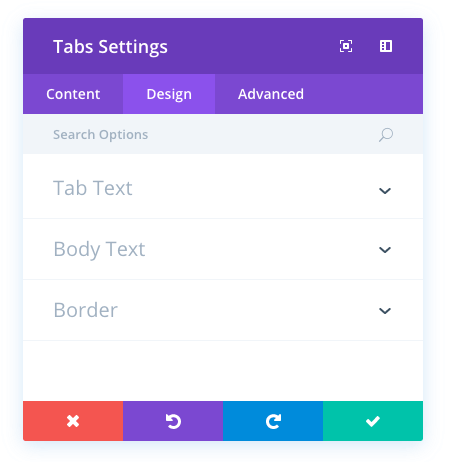
Options de conception des onglets
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Options de conception du texte de l’onglet
Ces options contrôlent le style de votre texte d’onglet (ou titre) pour tous les onglets de votre module. Les options comprennent la police de l’onglet, la taille de la police de l’onglet, la couleur du texte de l’onglet, l’espacement des lettres de l’onglet et la hauteur de la ligne de l’onglet.
Options de conception du texte du corps
Ces options permettent de contrôler le style du corps de texte de vos modules d’onglets (le texte saisi dans le contenu de vos onglets individuels). Les options comprennent la police du corps, la taille de la police du corps, la couleur du texte du corps, l’espacement des lettres du corps et la hauteur de la ligne du corps.
Utiliser la bordure
Sélectionnez « OUI » pour cette option si vous souhaitez ajouter une bordure à votre module d’onglets. Une fois que vous aurez sélectionné « OUI », vous verrez apparaître des options de style supplémentaires pour votre bordure, notamment la couleur, la largeur et le style de la bordure.
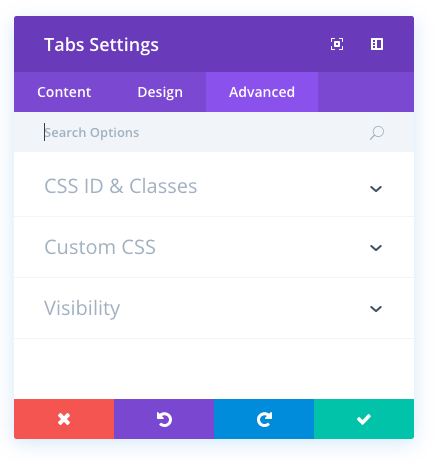
Options avancées des onglets
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID et classes CSS
Cette option peut être utilisée pour ajouter un ID ou une classe CSS unique à votre module d’onglets. Vous pouvez ensuite les utiliser dans votre feuille de style ou dans le champ Custom CSS des options de thème pour appliquer un style personnalisé au module. Les identifiants CSS peuvent également être utilisés avec des liens d’ancrage pour renvoyer à certaines zones de votre page.
CSS personnalisé
Vous pouvez ajouter ici un CSS personnalisé à votre module d’onglets.
Visibilité
Vous pouvez choisir ici de masquer (ou de désactiver) votre module d’onglets sur certains appareils. Vous pouvez choisir de désactiver le module sur le téléphone, la tablette et/ou le bureau.
Options de contenu des onglets individuels
Titre
Cette option sert de titre à votre onglet. Il s’agira du texte de l’onglet sur lequel les utilisateurs cliqueront pour basculer dans le module de balises en direct.
Contenu
C’est ici que vous saisissez le corps du texte de votre onglet à l’aide de l’éditeur wysiwyg intégré.
Couleur d’arrière-plan
Vous pouvez ajouter ici une couleur d’arrière-plan pour votre onglet.
Image d’arrière-plan
Vous pouvez ajouter ici une image d’arrière-plan pour votre onglet.
Options de conception des onglets individuels
Texte de l’onglet
Cette option vous permet de concevoir le texte de l’onglet, qui est le titre de votre onglet. Les options comprennent la police, la taille de la police, la couleur du texte, l’espacement des lettres et la hauteur de la ligne.
Texte du corps
Cette option vous permet de concevoir le corps de texte de votre onglet. Les options comprennent la police, la taille de la police, la couleur du texte, l’espacement des lettres et la hauteur de la ligne.
Options avancées des onglets individuels
CSS personnalisé
Vous pouvez ajouter un CSS personnalisé à l’onglet spécifique que vous modifiez. Ce CSS sera appliqué à cet onglet uniquement.