Avec le module Portfolio, vous pouvez présenter votre travail n’importe où sur votre site, dans n’importe quelle structure de colonnes.
Voir une démo en direct de ce module
Comment ajouter un module portfolio à votre page
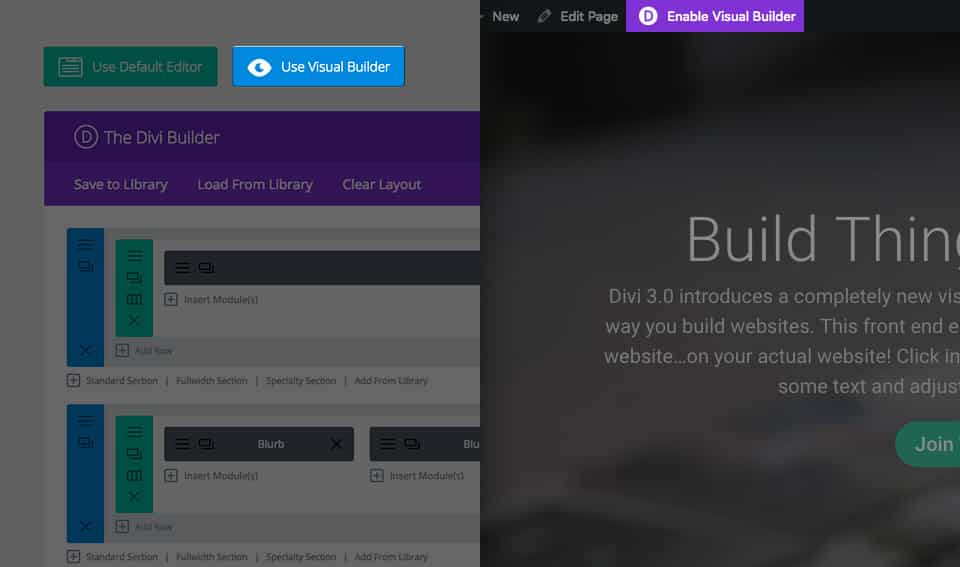
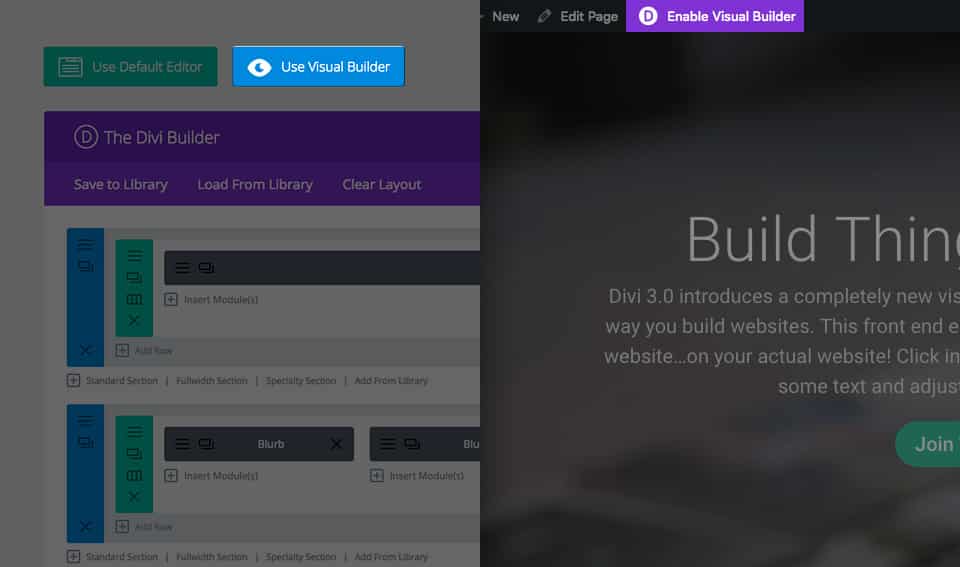
Avant de pouvoir ajouter un module de portfolio à votre page, vous devez d’abord passer par le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
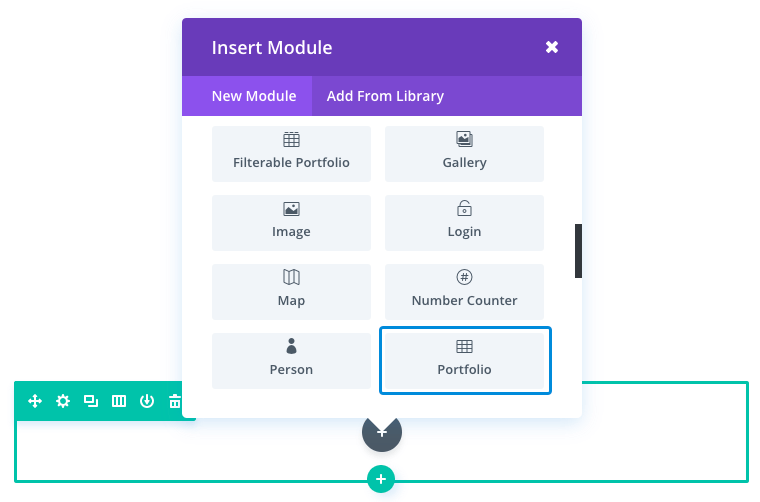
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
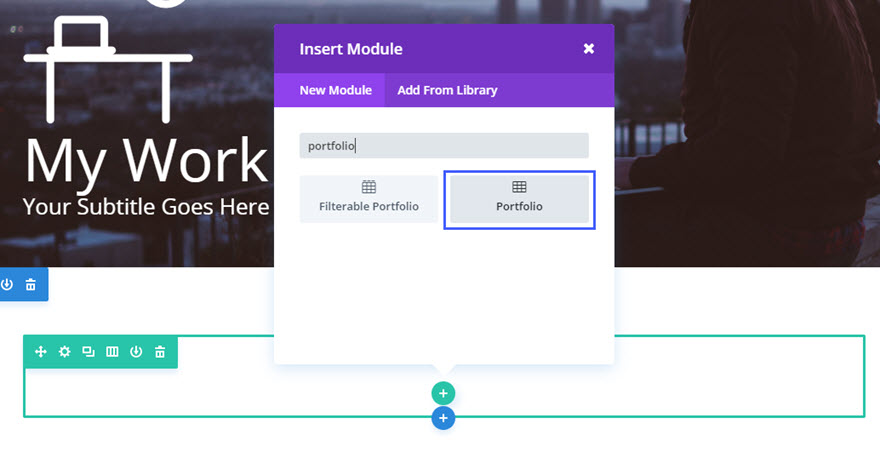
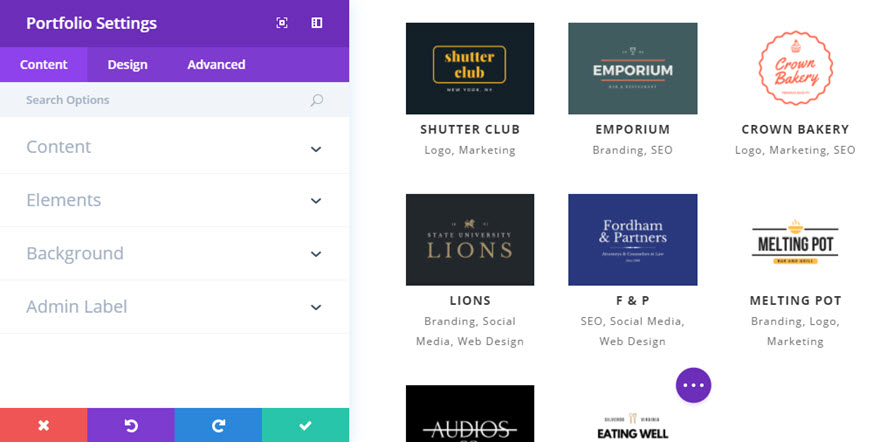
Localisez le module portfolio dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « portfolio » et cliquer sur Entrée pour trouver et ajouter automatiquement le module portfolio ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
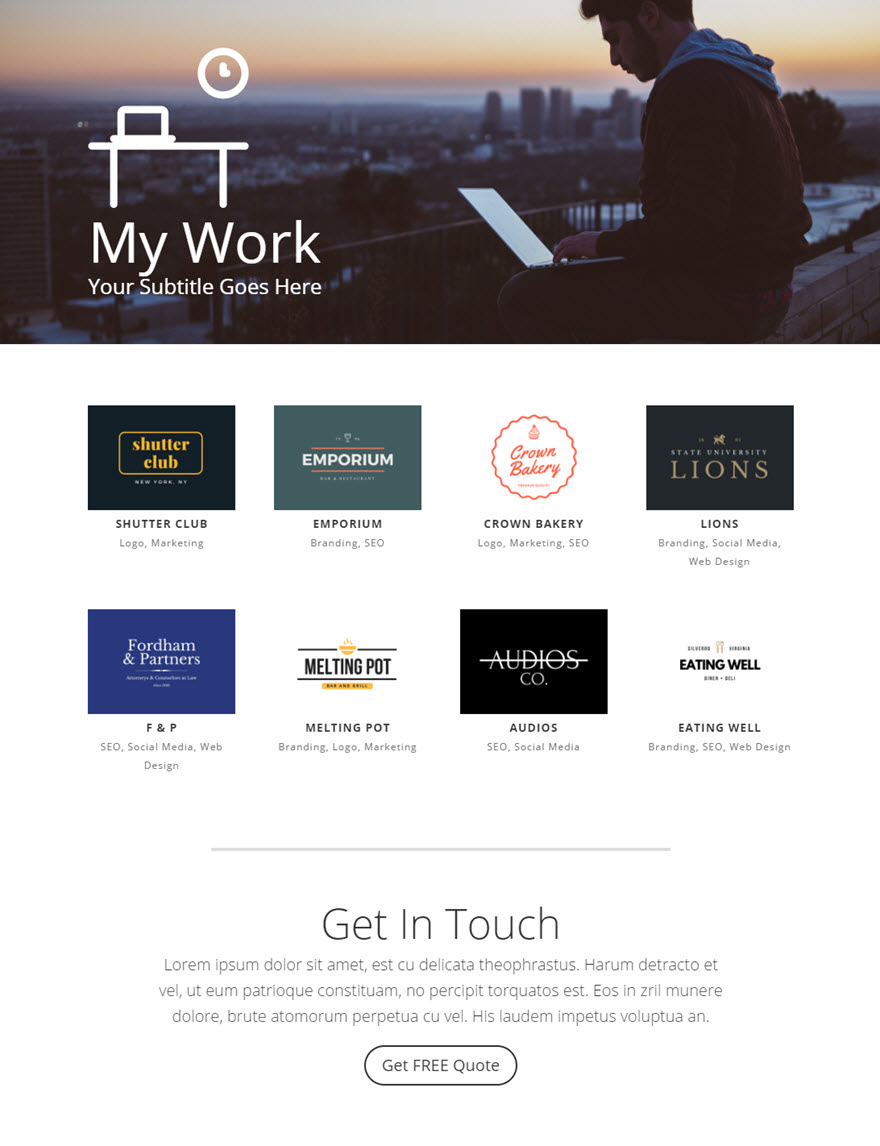
Exemple de cas d’utilisation : Ajout d’un module de portefeuille à une page de portefeuille
Dans cet exemple, je vais vous montrer comment mettre en valeur un portefeuille sur une page de portefeuille.
Commençons.
Utilisez le constructeur visuel pour ajouter une section régulière avec une ligne pleine largeur (1 colonne) sous l’en-tête de la page. Ajoutez ensuite un module de portefeuille filtrable à la ligne.
Mettez à jour les paramètres du portefeuille comme suit :
Options de contenu
Nombre de messages : 8
Afficher la pagination : NON
Options de design
Mise en page : Grille
Couleur de l’icône de zoom : #ffffff
Couleur de la superposition du survol : rgba(224,153,0,0.58)
Police du titre : Défaut, Gras, Majuscules
Taille de la police du titre : 14px
Espacement des lettres du titre : 1px
Taille de la police Meta : 12px
Espacement des lettres du méta : 1px
Options avancées (CSS personnalisé)
Titre du portefeuille :
text-align : center ;
Méta de l’article du portefeuille :
text-align : center ;
C’est tout !
Options de contenu du portefeuille
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Nombre de projets
Contrôlez le nombre de projets affichés. Laissez vide ou utilisez 0 pour ne pas limiter la quantité.
Inclure les catégories
Choisissez les catégories que vous souhaitez afficher. Les projets des catégories qui ne sont pas sélectionnées n’apparaîtront pas dans la liste des projets.
Afficher le titre
Choisissez si le titre de chaque projet s’affiche ou non lorsque vous passez la souris sur l’élément du projet.
Afficher les catégories
Vous pouvez activer ou désactiver les liens vers les catégories.
Afficher la pagination
Vous pouvez activer ou désactiver la pagination pour ce flux.
Couleur d’arrière-plan
Définissez une couleur d’arrière-plan personnalisée pour votre module, ou laissez vide pour utiliser la couleur par défaut.
Image d’arrière-plan
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, il suffit de supprimer l’URL dans le champ des paramètres. Les images d’arrière-plan apparaissent au-dessus des couleurs d’arrière-plan, ce qui signifie que votre couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Étiquette administrative
Cette option permet de modifier le libellé du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Options de conception du portefeuille
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, les dimensions et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Mise en page
Choisissez la mise en page que vous souhaitez utiliser. « Grille » affichera tous vos éléments dans une disposition à plusieurs colonnes et plusieurs rangées. Pleine largeur » affichera chaque projet sur sa propre ligne en utilisant des images de grande taille, non recadrées et en pleine largeur.
Couleur de l’icône de zoom
Lorsque vous passez le curseur sur un élément du module Portefeuille, une icône de superposition apparaît. Vous pouvez régler la couleur utilisée pour cette icône à l’aide du sélecteur de couleur de ce paramètre.
Couleur de la superposition du survol
Lorsque vous survolez un élément dans le module Portefeuille, une couleur de superposition s’affiche au-dessus de l’image et sous le texte du titre et l’icône du Portefeuille. Par défaut, une couleur blanche semi-transparente est utilisée. Si vous souhaitez utiliser une autre couleur, vous pouvez l’ajuster à l’aide du sélecteur de couleur dans ce paramètre
Sélecteur d’icône de survol
Vous pouvez choisir ici une icône personnalisée à afficher lorsqu’un visiteur survole des éléments de portefeuille dans le module.
Couleur du texte
Vous pouvez choisir ici si votre texte doit être clair ou foncé.
Police du titre
Vous pouvez modifier la police de votre texte de titre en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices de caractères optimisées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du titre
Vous pouvez régler ici la taille du texte de votre titre. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte de titre, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de titre, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne du titre
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police de méta
Vous pouvez modifier la police de votre méta texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police Meta
Vous pouvez régler ici la taille de votre méta texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte méta
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre méta texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du méta texte
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre méta texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne Meta
La hauteur de ligne affecte l’espace entre chaque ligne de votre méta texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour ajuster l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Utiliser une bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Options avancées du portefeuille
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.