Le texte peut être ajouté n’importe où sur votre page. Les modules de texte peuvent être placés dans n’importe quel type de colonne, et lorsqu’ils sont combinés avec d’autres modules, ils permettent de créer une page véritablement dynamique. Lorsque vous ajoutez un module de texte, vous disposez de toutes les possibilités d’édition d’une page WordPress normale. Le module de texte peut être utilisé pour créer un petit morceau de texte dans une mise en page complexe, ou il peut être utilisé dans une colonne pleine largeur pour créer une page entière.
Voir une démonstration en direct de ce module
Comment ajouter un module de texte à votre page
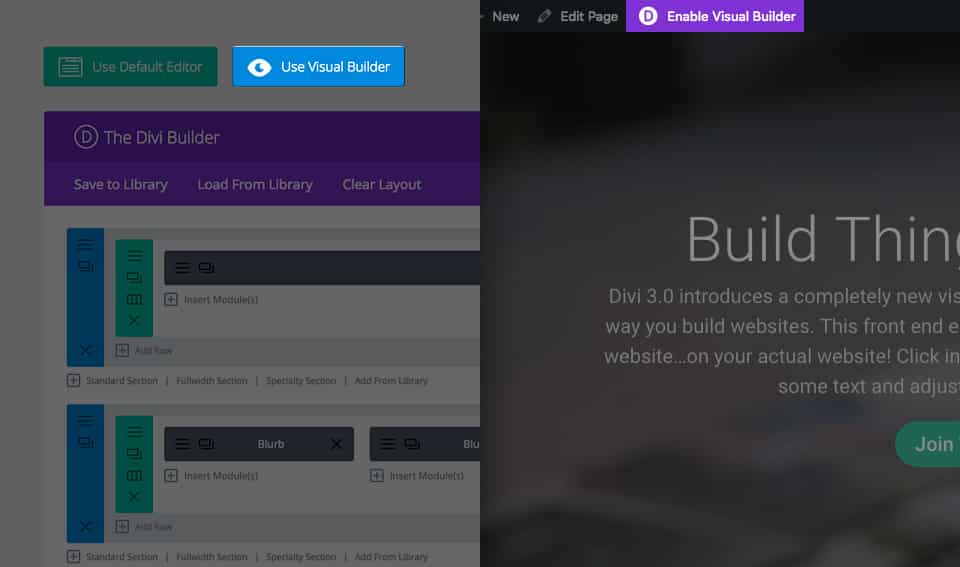
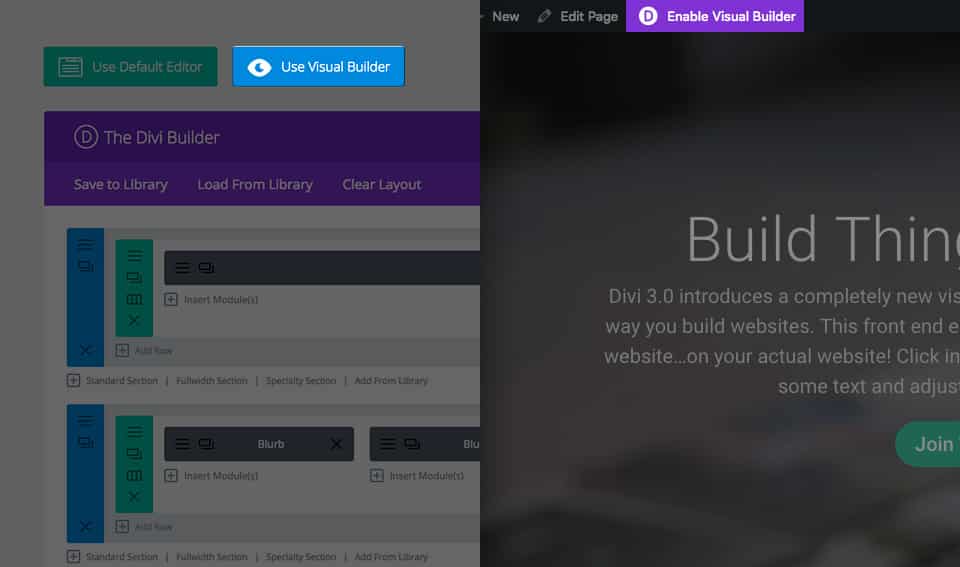
Avant de pouvoir ajouter un module de texte à votre page, vous devez d’abord passer par le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
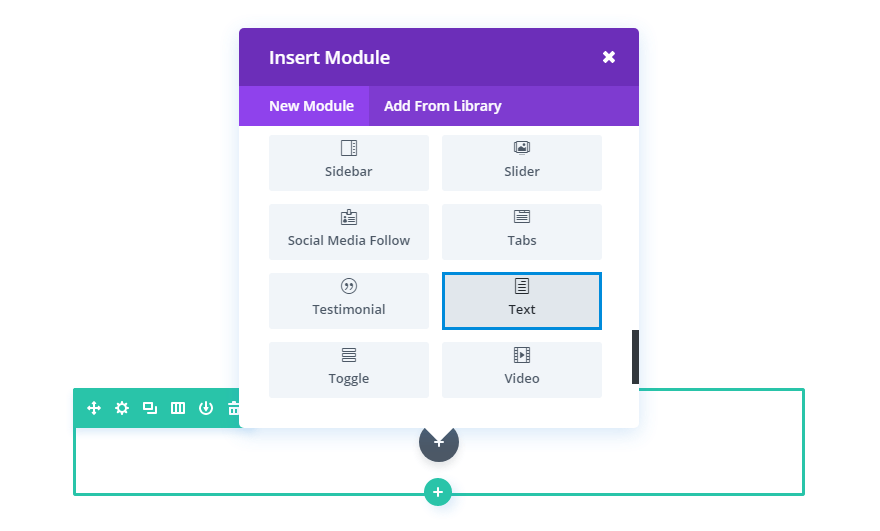
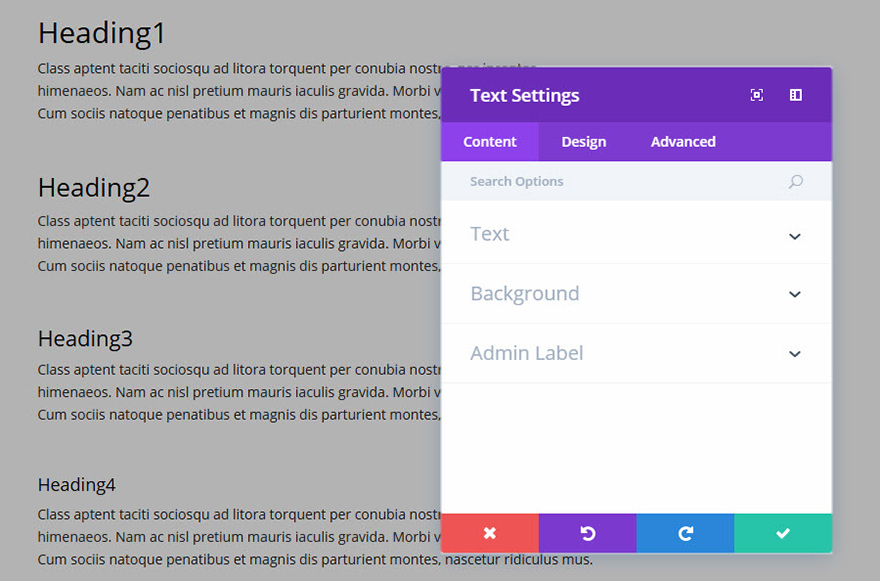
Localisez le module texte dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « texte » et cliquer sur Entrée pour trouver et ajouter automatiquement le module texte ! Une fois le module ajouté, la liste des options du module s’affiche. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Options de contenu
Contenu du texte
Ce champ vous permet d’entrer le corps du contenu de votre module. Le contenu textuel s’étend sur toute la largeur de la colonne dans laquelle il se trouve.
Si votre texte est placé sur un fond sombre, la couleur du texte doit être définie sur « foncé ». À l’inverse, si votre texte est placé sur un fond clair, la couleur du texte doit être définie sur » Clair « .
Couleur d’arrière-plan
Vous pouvez choisir ici une couleur d’arrière-plan pour votre module de texte.
Image d’arrière-plan
Vous pouvez choisir ici une image d’arrière-plan pour votre module de texte.
Étiquette administrative
Par défaut, votre module de texte s’affiche avec une étiquette indiquant « Texte » dans le constructeur. L’étiquette administrative vous permet de modifier cette étiquette pour faciliter l’identification.
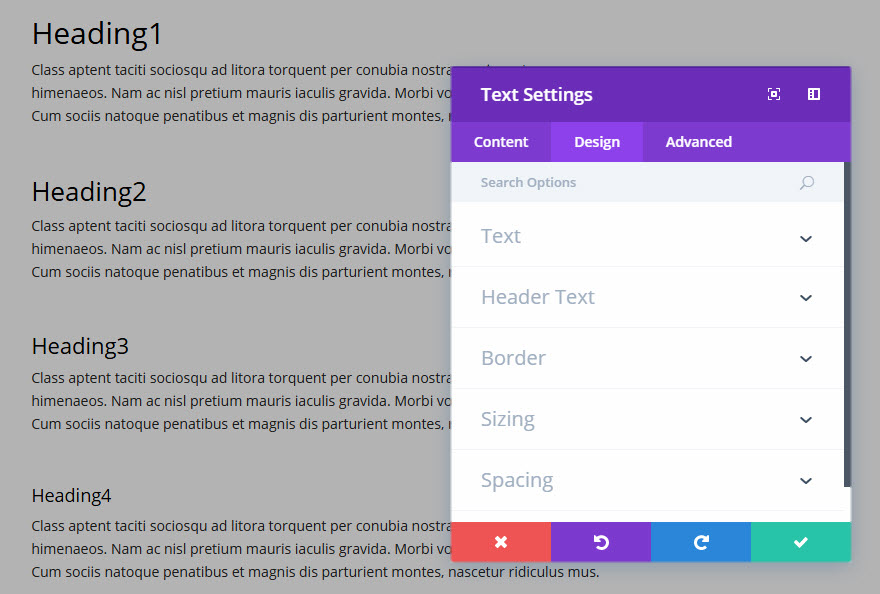
Options de conception
Vous pouvez styliser et/ou positionner votre texte ou votre texte d’en-tête comme vous le souhaitez en choisissant la couleur du texte, son orientation, la police, la taille de la police, l’espacement des polices et la hauteur de la ligne.
Vous pouvez également désigner un style de bordure, définir une largeur maximale pour votre module et ajouter une marge et un remplissage personnalisés.
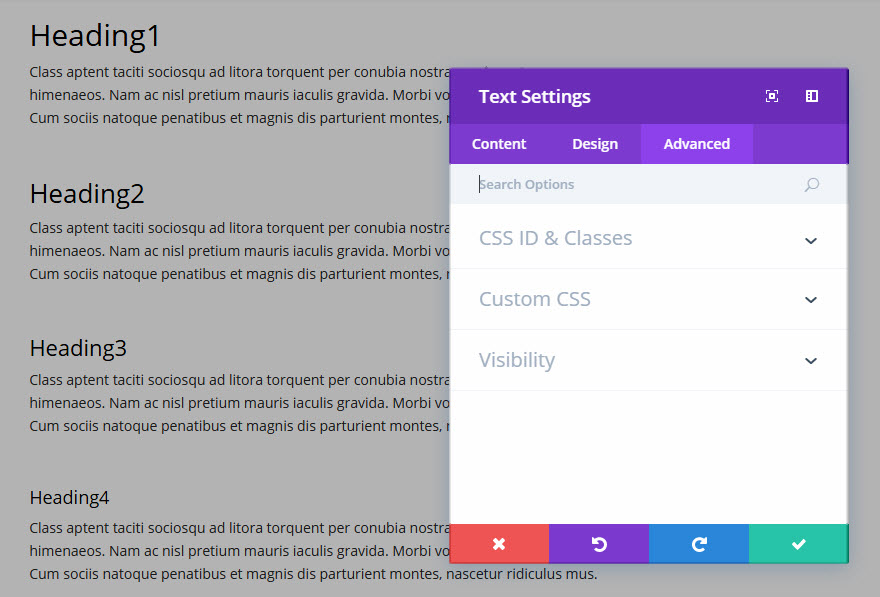
Options avancées
Utilisez les options avancées pour donner à votre module de texte des identifiants et des classes CSS personnalisés. Ajoutez des feuilles de style CSS personnalisées pour un style avancé et déterminez la visibilité du module sur certains appareils.