L’ajout de vidéos à votre page dans Divi est simple grâce au module vidéo. Ce module vous permet d’intégrer des vidéos provenant d’à peu près n’importe quelle source, ainsi que de personnaliser l’image de la vignette et le bouton de lecture pour ajouter un style plus clair à l’intégration.
Voir une démonstration en direct de ce module
Comment ajouter un module vidéo à votre page
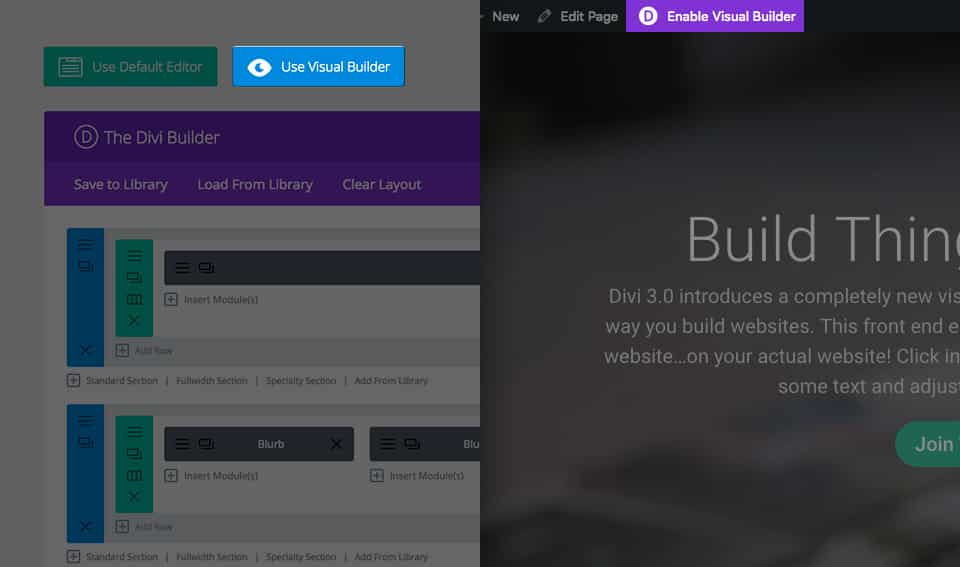
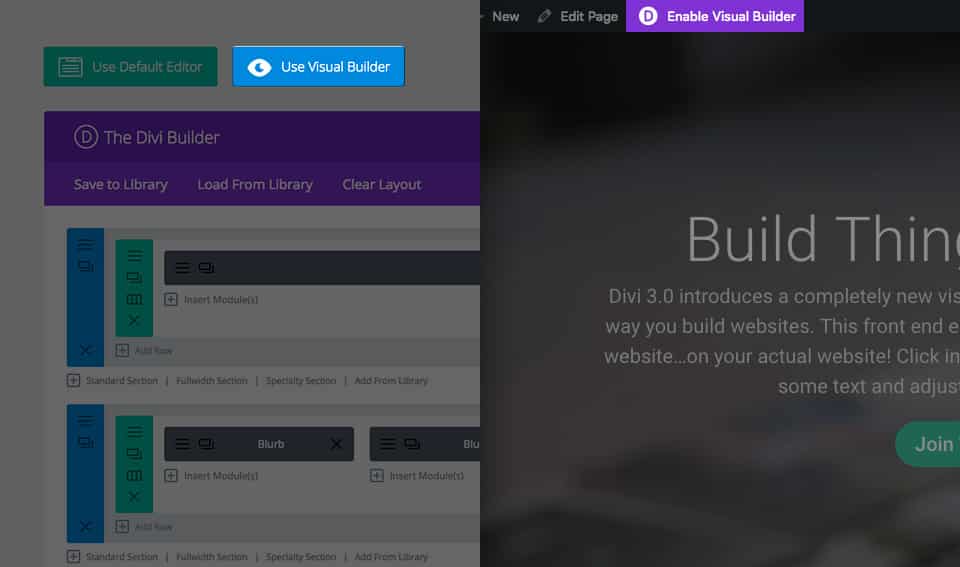
Avant de pouvoir ajouter un module vidéo à votre page, vous devez d’abord passer par le Créateur Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
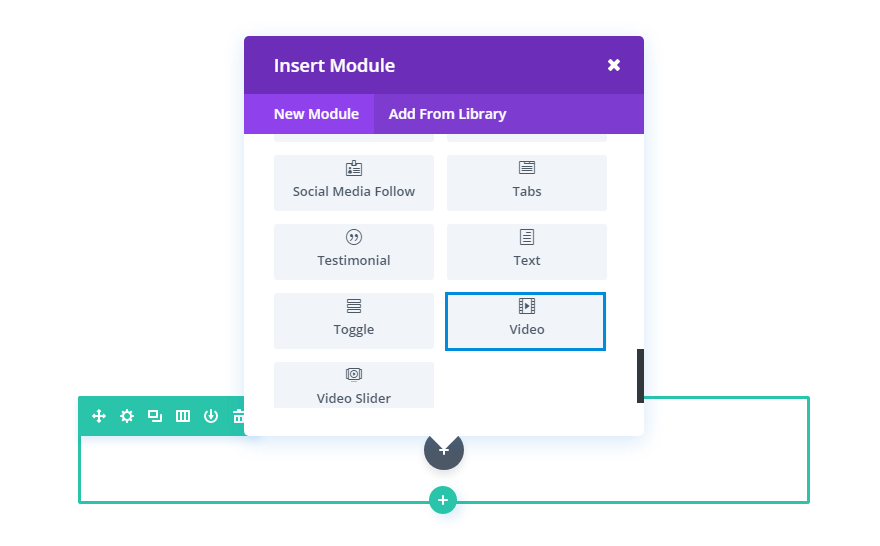
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
Localisez le module vidéo dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « vidéo » et cliquer sur Entrée pour trouver et ajouter automatiquement le module vidéo ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Ajout d’une vidéo à votre page d’atterrissage
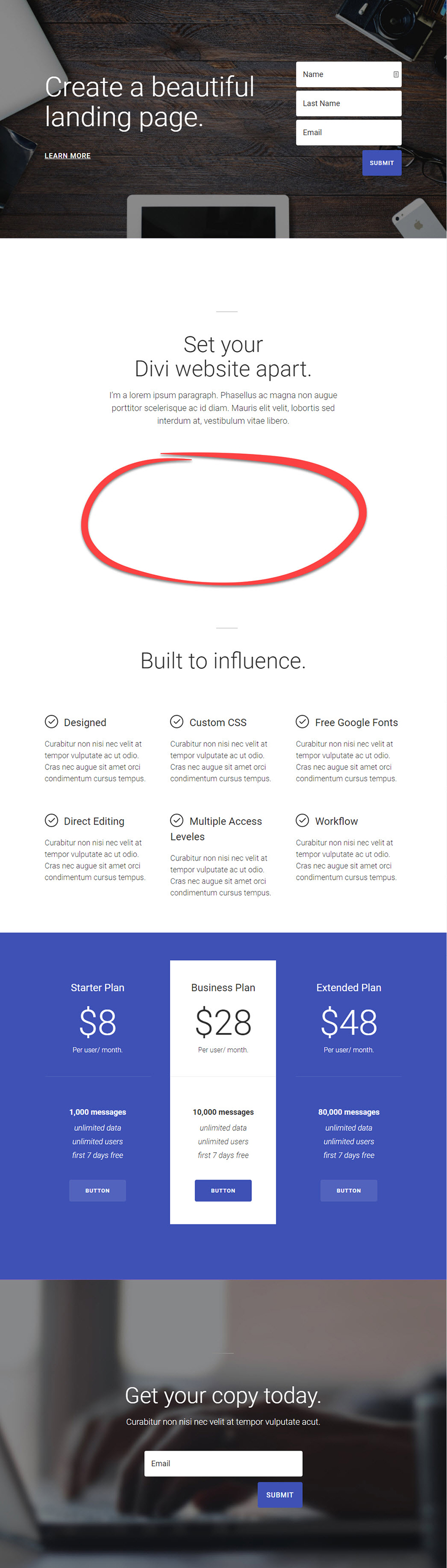
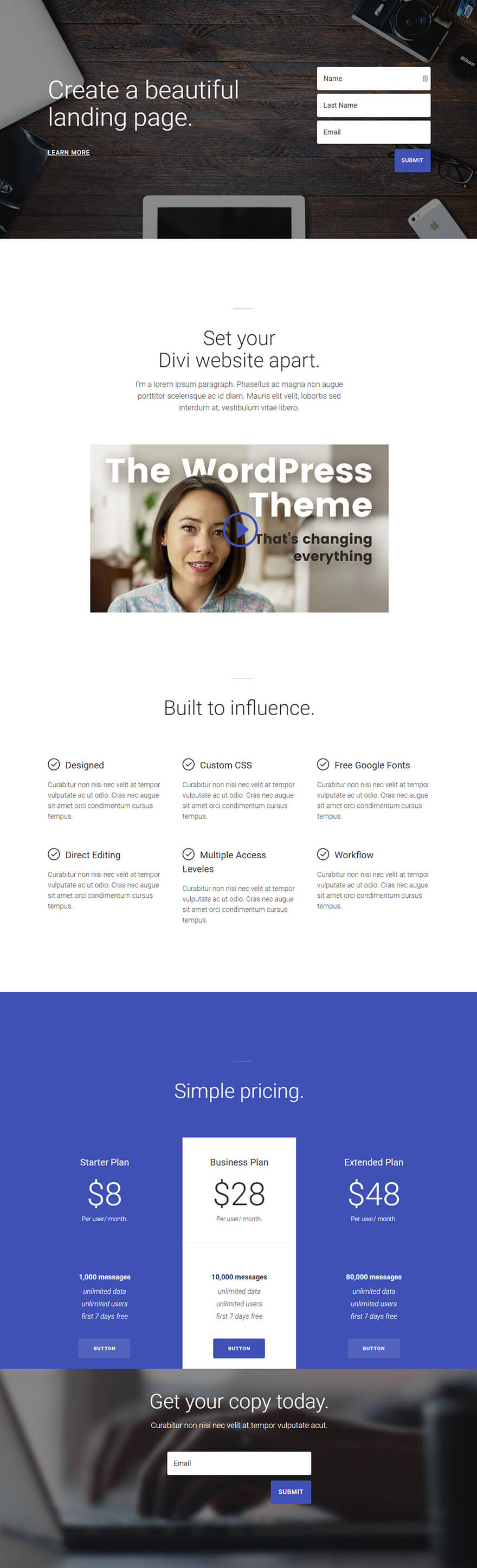
L’ajout d’une vidéo à votre page de renvoi est un excellent moyen de promouvoir vos produits et d’augmenter les conversions. Dans cet exemple, je vais vous montrer comment vous pouvez utiliser le module vidéo pour ajouter une vidéo à votre page de renvoi. J’ai mis un cercle rouge à l’endroit où la vidéo doit être placée.
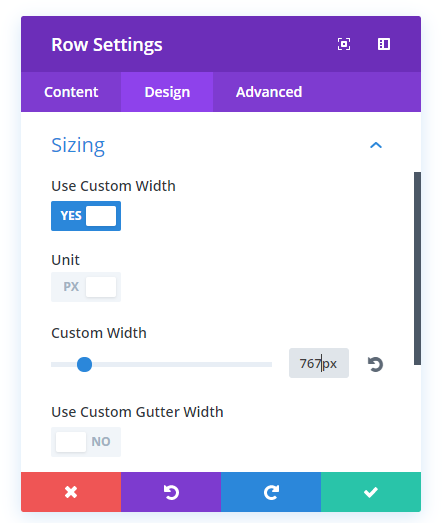
À l’aide du Visual Builder, j’ajoute une nouvelle section avec une rangée pleine largeur (1 colonne). Dans les paramètres de la ligne, sous l’onglet Conception, je sélectionne l’option « Utiliser une largeur personnalisée ». Dans l’option Largeur personnalisée qui s’affiche, j’entre une largeur personnalisée de 767px. Cela permet de s’assurer que le module vidéo que je vais ajouter dans cette rangée ne dépasse pas cette largeur et ne devienne pas trop grand sur les écrans de grande taille.
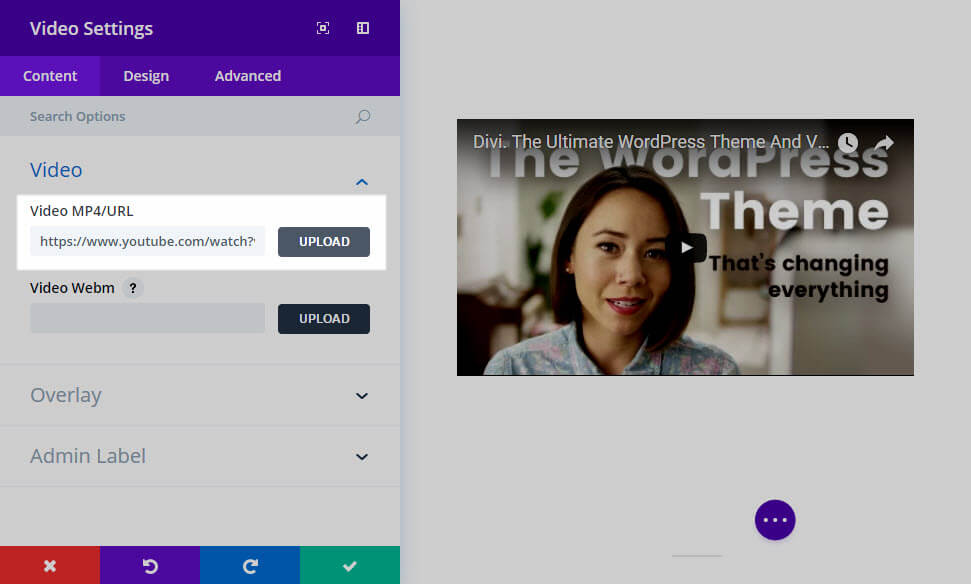
Ensuite, j’ajoute le module vidéo à la rangée. Sous l’onglet Contenu du paramètre du module vidéo, j’entre l’URL de la vidéo que je veux intégrer à ma page de renvoi. J’utilise l’URL d’une vidéo Youtube pour cet exemple.
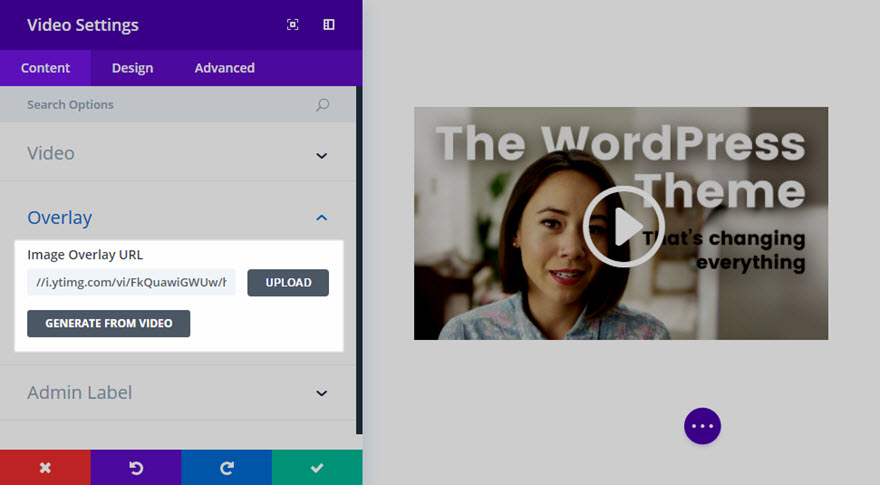
J’ajoute ensuite une URL de superposition d’image pour ma vidéo en cliquant sur le bouton « Générer à partir de la vidéo ». Cela permet d’extraire automatiquement une image de la vidéo qui servira de superposition avec une nouvelle icône vidéo personnalisée.
Dans l’onglet « Design », je change la couleur de l’icône de lecture pour l’assortir à celle de ma page de renvoi.
J’ai maintenant une vidéo pour ma page de destination qui est propre et qui correspond à mon design.
Maintenant que vous avez vu le module vidéo en action, plongez dans TOUS ses paramètres dans les sections ci-dessous. Nous avons fourni un récapitulatif détaillé de ce que vous trouverez dans chaque onglet des paramètres du module et une explication de ce que chacun fait.
Options de contenu
URL de la vidéo
Le module Divi Video vous permet d’ajouter une vidéo en utilisant deux méthodes différentes. Vous pouvez soit télécharger votre propre fichier vidéo à partir de votre ordinateur en cliquant sur le bouton « Télécharger la vidéo » et en sélectionnant le fichier souhaité, soit saisir une URL vidéo provenant d’une source vidéo tierce telle que Youtube ou Vimeo. Il suffit de copier et coller l’URL depuis votre navigateur et de la coller dans le champ URL de la vidéo et Divi s’occupera du reste !
URL de la superposition d’images
Si vous souhaitez définir une vignette vidéo personnalisée, qui sera placée au-dessus de l’interface vidéo standard avec un bouton de lecture personnalisé pour créer une apparence plus propre et plus stylisée, vous pouvez choisir de le faire en utilisant le champ Superposition d’image. Ce champ vous permet soit de télécharger votre propre image personnalisée, soit de laisser Divi en générer une automatiquement à partir de l’URL de votre vidéo. La plupart des fournisseurs de vidéos prennent en charge cette option, comme Youtube et Vimeo. Cliquez simplement sur le bouton « Générer à partir de la vidéo » et laissez Divi s’occuper du reste !
Étiquette administrative
Par défaut, votre module vidéo s’affiche avec une étiquette indiquant « Vidéo » dans le constructeur. L’étiquette d’administration vous permet de modifier cette étiquette pour faciliter l’identification.
Options de conception
Couleur de l’icône de lecture
Si vous désignez une image superposée pour votre module vidéo, la vidéo affichée contient une icône de lecture au-dessus de la vidéo. Vous pouvez définir ici la couleur de cette icône pour qu’elle corresponde à la palette de couleurs de votre page.
Options avancées
ID et classes CSS
Cette option peut être utilisée pour ajouter une classe ou un ID CSS unique à votre module. Vous pouvez ensuite les utiliser dans votre feuille de style ou dans le champ CSS personnalisé des options de thème pour appliquer un style personnalisé au module. Les identifiants CSS peuvent également être utilisés avec des liens d’ancrage pour renvoyer à certaines zones de votre page.
CSS personnalisé
Vous pouvez ajouter ici un CSS personnalisé à votre module vidéo.
Visibilité
Si vous souhaitez masquer votre module vidéo sur certains appareils, vous pouvez sélectionner les appareils sur lesquels vous souhaitez que le module vidéo soit désactivé.