Le module médias sociaux vous permet de créer des liens sous forme d’icônes qui pointent vers vos profils sociaux en ligne, tels que Facebook, Twitter et Google+. Ces icônes sont intégrées au thème, dans le style épuré de Divi, à l’aide de nos icônes élégantes, ce qui les rend préférables à l’utilisation de plugins tiers. Vous pouvez ajouter des liens vers plusieurs profils sociaux dans chaque module, et vous pouvez ajouter le module n’importe où sur la page.
Voir une démonstration en direct de ce module
Comment ajouter un module de médias sociaux à votre page ?
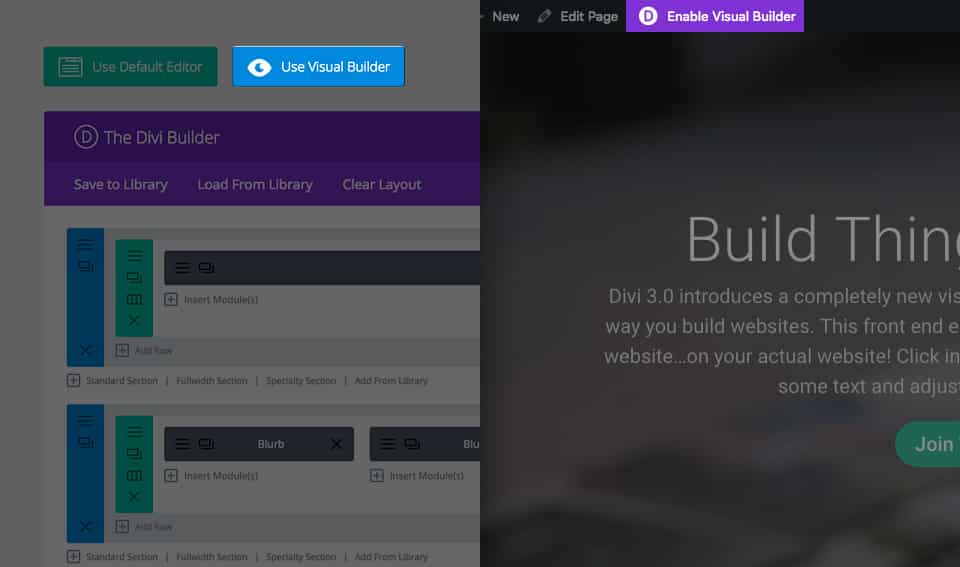
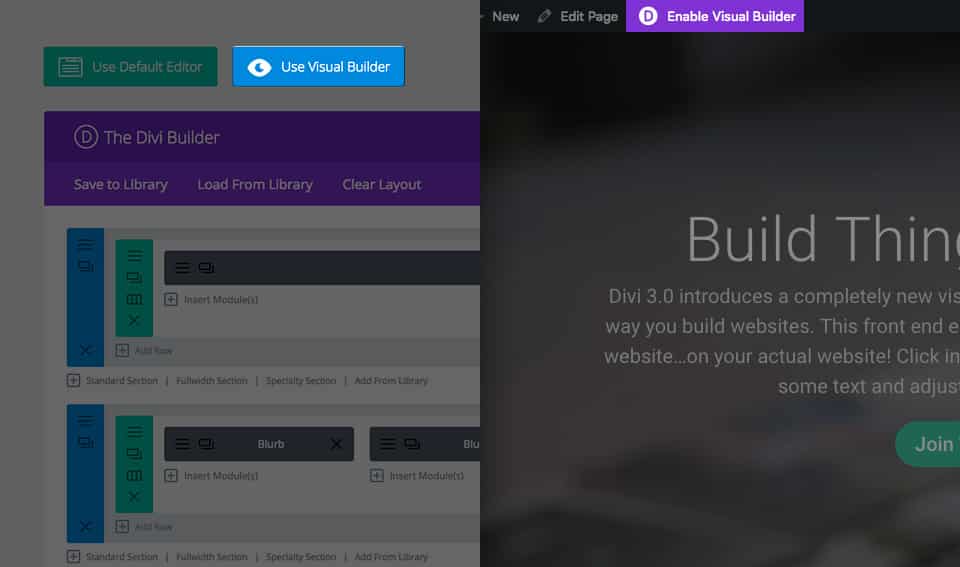
Avant de pouvoir ajouter un module de médias sociaux à votre page, vous devez d’abord passer par le Créateur Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
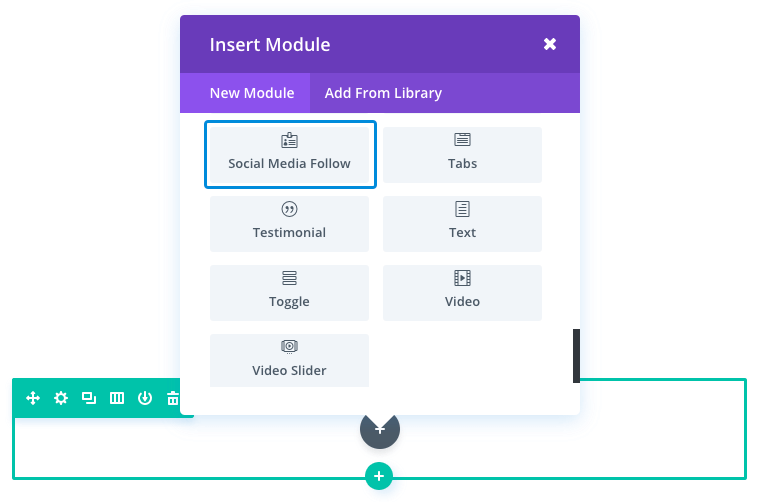
Localisez le module médias sociaux dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « médias sociaux » et cliquer sur Entrée pour trouver et ajouter automatiquement le module médias sociaux ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Conception et Avancé.
Exemple de cas d’utilisation : Ajout d’icônes de médias sociaux assorties à une page de contact
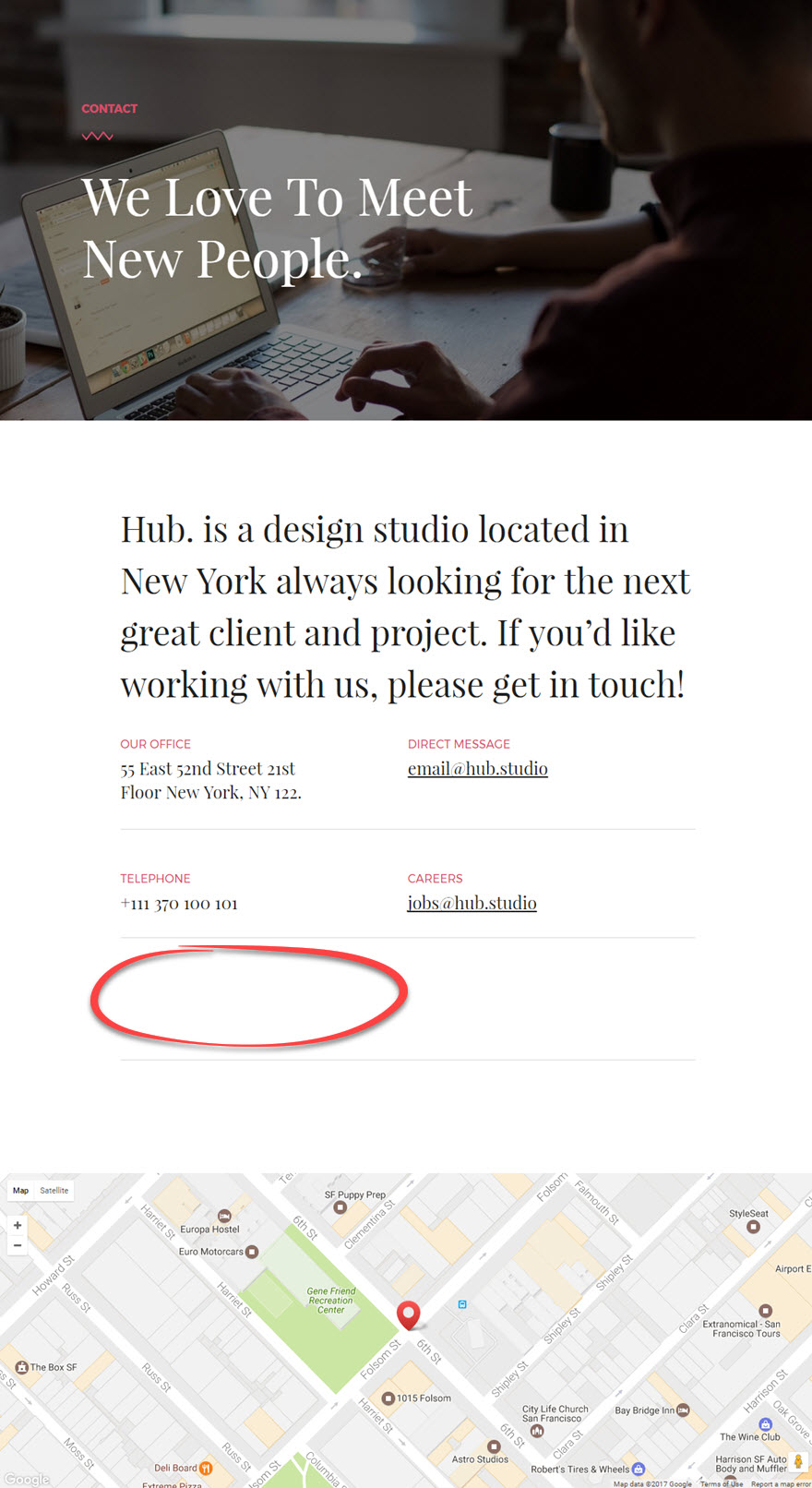
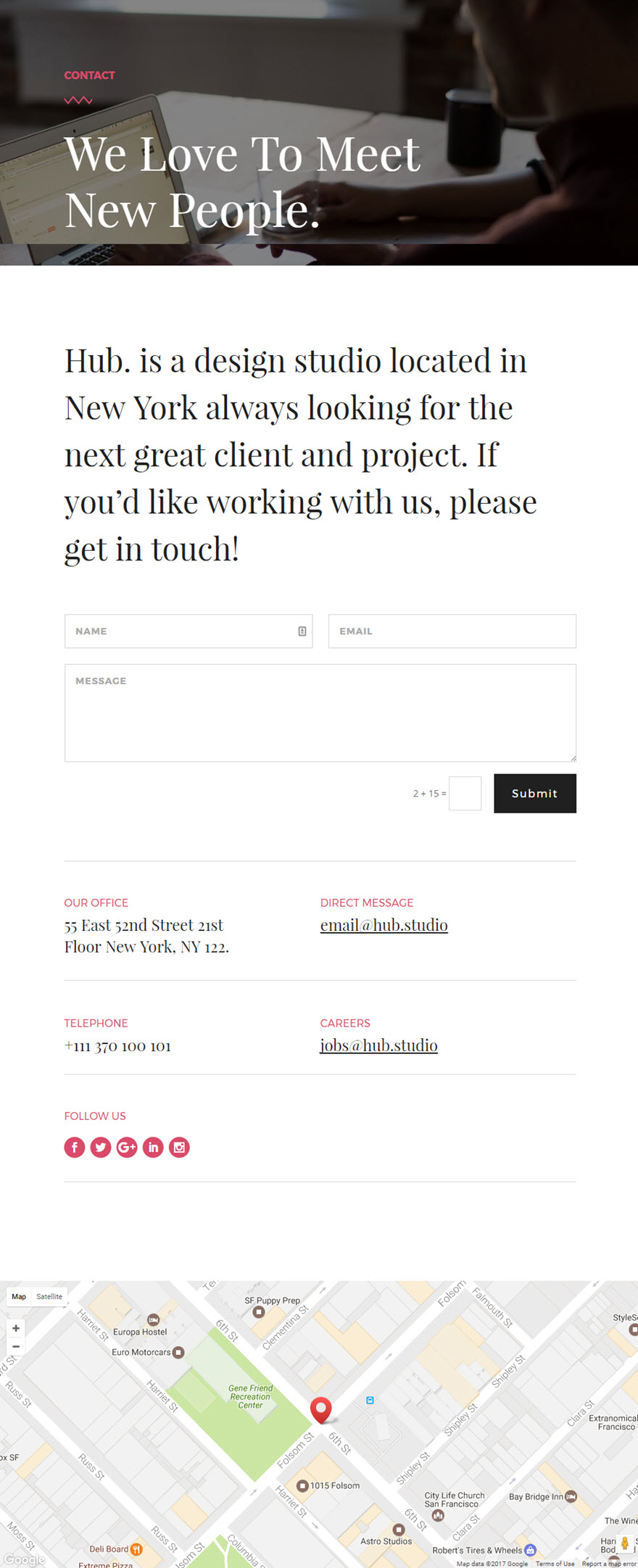
La page de contact d’un site Web est l’endroit idéal pour présenter vos profils sociaux en ligne. Les utilisateurs disposent ainsi de plus de possibilités pour rester en contact et promouvoir votre blog ou votre entreprise. Dans cet exemple, je vais vous montrer comment ajouter des icônes de médias sociaux adaptées au design actuel d’une page de contact.
À l’aide du constructeur visuel, ajoutez une nouvelle section régulière avec une ligne pleine largeur à une colonne. Insérez un module de médias sociaux dans votre colonne.
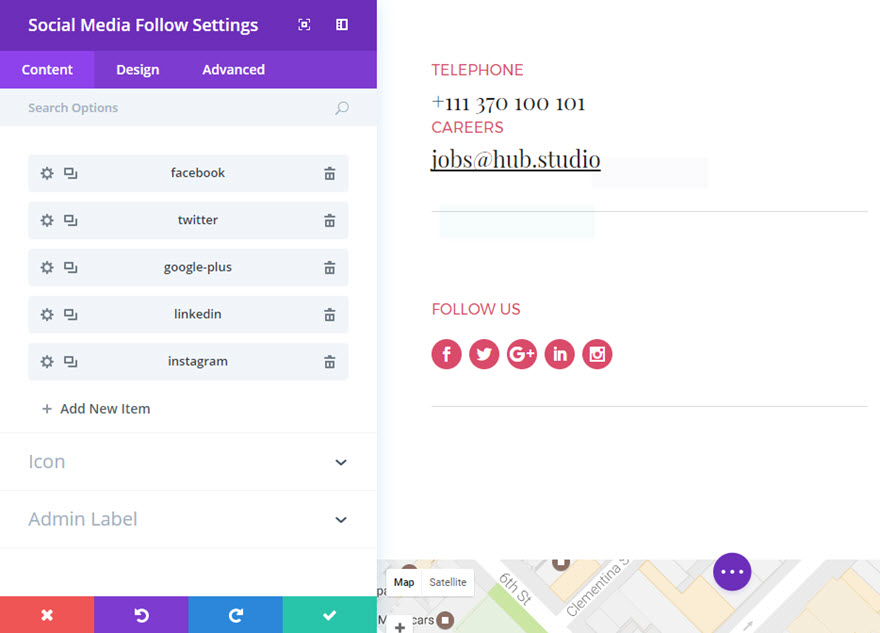
Dans l’onglet Contenu des paramètres de suivi des médias sociaux, cliquez sur le bouton « ajouter un nouvel élément » pour ajouter un nouveau réseau social à votre module. Sous les paramètres spécifiques du réseau social, mettez à jour les éléments suivants :
Options de contenu
Réseau social : Facebook
URL du compte : [entrez l’URL de votre compte Facebook]
Options de conception
Couleur de l’icône : #d94b6a (couleur assortie)
Ensuite, dupliquez ce réseau social pour ajouter quatre autres réseaux (Twitter, Google+, LinkedIn et Instagram). Comme vous avez dupliqué le réseau, la couleur de l’icône personnalisée a été reprise. Il vous suffit donc de mettre à jour l’URL de chaque réseau et de chaque compte.
Vous disposez maintenant d’icônes de réseaux sociaux qui correspondent au design de la page de contact.
Options de contenu des médias sociaux
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
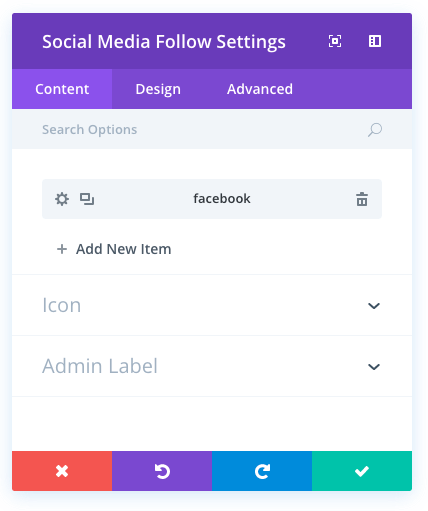
Ajouter un nouvel élément
C’est ici que vous ajoutez de nouveaux réseaux à votre module. En cliquant sur « Ajouter un nouvel élément », vous ouvrez une toute nouvelle fenêtre d’options spécifiques à votre nouveau réseau (sous les onglets Contenu, Conception et Avancé). Voir ci-dessous pour les paramètres individuels des réseaux de médias sociaux.
Après avoir ajouté votre premier réseau, vous verrez apparaître une barre grise avec le titre de votre réseau affiché sous forme d’étiquette. La barre grise comporte également trois boutons qui vous permettent de modifier, de dupliquer ou de supprimer le réseau.
Forme du lien
Vous pouvez choisir ici la forme des icônes de votre réseau social : rectangle arrondi ou cercle.
Ouverture de l’URL
Choisissez d’ouvrir l’url de votre réseau dans un nouvel onglet ou dans la même fenêtre.
Bouton de suivi
Vous pouvez choisir ici d’inclure ou non le bouton « Suivre » à côté de l’icône.
Label Admin
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Options de conception des médias sociaux
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, les dimensions et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
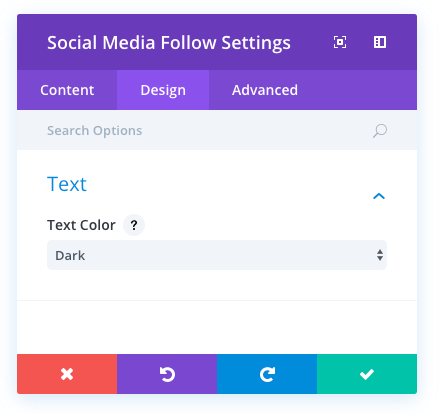
Pour ce module, les options de conception se composent d’un seul élément – la couleur du texte.
Couleur du texte
Vous pouvez choisir ici si votre texte doit être clair ou foncé. Si vous travaillez avec un arrière-plan foncé, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être foncé.
Options avancées des médias sociaux
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.
Options individuelles de contenu de médias sociaux
Réseau social
Vous pouvez choisir ici le réseau social que vous souhaitez afficher.
URL du compte
C’est ici que vous saisissez l’URL de ce lien vers un réseau social. Si vous avez choisi Facebook comme réseau, c’est ici que vous devez mettre l’URL de votre page Facebook.
Options de conception de médias sociaux individuels
Couleur de l’icône
Divi propose par défaut les couleurs standard de chaque réseau social. Vous pouvez facilement changer la couleur de l’icône en fonction de vos besoins.
Options avancées pour les médias sociaux individuels
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.