Modula est un plugin de galerie personnalisable qui ajoute un type de post personnalisé de galerie à WordPress. Le plugin comprend l’intégration de Divi pour les versions gratuite et pro. Les deux versions ont beaucoup d’outils et d’optimisations d’images, et elles peuvent être étendues davantage avec des add-ons. Dans cet article, nous allons examiner comment Modula fonctionne avec Divi et voir ce qu’il peut faire.
Installation de Modula Pro
Pour installer la version pro, vous devez avoir installé la version Lite. Elle est disponible dans le répertoire de plugins de WordPress. Vous pouvez également télécharger la version pro et choisir d’installer la version Lite lorsque le programme vous y invite.
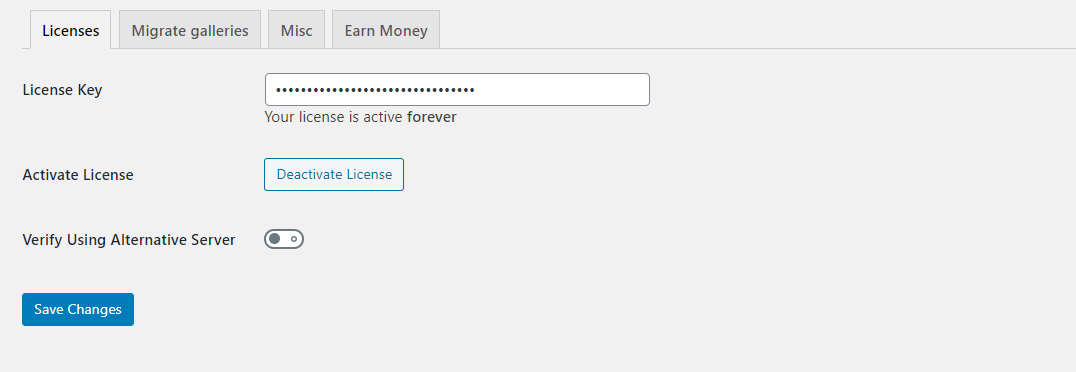
Sélectionnez le message en haut de l’écran pour entrer la clé de licence.
Enregistrez les modifications, puis activez la licence. Vous pouvez maintenant créer des galeries et ajouter des extensions pour plus de fonctionnalités. Vous le trouverez également sous Paramètres dans le menu Modula.
Menu Modula
Un nouveau type de post personnalisé est ajouté à votre site Web, appelé Modula. Le menu se trouve dans le tableau de bord de WordPress. Il comprend l’éditeur de galeries, des informations sur les licences, des outils pour importer et exporter vos galeries, migrer vos galeries, et la liste des extensions disponibles.
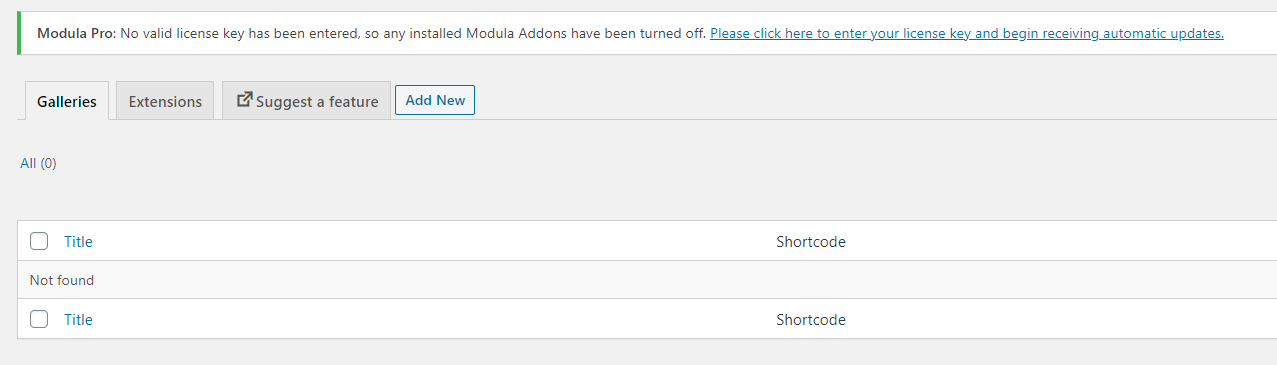
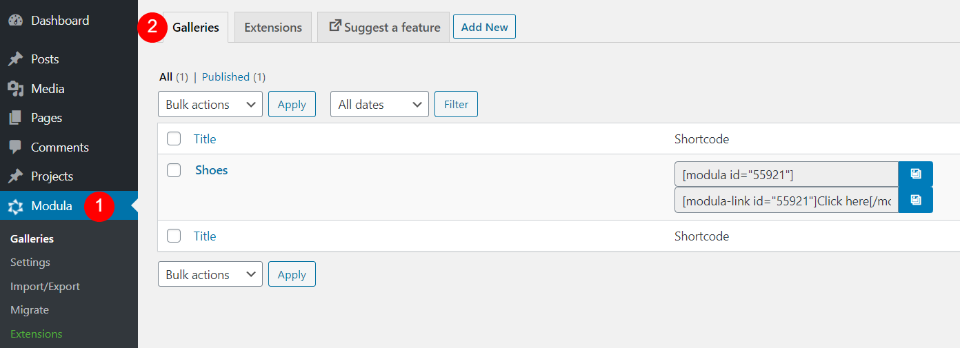
Galeries
Galeries est le premier onglet du menu. C’est ici que vous créerez les galeries à afficher dans Divi. Il fournit des shortcodes que vous pouvez coller dans votre contenu pour l’ajouter à la galerie. Vous pouvez même les utiliser avec Divi, mais vous n’en aurez pas besoin. Les versions gratuite et pro de Modula ajoutent un module de galerie au Divi Builder.
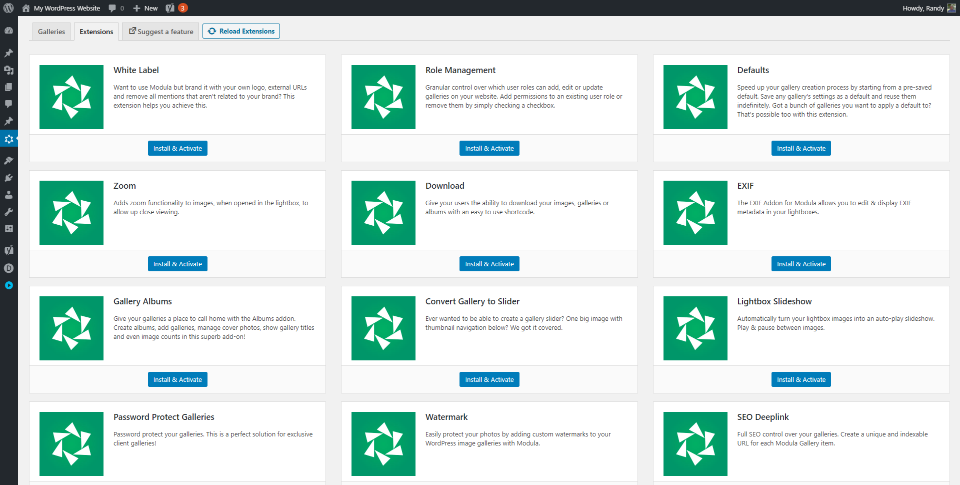
Extensions
Modula fonctionne bien pour les galeries simples, mais là où il brille vraiment, c’est avec ses extensions. Il dispose d’une longue liste d’extensions, notamment :
- Marque blanche
- Gestion des rôles
- Défauts
- Zoom
- Télécharger
- EXIF
- Albums de la galerie
- Convertir une galerie en diaporama
- Lightbox Slideshow
- Protéger les galeries par mot de passe
- Filigrane
- Lien profond SEO
- Protection contre le clic droit
- Shortcode avancé
- Accélérer
- Vidéo
Une fois que vous les avez achetés, vous pouvez les installer à partir de l’onglet Extensions dans l’écran des paramètres de Modula. Ces options sont maintenant sélectionnables dans l’éditeur de galerie. Je vais en utiliser quelques-unes dans mes exemples.
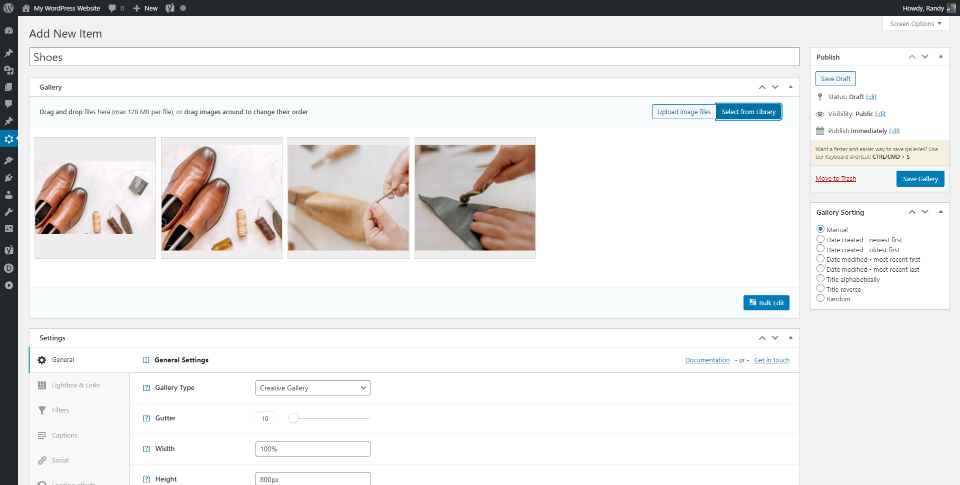
Créer une galerie
Créez vos galeries comme d’habitude dans l’éditeur de type de post personnalisé de Modula. Vous pouvez ainsi choisir les images de votre galerie, ajuster les paramètres, choisir les options de tri, et publier la galerie.
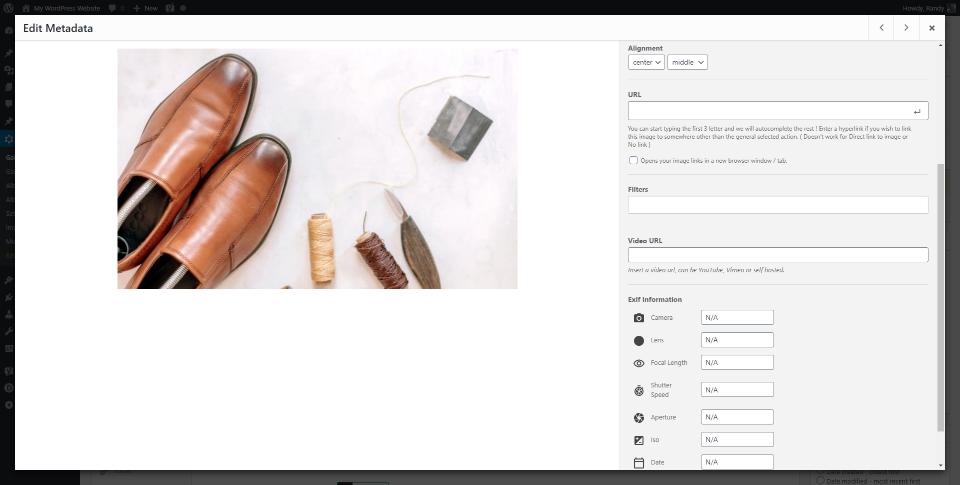
Les images comprennent des options pour le titre, le texte alt, le texte de la légende, l’alignement, l’URL, les filtres, l’URL de la vidéo et les informations Exif de l’appareil photo.
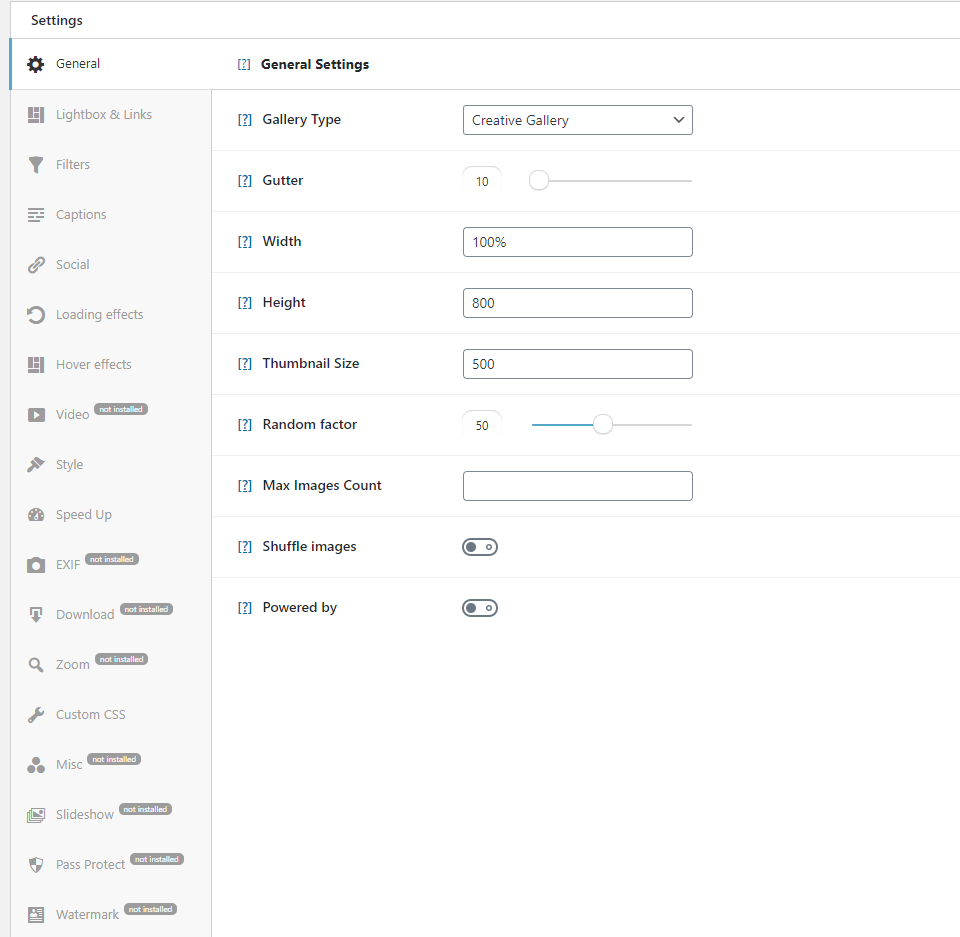
Sélectionnez votre type de galerie. Vous avez le choix entre Galerie créative, Grille personnalisée, Colonnes et Glissière. J’utilise le paramètre par défaut (Creative Gallery) pour la plupart de mes exemples. Certains des paramètres de cet exemple sont désactivés. Vous pouvez les activer en achetant les extensions.
Vous devrez effectuer vos réglages dans les paramètres. Ces paramètres fonctionnent avec la galerie même si vous affichez la galerie à l’aide du module Divi. Si le paramètre est disponible dans cette section, il ne s’agit pas d’une option du module Divi. Tout module Divi qui affiche cette galerie utilise ces paramètres. Si vous souhaitez ajuster les paramètres, vous devrez revenir à l’éditeur de la galerie.
Par exemple, ces paramètres comprennent le type de galerie, l’espacement des gouttières, la largeur, la hauteur, le nombre d’images à afficher, et bien d’autres choses encore. Ces options n’apparaissent pas dans le module Divi, vous ne trouverez donc pas de padding, de marge ou d’autres fonctionnalités telles que le survol, le filtre, le diaporama, etc. Le module Divi comprend les champs CSS standard.
Les inconvénients de faire les ajustements dans l’éditeur de galerie sont que vous devez soit quitter la page que vous personnalisez ou avoir deux pages ouvertes et les rafraîchir, vous ne pouvez pas voir les changements en direct, et vous pouvez faire des personnalisations pour une page sans changer la galerie sur chaque page. Le moyen de contourner ce dernier point est de faire une copie de la galerie, qui est une option dans la liste des galeries.
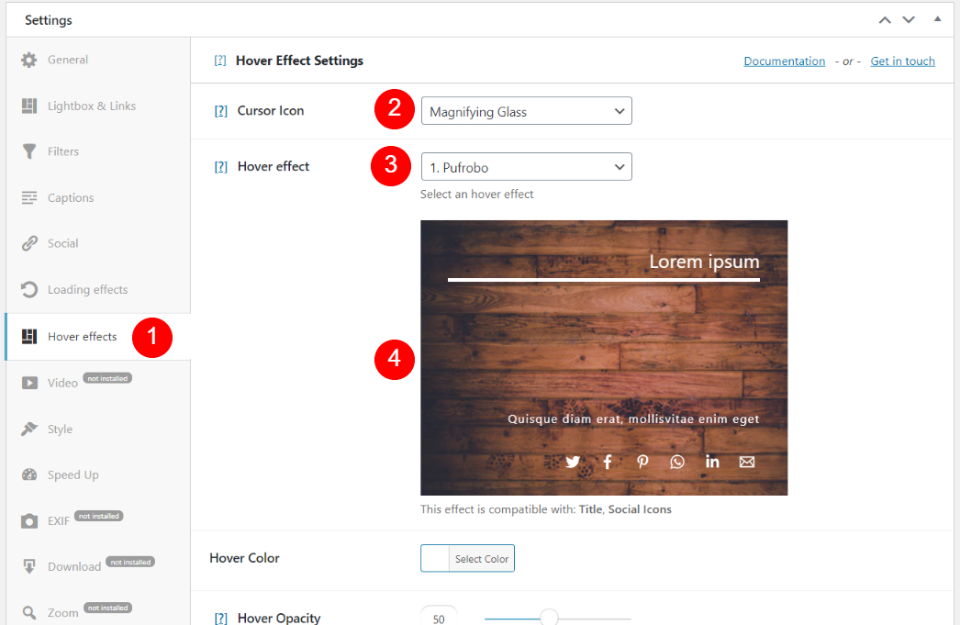
Survoler
Cet exemple montre les effets de survol. Il comprend des listes déroulantes pour choisir l’icône du curseur et l’effet de survol, une fenêtre pour voir l’effet, des options pour la couleur et l’opacité du survol.
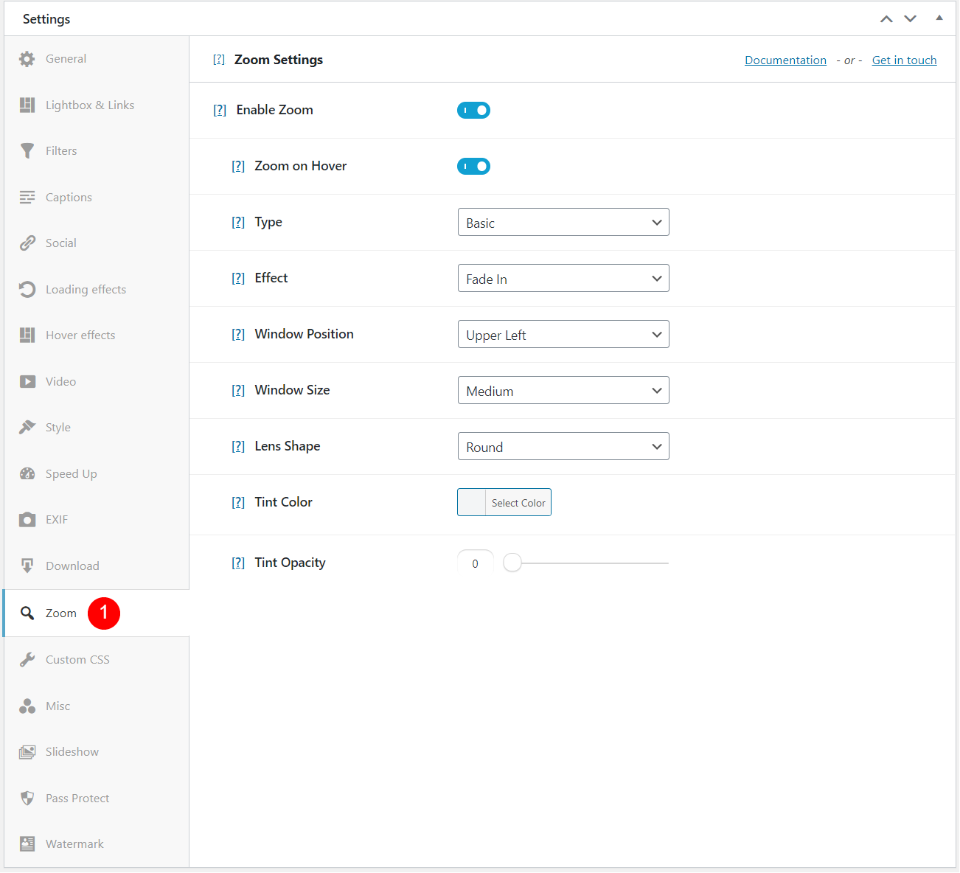
Zoom
Cet exemple montre les paramètres du zoom. Il s’agit de l’une des extensions premium. Les options comprennent le type, l’effet, la position, la taille, la forme de la lentille, la couleur de la teinte et l’opacité de la teinte.
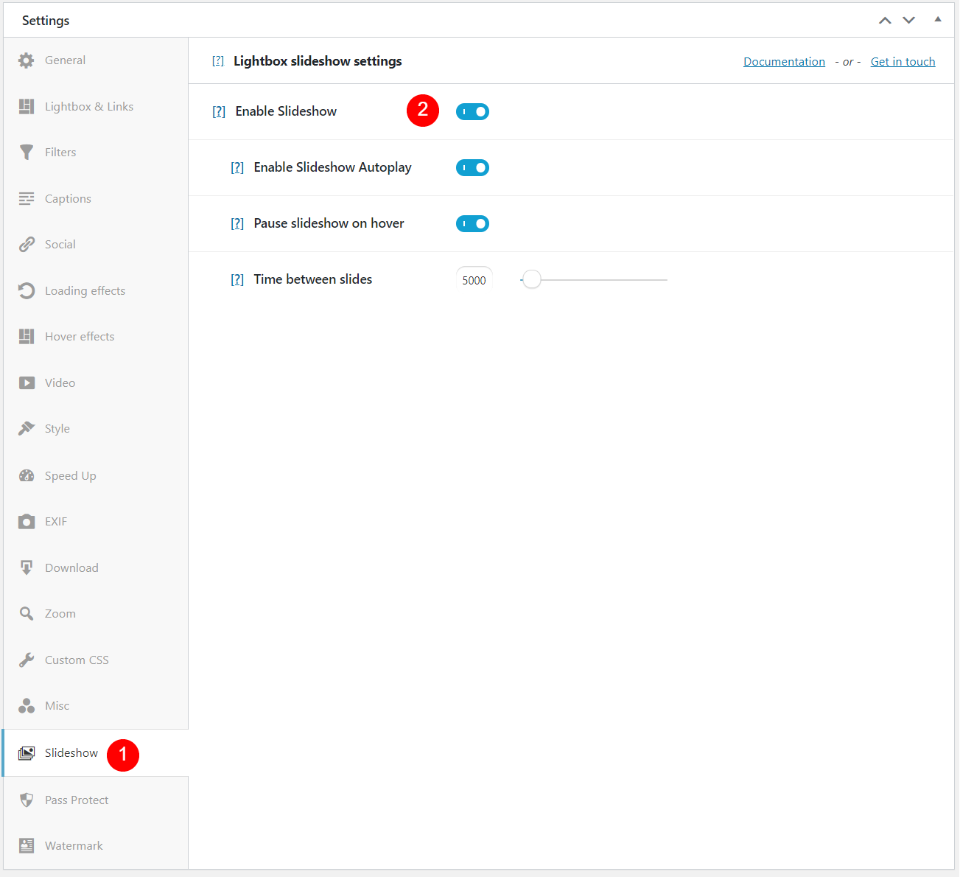
Diaporama
Il s’agit des paramètres de diaporama. Il vous permet d’activer les options du slider, qui affiche la galerie comme un slider. Il s’agit d’une extension premium.
Réglages de la Lightbox
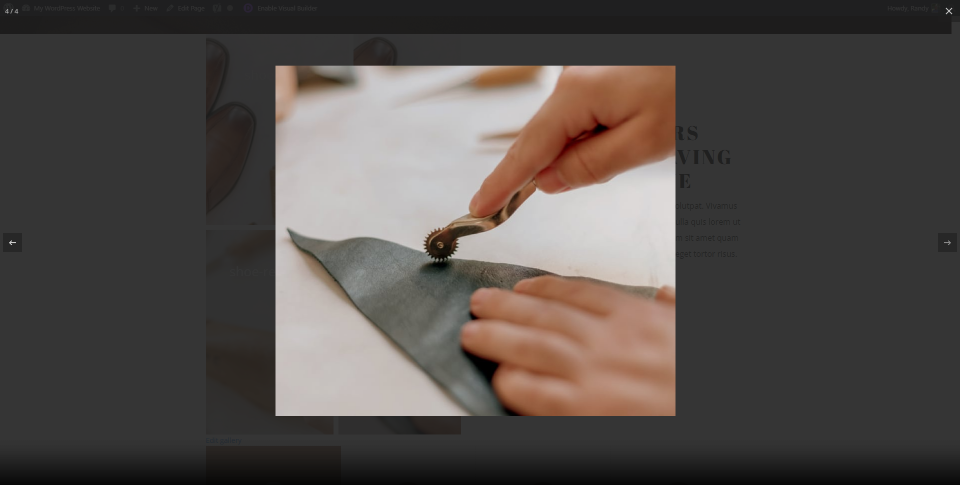
Les images s’ouvrent dans une lightbox et comprennent un fond sombre, des flèches pour la navigation, un numéro dans le coin supérieur gauche pour identifier l’image dans la galerie, et un x dans le coin supérieur droit pour fermer la lightbox.
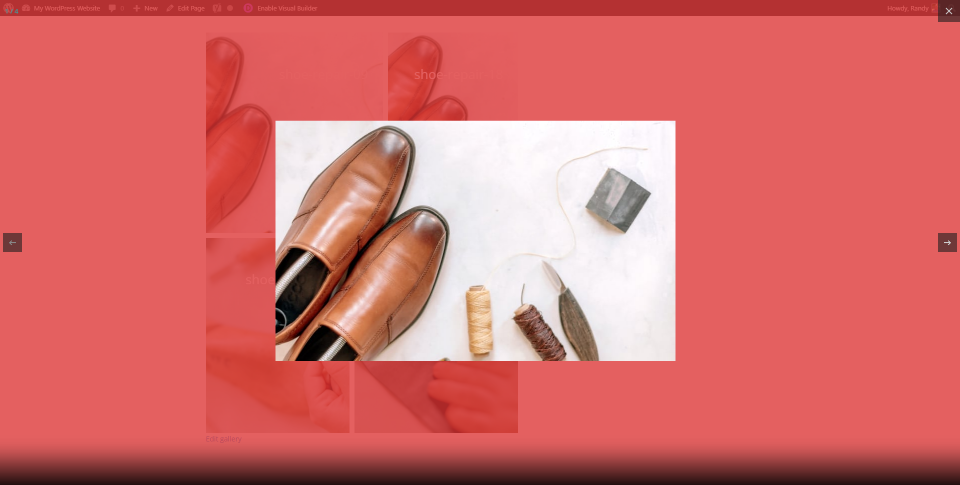
Voici l’arrière-plan après avoir ajusté la couleur dans les paramètres de la galerie.
Afficher les galeries Modula avec l’extension Divi Modula
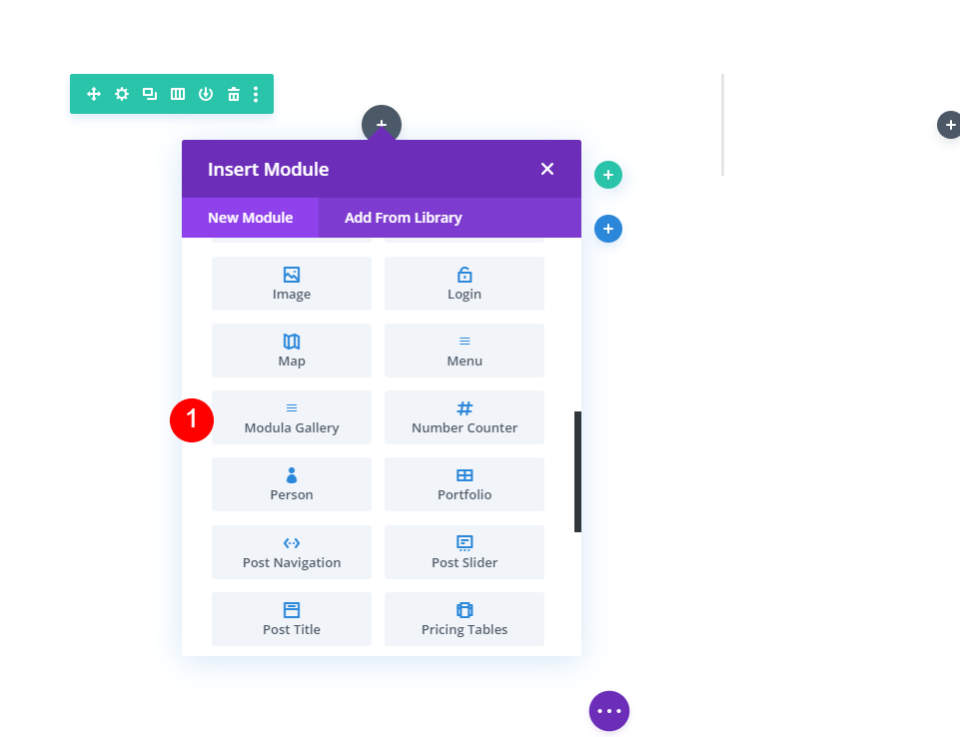
Le module Galerie Modula est ajouté au Divi Builder, ce qui rend simple et facile l’affichage d’une galerie Modula avec Divi. Contrairement à la plupart des modules Divi tiers, il n’inclut pas la plupart des paramètres standard. Au lieu de cela, ce module utilise les paramètres de la galerie et fournit ensuite quelques ajustements supplémentaires dans les onglets Contenu, Conception et Avancé.
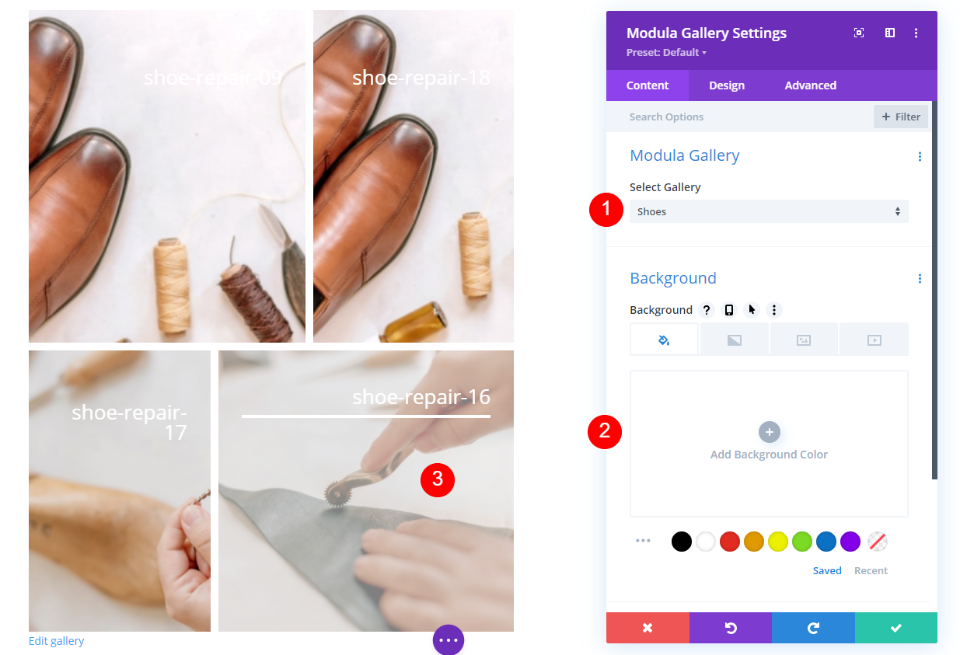
L’onglet Contenu comprend une sélection vous permettant de choisir votre galerie dans la liste déroulante, de modifier l’arrière-plan et d’ajouter une étiquette d’administration. Cet exemple affiche ma galerie et ajoute le nom de l’image. Dans cet exemple, je passe la souris sur une image pour montrer les effets de survol. Il déplace le titre vers le haut, ajoute une ligne et une superposition. Vous pouvez choisir d’autres mises en page dans les paramètres de la galerie.
L’onglet Conception est simple et comprend des paramètres pour le texte du module, l’ombre de la boîte et la transformation. Ces paramètres vous offrent quelques fonctionnalités supplémentaires qui ne sont pas disponibles dans les paramètres de la galerie.
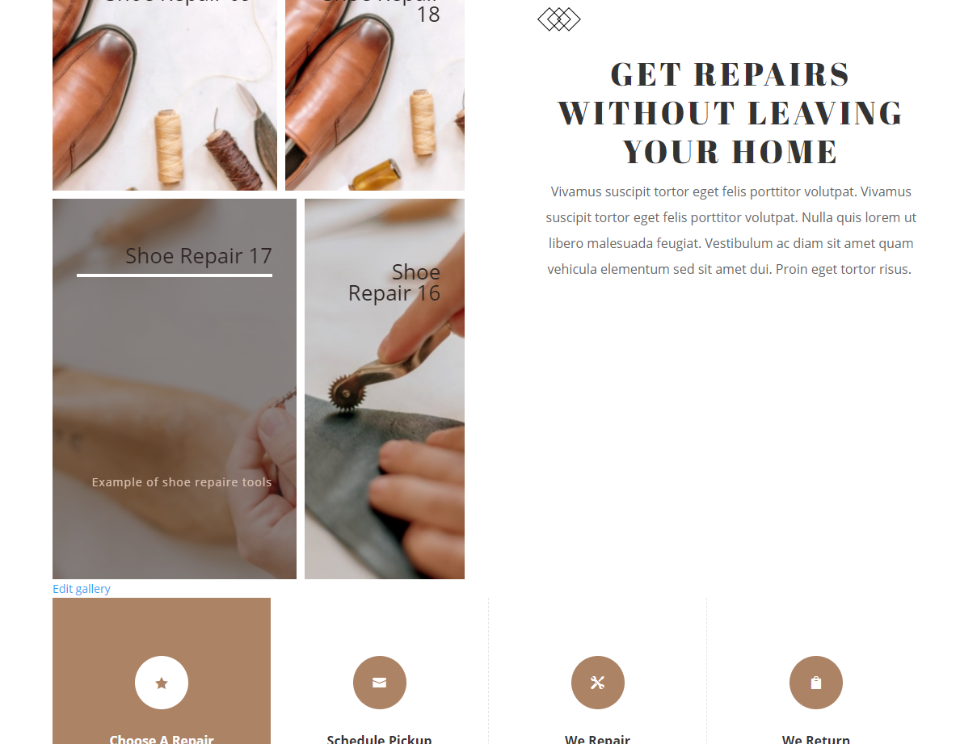
La galerie est superbe dans vos mises en page Divi. J’ai ajusté les couleurs de police et les légendes dans les paramètres de la galerie.
Ajustements du texte du module
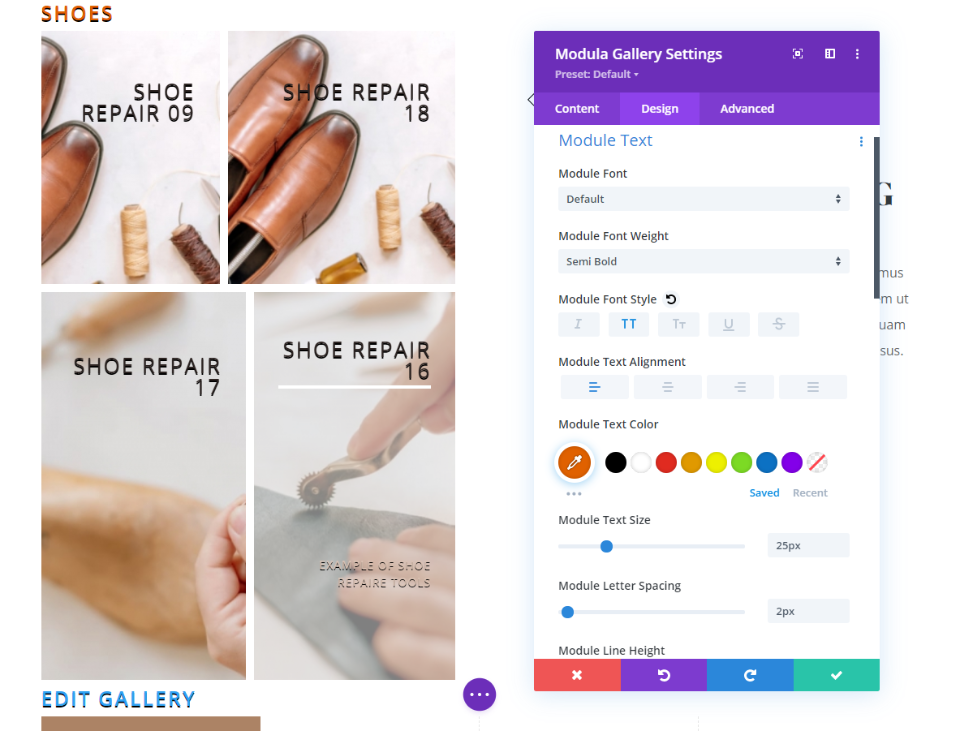
Les ajustements du texte du module ajoutent quelques options qui affectent le titre, le lien pour modifier la galerie, les titres des images et le texte de la légende. Tout le texte est ajusté ensemble. Seul le titre en haut du module est affecté par les options de couleur du module. Le titre et les options d’édition sont affectés par la taille de la police. L’option d’édition n’est disponible que pour les personnes connectées.
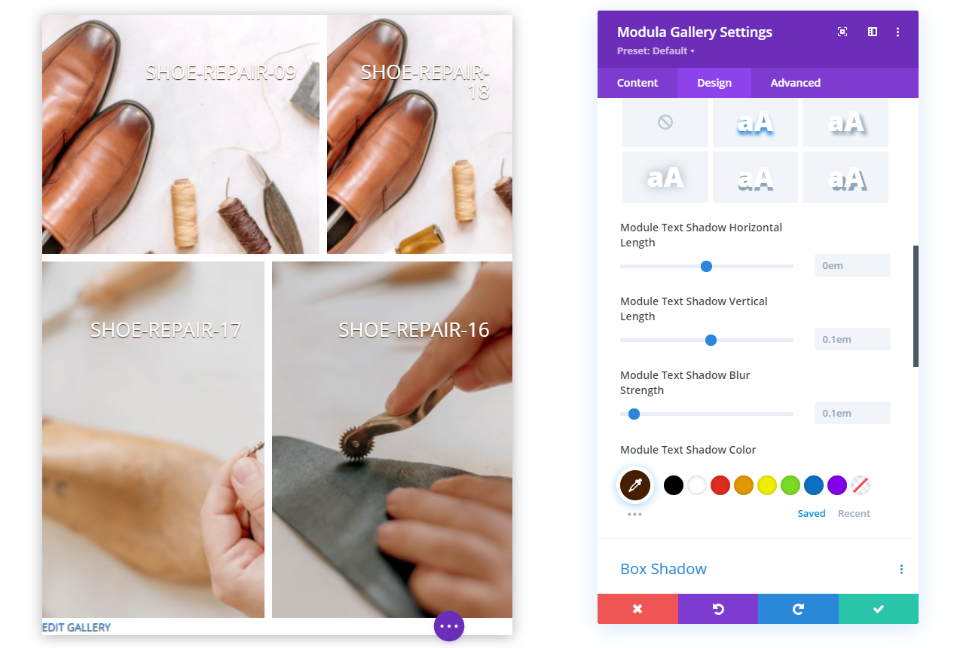
Dans cet exemple, j’ai ajusté l’intensité de la police, le style de police, la couleur du texte du titre, la taille du titre et du texte d’édition, la hauteur de ligne, l’ombre du texte et la couleur de l’ombre.
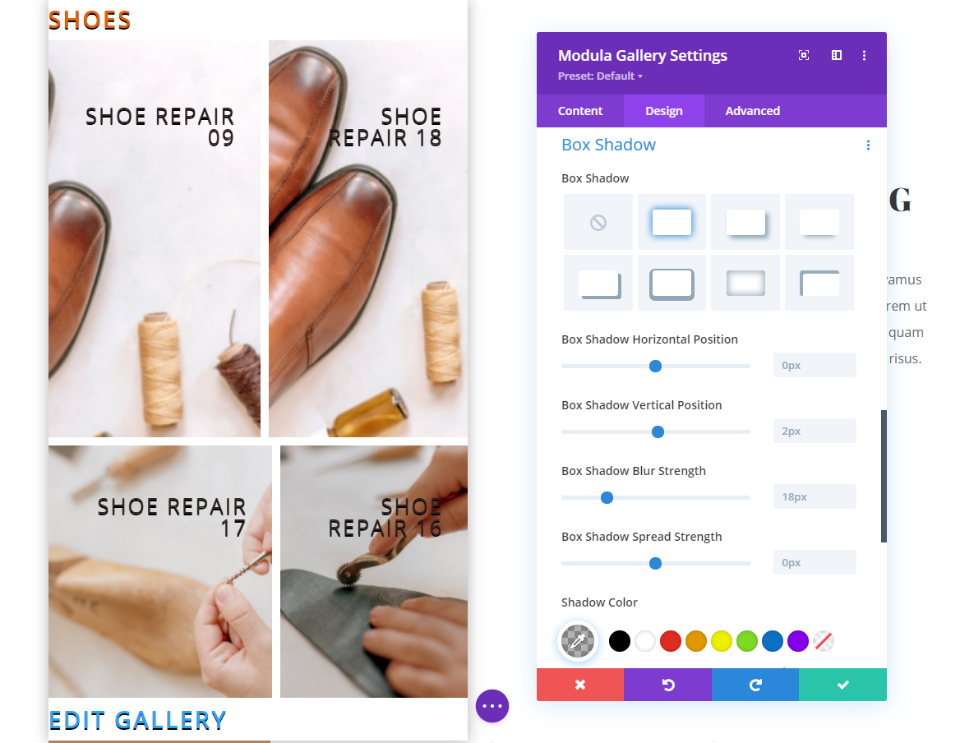
Ombre
Le module comprend également des paramètres pour l’ombre portée et la transformation. Dans cet exemple, j’ai ajouté la première option d’ombre portée.
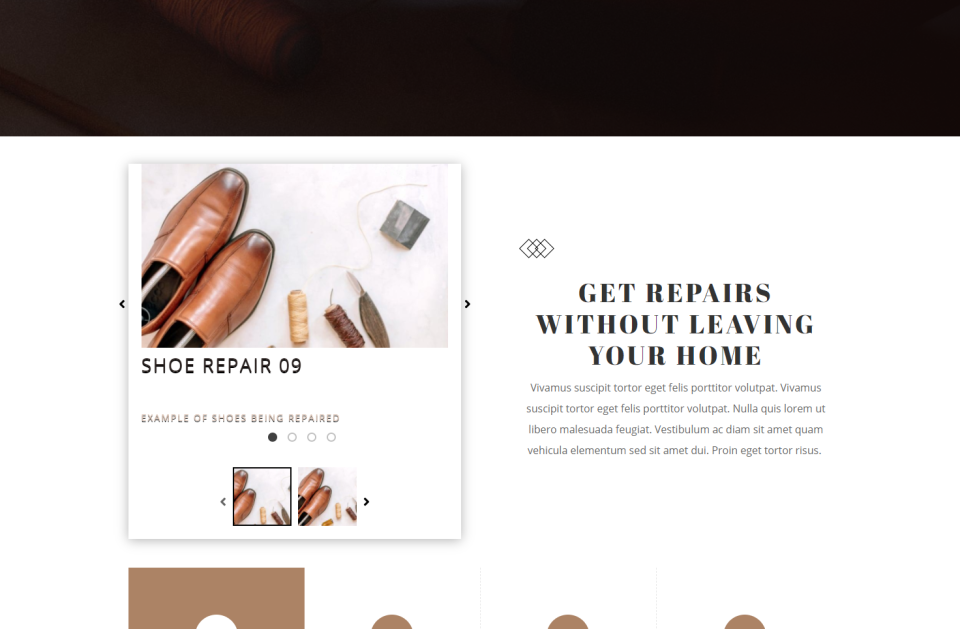
Slider
Dans cet exemple, j’ai configuré la galerie pour qu’elle s’affiche sous forme de curseur. J’ai inclus l’ombre portée et les autres réglages que j’ai effectués jusqu’à présent. Pour les options du curseur dans les paramètres de la galerie, j’ai défini la taille de l’image, inclus la légende, ajouté la navigation par points et la navigation par vignettes, et supprimé le titre.
Où trouver Modula
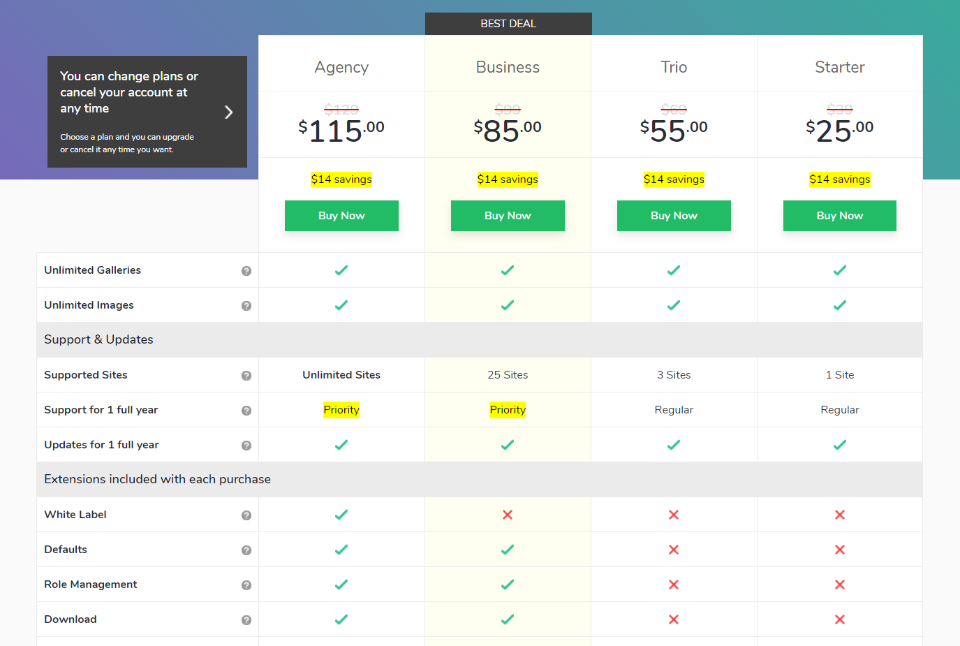
Vous pouvez acheter la version pro de Modula et ses extensions sur le site de l’éditeur. Les prix varient de 25 à 115 dollars, en fonction des extensions que vous souhaitez, du nombre de sites sur lesquels vous pouvez l’utiliser et du type de support d’un an que vous souhaitez. Tous les plans incluent un an de mises à jour.
Vous pouvez obtenir la version gratuite dans le dépôt de WordPress. Elle comprend le module Divi et vous pouvez la mettre à niveau à tout moment, ce qui fait de la version gratuite un excellent point de départ.
Réflexions finales
C’est notre regard sur l’extension Divi Modula. Cette extension est disponible dans les versions gratuite et professionnelle du plugin Modula. Elle fonctionne très bien avec Divi, mais le fait de placer les paramètres dans l’éditeur de galerie plutôt que dans le module Divi en fait un hybride. Ce serait bien d’avoir ces paramètres dans le module qui remplacerait tous les paramètres que vous voulez ajuster.
J’ai trouvé les paramètres assez intuitifs. Ils ne sont pas aussi élégants que ceux de Divi et vous devez travailler à partir de plusieurs endroits. Globalement, je pense que l’extension Divi de Modula rend le type de post personnalisé de Modula facile à utiliser avec Divi. J’aime le fait que les galeries puissent être créées dans un éditeur et ensuite réutilisées sur n’importe quelle page Divi. L’affichage d’une galerie Divi Modula est facile et intuitif. Je recommande d’essayer la version gratuite pour voir comment vous l’aimez et ensuite mettre à niveau vers les fonctionnalités spécifiques que vous voulez.
Nous souhaitons connaître votre avis. Avez-vous essayé l’extension Divi Modula ? Faites-nous savoir ce que vous en pensez dans les commentaires