Table des matières
Démonstrations en direct de pages de produits utilisant des modules Woo
Comment utiliser les modules WooCommerce de Divi
Introduction aux modules WooCommerce
Comment fonctionnent les modules WooCommerce
Accéder aux modules WooCommerce à partir de Divi Builder
Utilisation des modules WooCommerce sur les pages de produits
Paramètres de page Divi pour les pages de produits
Utilisation des modules Woo sur les pages et les articles normaux
Comprendre chaque module Woo et ses paramètres
Comprendre les paramètres des modules Woo
Une analyse de chaque module Woo et de ses paramètres uniques
Tutoriel de cas d’utilisation : Création d’une page produit avec les modules Woo de Divi
Démonstrations en direct de pages de produits avec les modules Woo
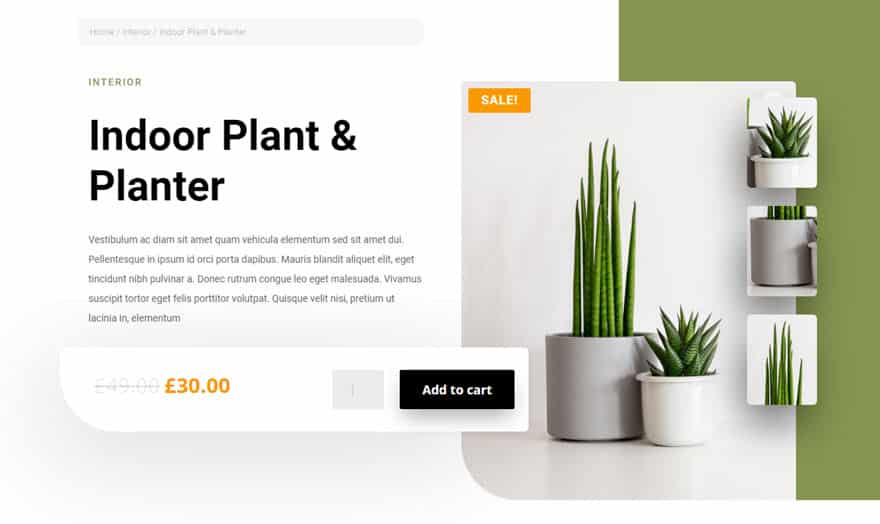
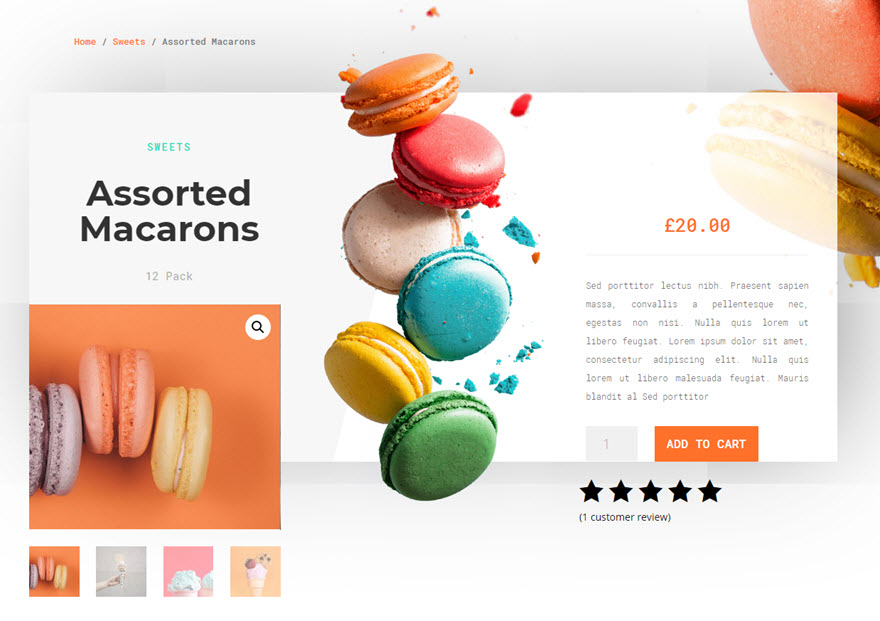
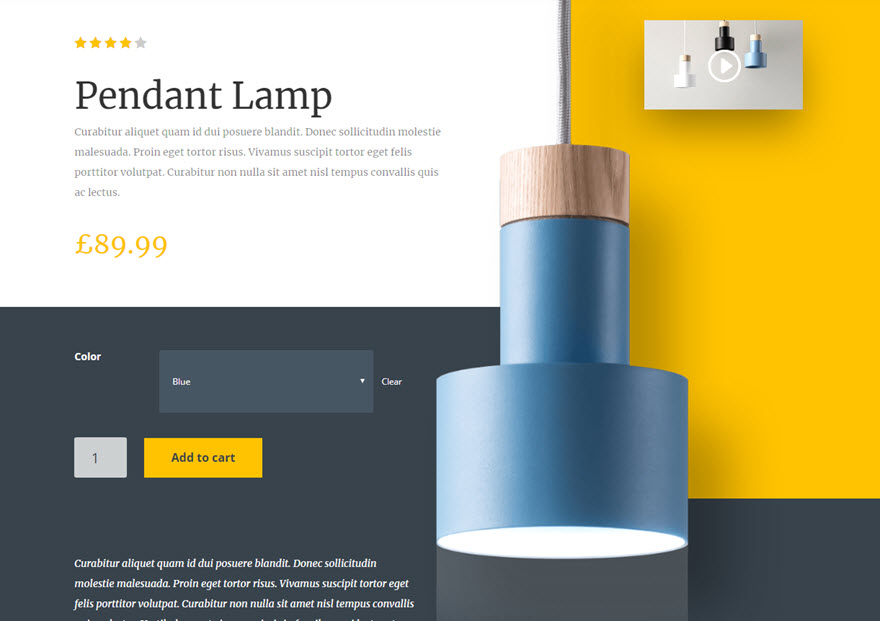
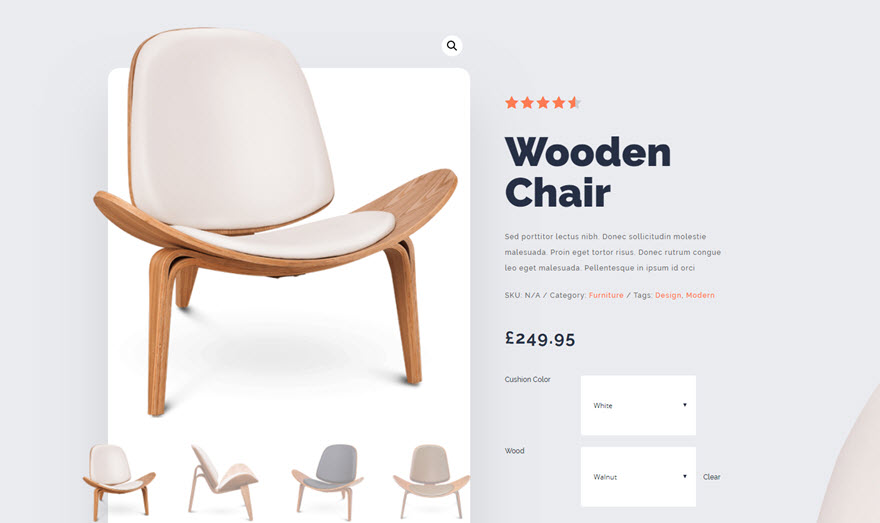
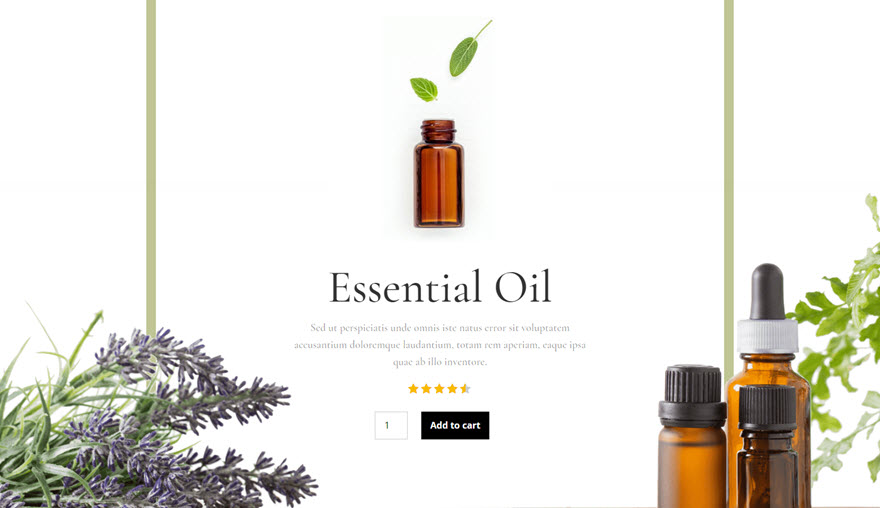
Consultez les démonstrations en direct suivantes pour voir ce qui est possible lors de la conception de pages de produits avec les modules Woo de Divi.
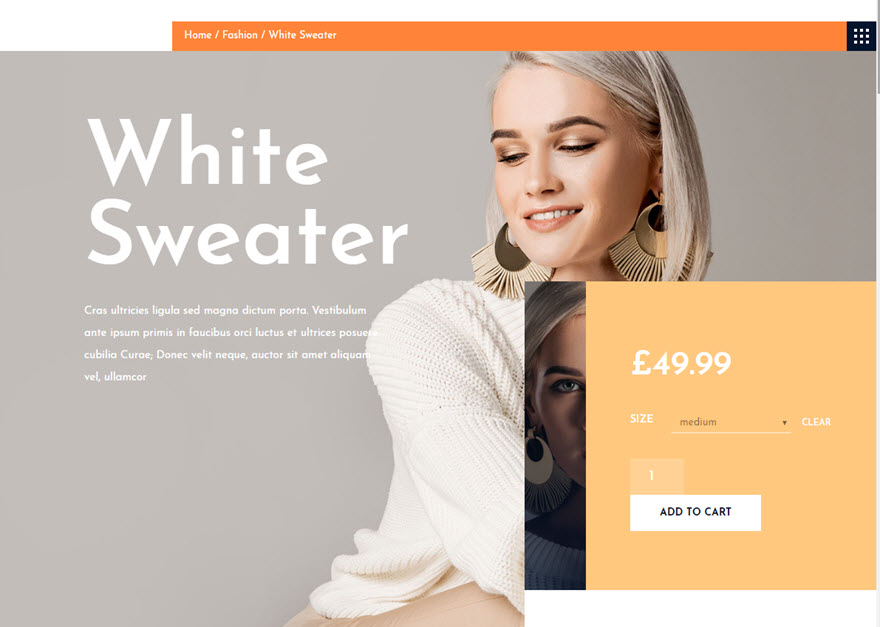
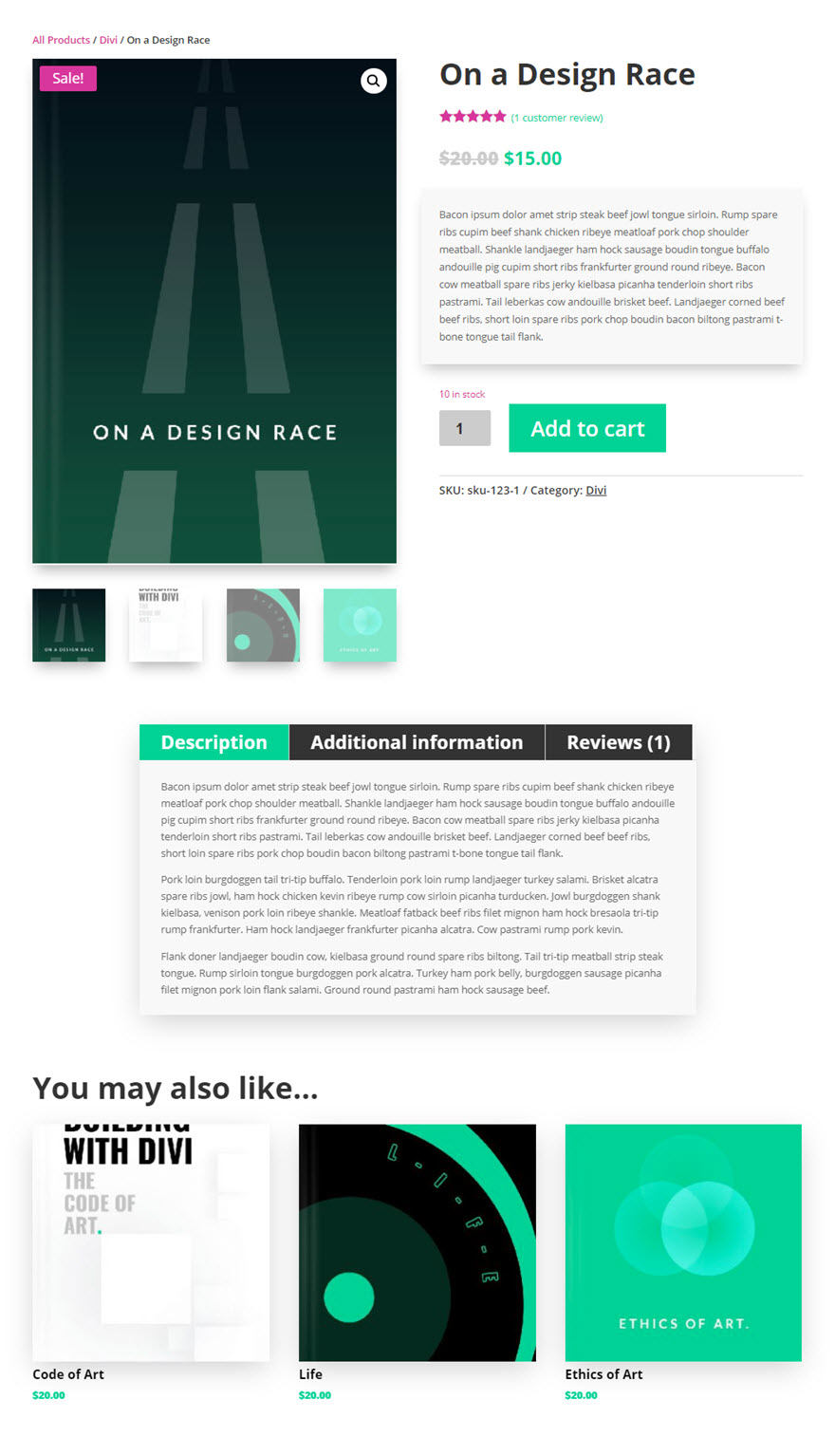
Voir une démo en direct de cette page produit
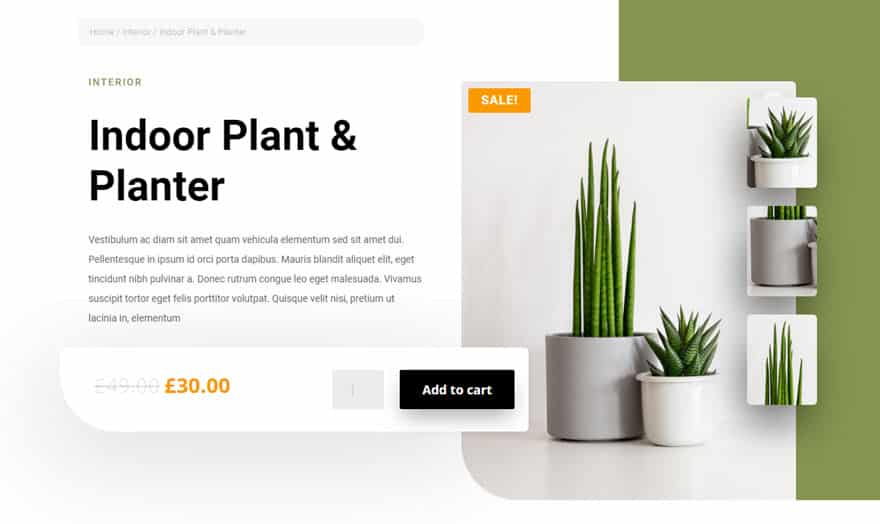
Voir une démonstration en direct de cette page produit
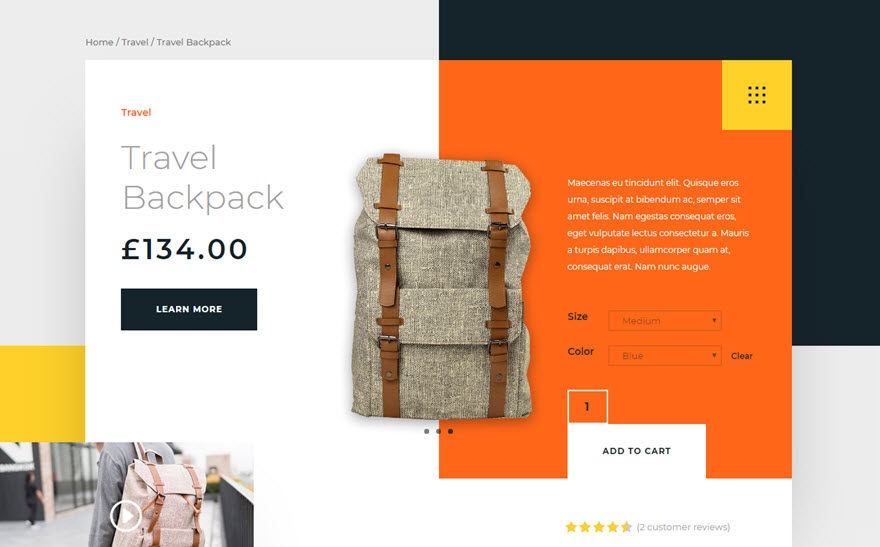
Voir une démonstration en direct de cette page produit
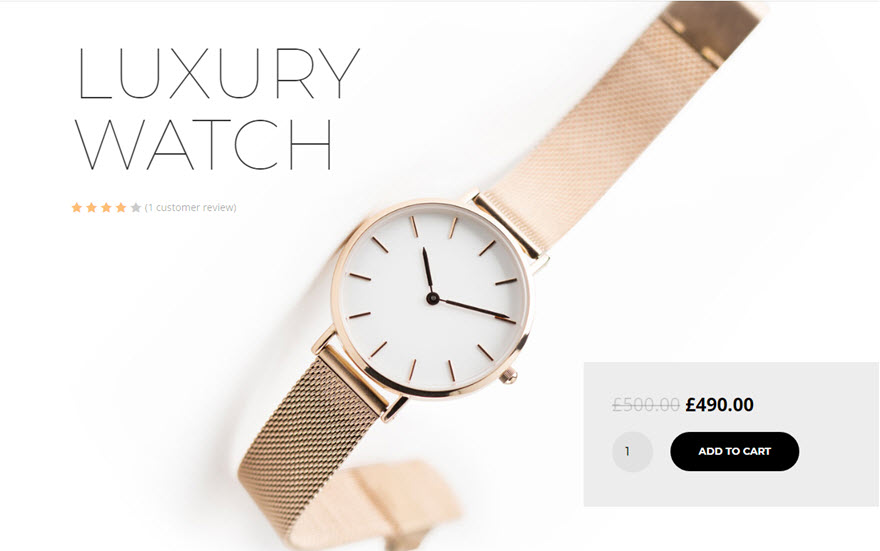
Voir une démonstration en direct de cette page produit
Voir une démonstration en direct de cette page produit
Voir une démonstration en direct de cette page produit
Voir une démonstration en direct de cette page produit
Voir une démonstration en direct de cette page produit
Voir une démonstration en direct de cette page produit
Comment utiliser les modules WooCommerce de Divi
Introduction aux modules WooCommerce
Les modules WooCommerce de Divi vous permettent de modifier et de styliser les éléments WooCommerce à l’aide du Créateur de Divi. Vous pourrez ainsi utiliser la puissance de Divi pour ajouter, supprimer et styliser les éléments WooCommerce qui composent la mise en page d’un produit afin de créer des pages produit entièrement personnalisées à partir de zéro. Plus besoin de recourir à des feuilles de style CSS externes ou de modifier les modèles de pages WooCommerce avec du code personnalisé.
Les modules WooCommerce ne sont pas non plus limités aux pages de produits. Vous pouvez ajouter des modules Woo n’importe où sur votre site pour présenter des produits connexes de manière dynamique, créer des boutons d’ajout au panier personnalisés pour un produit particulier, créer des galeries de produits entièrement personnalisées, et bien plus encore.
Comme si cela ne suffisait pas, les données WooCommerce sont également disponibles via la fonction de contenu dynamique de Divi qui est intégrée à tous les modules Divi. Cela signifie que vous pouvez facilement intégrer des éléments WooCommerce et des informations sur les produits à n’importe quel module de Divi. Par exemple, si vous ne souhaitez pas utiliser le module Woo Tabs pour afficher les informations complémentaires de votre produit, vous pouvez les ajouter à un module Divi à bascule avec contenu dynamique.
Comment fonctionnent les modules WooCommerce
Les modules WooCommerce fonctionnent à peu près de la même manière que le contenu dynamique qui fonctionne déjà dans le Divi Builder. Chaque module WooCommerce vous demande de sélectionner un produit pour générer du contenu dynamique associé à ce produit. Le contenu dynamique est extrait de la base de données et comprend les informations que vous avez saisies lors de la configuration de votre produit dans woocommerce. Une fois qu’un produit est sélectionné, vous pouvez utiliser les paramètres de Divi Builder pour styliser le contenu dynamique du produit WooCommerce comme vous le feriez avec n’importe quel autre module Divi.
Accéder aux modules WooCommerce depuis le Divi Builder
Les modules WooCommerce sont accessibles depuis le Divi Builder, tout comme les modules Divi classiques.
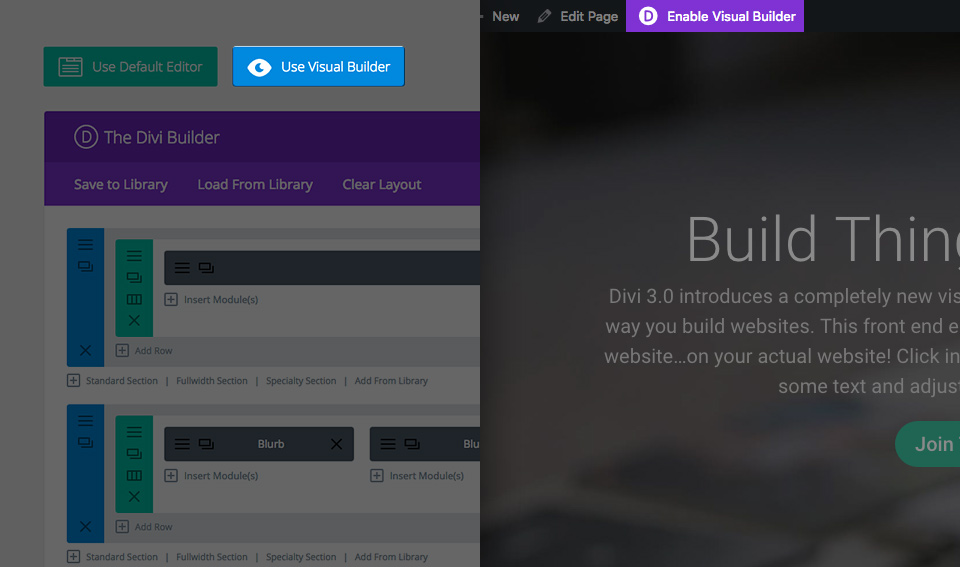
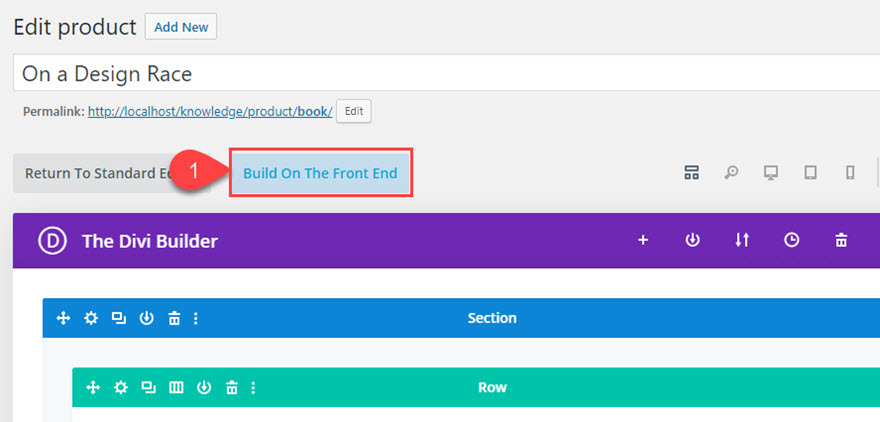
Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser le Créateur Divi au-dessus de l’éditeur d’articles chaque fois que vous créez un nouveau produit ou une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder, y compris les modules WooCommerce. Si vous activez le Divi Builder sur une page de produit WooCommerce, les modules Woo remplaceront automatiquement les éléments Woo qui étaient actifs sur la page avant l’activation de Divi. Vous pouvez également cliquer sur le bouton Build On The Front End pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Activer le constructeur visuel lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
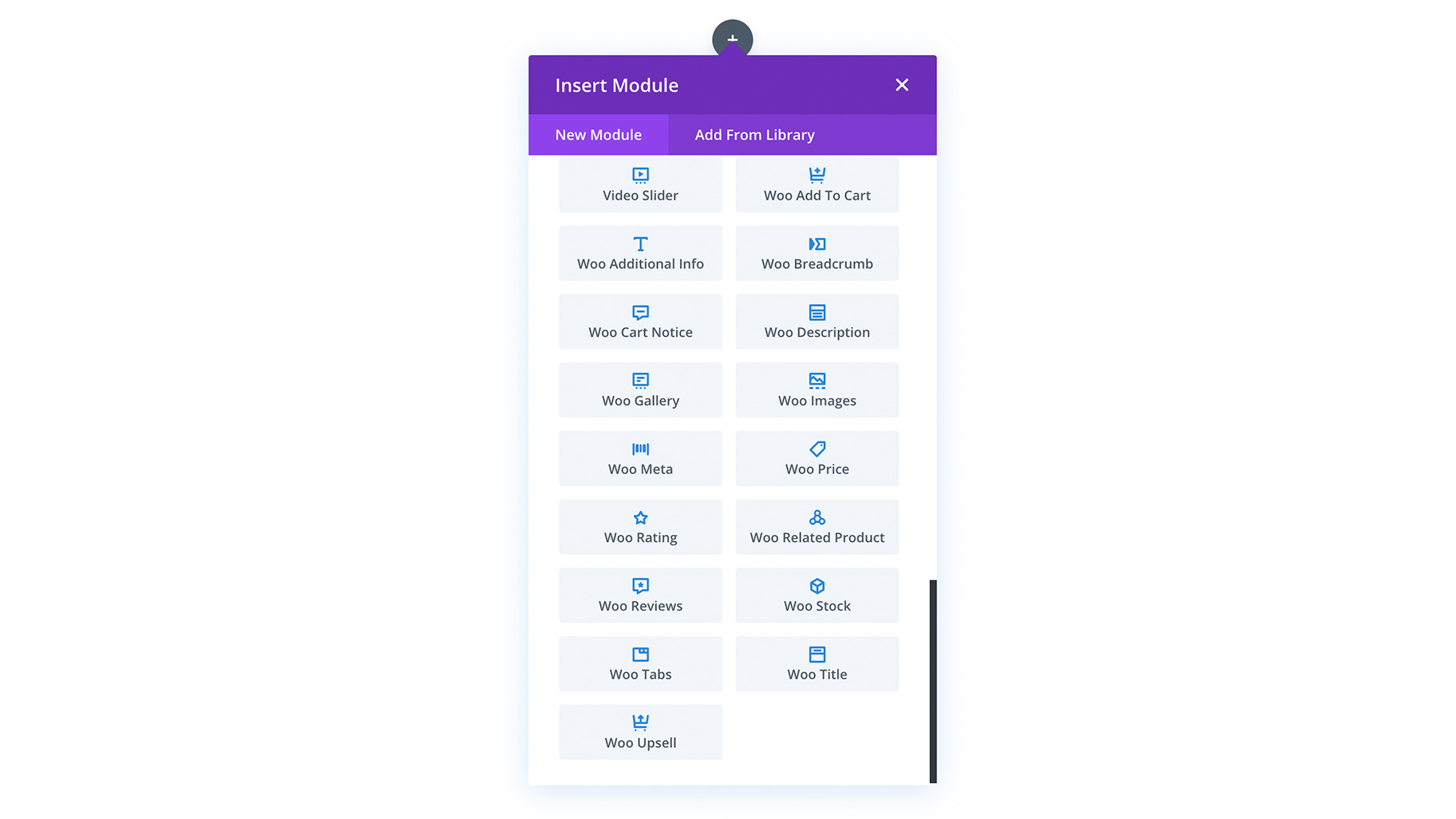
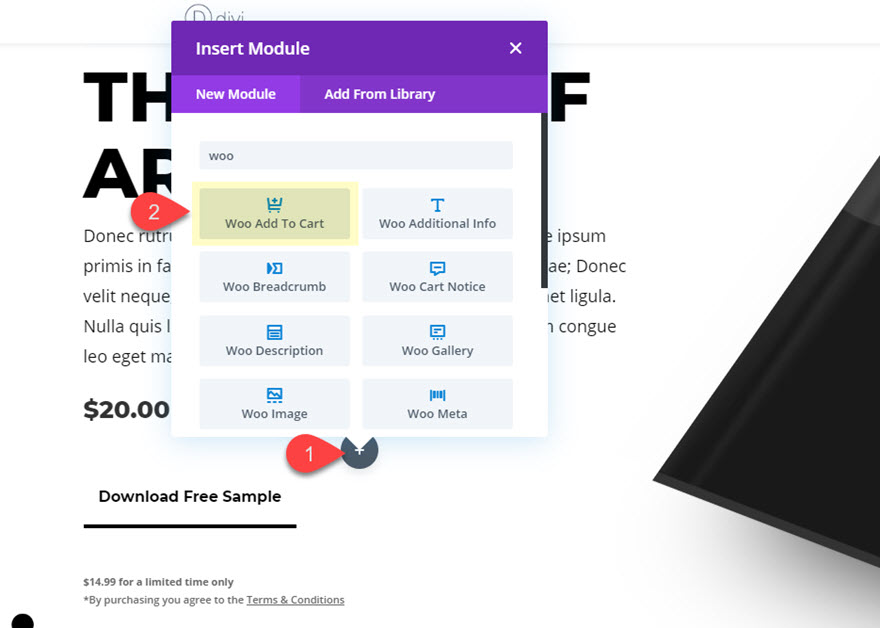
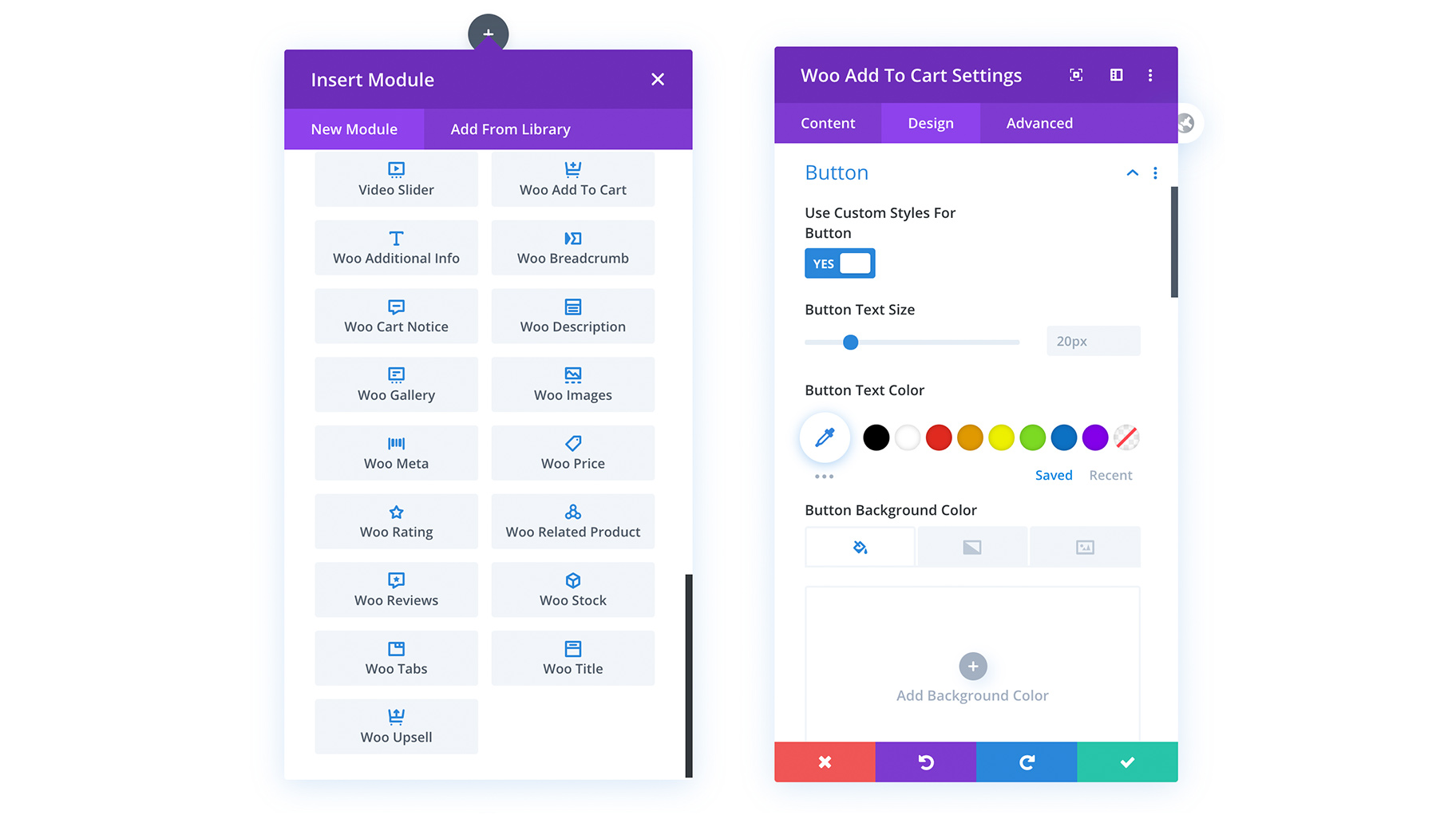
Une fois que vous êtes entré dans le Divi Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Localisez les modules Woo dans la liste des modules et cliquez dessus pour les ajouter à votre page.
La liste des modules est consultable, ce qui signifie que vous pouvez également taper « woo » pour voir tous les modules Woo ou taper « Woo Title » pour faire apparaître rapidement le module Woo Title !
Une fois le module ajouté, vous serez accueilli par la liste des options du module, comme pour un module Divi normal. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Utilisation des modules WooCommerce sur les pages de produits
Les modules Woo de Divi fonctionnent de manière transparente avec une page de produit WooCommerce. Vous trouverez ci-dessous un aperçu de la manière d’utiliser les modules Woo sur une page de produit dans Divi.
Par défaut, Divi utilisera le modèle de page produit WooCommerce par défaut qui n’est pas modifiable à l’aide du Divi Builder.
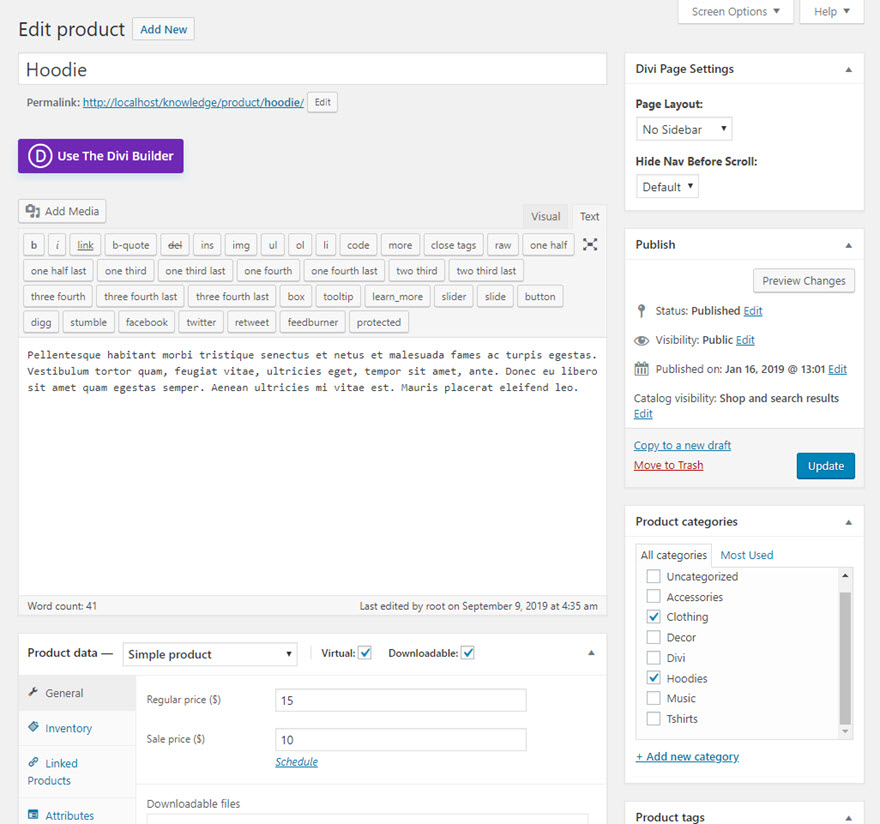
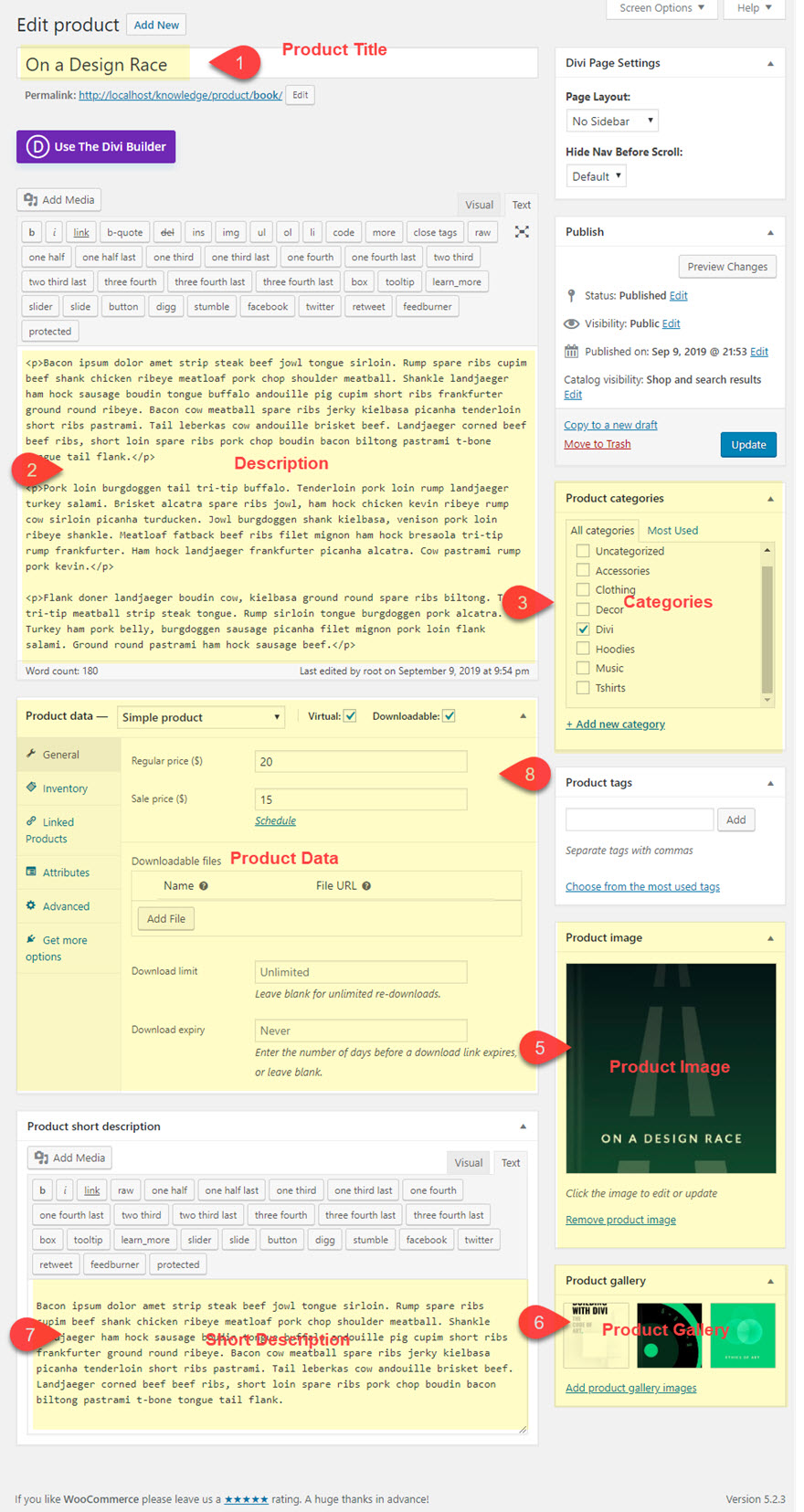
Voici à quoi ressemble la page produit par défaut lorsqu’on l’édite dans le backend.
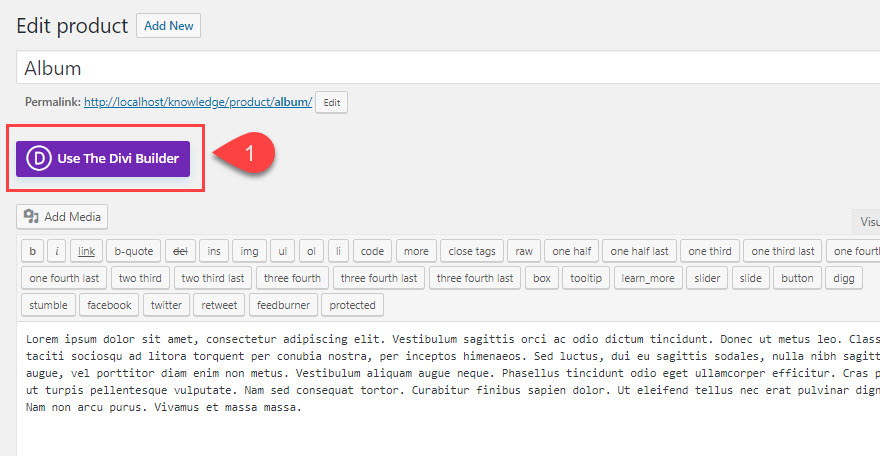
La seule chose que vous devez faire pour activer les modules Woo sur votre page est d’activer le constructeur Divi sur la page produit en cliquant sur le bouton « Utiliser le constructeur Divi ».
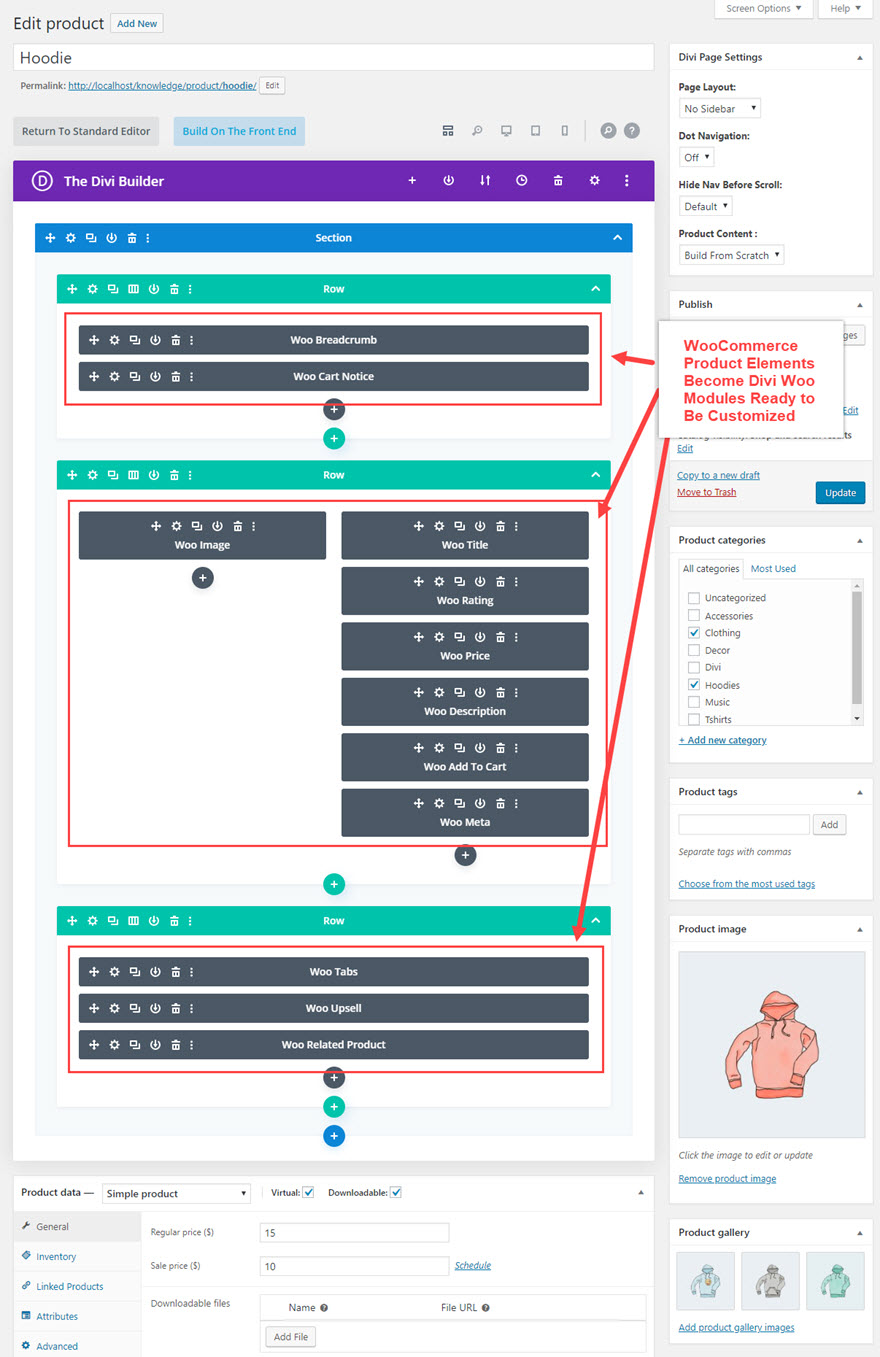
Une fois que vous avez activé le Divi Builder sur une page produit pour un produit normal, Divi convertit automatiquement les éléments de la page produit en une collection de modules WooCommerce qui imitent le design de la page produit Divi par défaut. Pour chacun des éléments Woo pertinents pour votre produit, Divi propose un module WooCommerce correspondant qui vous permet de déployer et de concevoir cet élément Woo avec la puissance du Divi Builder. Par exemple, le titre du produit est remplacé par un nouveau module Woo Title qui possède toutes les options de conception disponibles pour personnaliser le titre avec Divi.
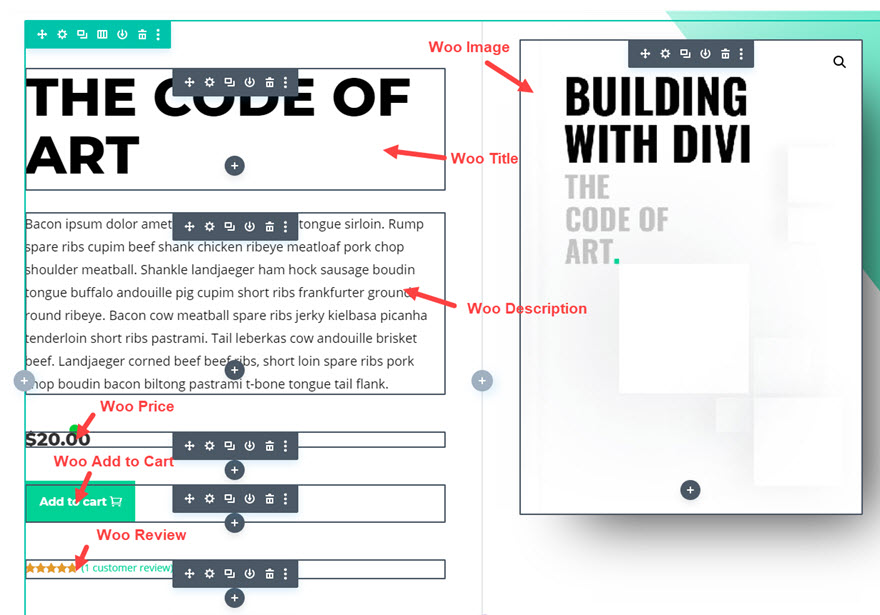
Voici à quoi cela ressemble lorsque vous activez le Divi Builder sur une page de produit.
L’utilisateur est alors libre de personnaliser tous les éléments de WooCommerce (comme les images du produit, le prix, la description, etc.) à l’aide du constructeur Divi. Cela vous permettra de créer des pages de produits entièrement personnalisées.
Il est important de se rappeler que chaque module Woo est dynamique, ce qui signifie qu’il dépend des données woocommerce existantes que vous avez déjà saisies lors de la création de vos produits. Vous devrez donc vous assurer que le produit possède les informations nécessaires pour afficher le module. Par exemple, si vous n’avez pas inclus de produits upsell pour un produit particulier, vous ne serez pas en mesure d’ajouter ou de personnaliser le module woo upsell sur cette page produit particulière car il n’y a rien à afficher.
Paramètres de page Divi pour les pages de produits
Une fois que le Divi Builder a été déployé sur une page de produit, les paramètres de la page Divi contiennent des options légèrement différentes. Les deux principales options dont il faut tenir compte, surtout lorsqu’on travaille avec des modules Woo, sont la mise en page et le contenu du produit.
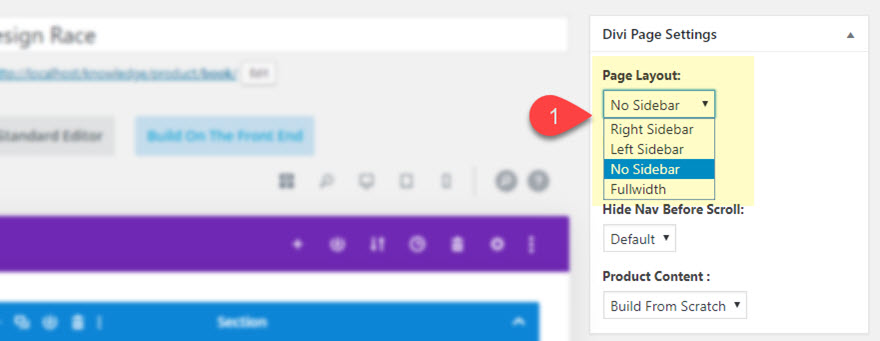
Mise en page
Utilisez cette option pour modifier la mise en page de la page du produit.
Les options Barre latérale gauche et Barre latérale droite affichent la barre latérale par défaut du thème Divi.
Si vous souhaitez masquer la barre latérale, vous pouvez sélectionner l’option Pas de barre latérale ou Pleine largeur.
Vous pouvez envisager de créer une barre latérale personnalisée à l’aide de Divi Builder avec une mise en page pleine largeur.
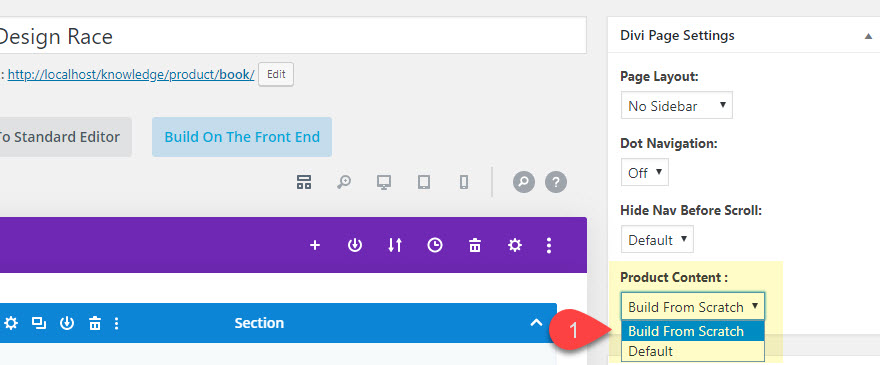
Contenu du produit
Les paramètres du contenu du produit vous permettent de choisir entre deux options :
- Défaut
- Créer à partir de zéro
L’option par défaut activera l’ancien mode de fonctionnement de Divi Builder avec les pages de produits WooCommerce. En fait, Divi Builder vous permettra d’ajouter du contenu uniquement dans la zone de description de la mise en page WooCommerce par défaut.
L’option Build from Scratch permet aux modules Woo de remplacer la mise en page par défaut des pages de produits WooCommerce. Il n’y a vraiment aucune raison de passer de l’option Build From Scratch à moins que vous n’ayez besoin de revenir à l’ancienne façon de faire les choses.
Utilisation des modules Woo sur des pages et des articles normaux
Les modules WooCommerce de Divi peuvent être utilisés sur n’importe quelle page ou article normal de votre site Web (pas seulement sur les pages de produits WooCommerce).
Par exemple, vous pouvez facilement ajouter un bouton Woo Add To Cart pour un produit spécifique de votre magasin à une page de destination personnalisée que vous avez créée pour ce produit.
Il suffit d’ajouter le module Woo Add to Cart à la page comme vous le feriez pour n’importe quel autre module Divi.
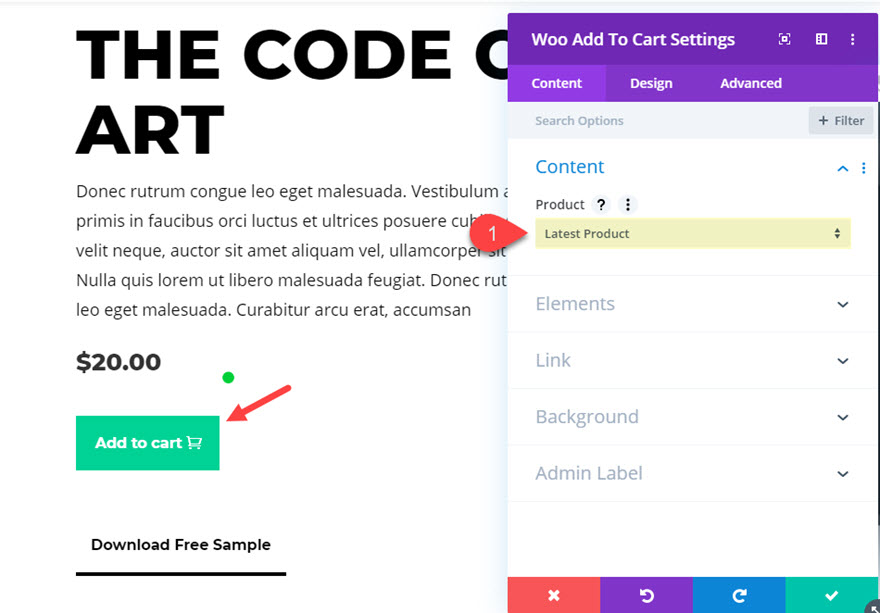
Veillez ensuite à sélectionner le produit que vous souhaitez lier au module.
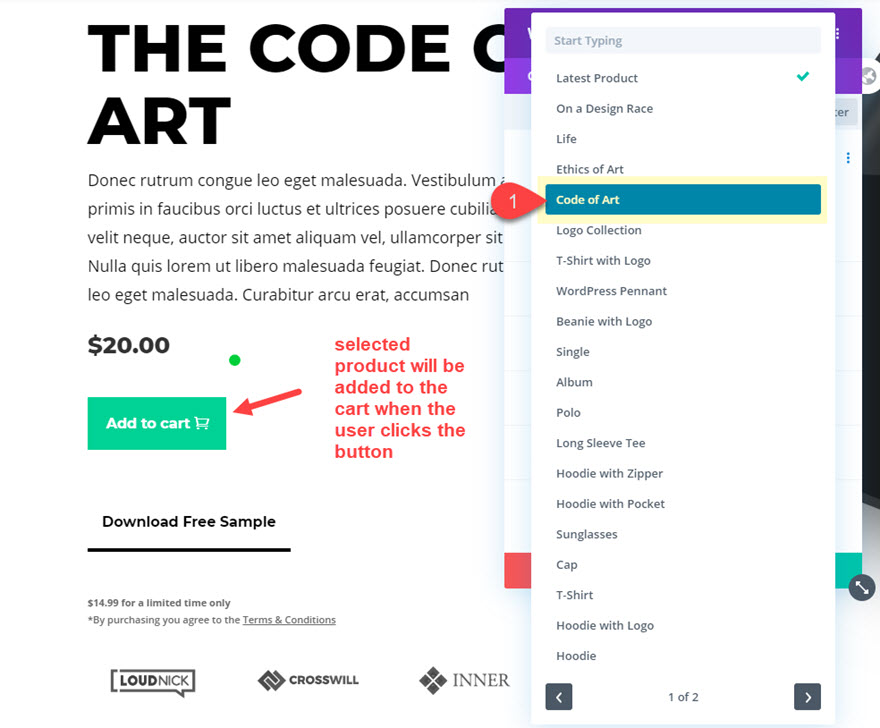
Dans ce cas, je veux sélectionner un produit spécifique. Je dois donc effectuer une recherche dans la liste déroulante des produits du module pour trouver un produit spécifique dans la base de données de WooCommerce.
Il s’agit bien entendu du produit que je souhaite voir figurer sur la page de destination. Le module récupérera alors les données du produit de manière dynamique et, dans ce cas, ajoutera le produit au panier en cliquant sur le bouton.
Vous pouvez également combiner plusieurs modules WooCommerce afin d’obtenir des mises en page entièrement personnalisées pour vos informations sur les produits. Par exemple, vous pouvez présenter un produit en utilisant plusieurs modules Woo qui sont tous liés au même produit afin que les informations soient mises à jour de façon dynamique.
Voici un exemple de page de destination qui utilise 6 modules Woo qui présentent tous des informations sur le même produit de manière dynamique.
Et comme chaque module Woo est stylisé à l’aide des puissants paramètres de conception intégrés de Divi, vous pouvez obtenir une section de produits vedettes très attrayante pour votre page de renvoi.
Modules Woo avec d’autres pages WooCommerce
Les modules WooCommerce fonctionnent également sur d’autres pages WooCommerce. Il s’agit notamment des pages Shop, Checkout et Cart. Par exemple, vous pouvez présenter des produits spéciaux sur la page Compte de WooCommerce afin que seuls les utilisateurs ayant un compte puissent les voir.
Et n’oubliez pas de sortir des sentiers battus. Vous pouvez tout à fait utiliser les modules Divi pour créer votre propre version personnalisée d’une page de boutique.
Comprendre chaque module Woo et ses paramètres
Comprendre les paramètres des modules Woo
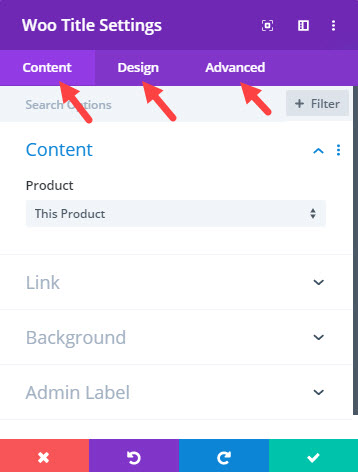
Les paramètres du module Woo ont la même structure et la même interface utilisateur qu’un module Divi ordinaire, avec trois onglets : Contenu, Design et Avancé.
Contenu
Les options de contenu varient en fonction du module WooCommerce. Cependant, comme chaque module WooCommerce est construit avec la même structure qu’un module Divi normal, la disposition et la fonctionnalité des modules Woo vous seront familières et intuitives. La plupart du temps, chaque module Woo tire son contenu d’un produit particulier. Ainsi, au lieu d’avoir une zone de texte pour saisir un texte statique, vous verrez un menu déroulant pour sélectionner le produit dont vous voulez tirer des données.
Sélection du produit
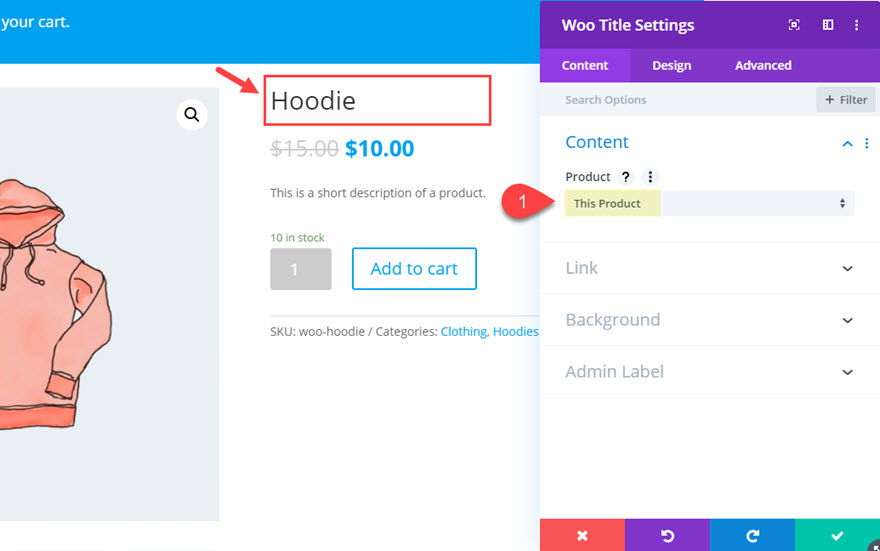
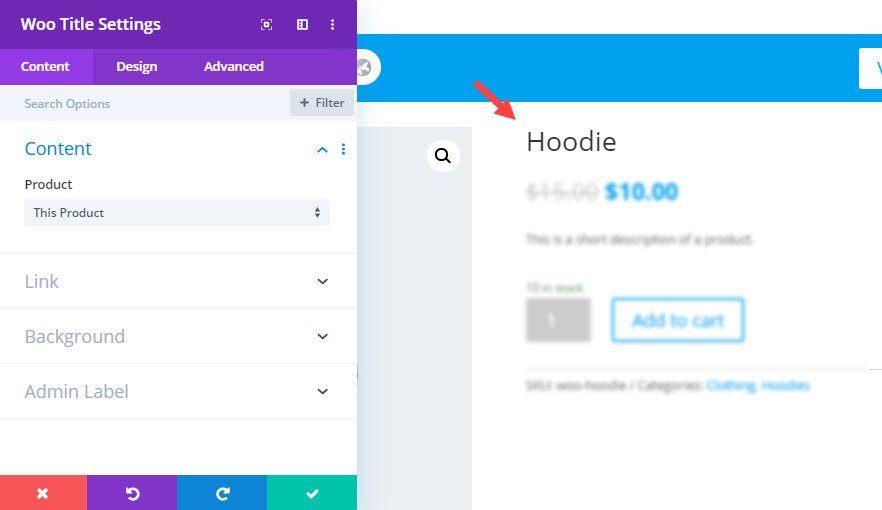
L’onglet Contenu contient des options utiles qui vous permettent de choisir le produit associé au module. Par exemple, vous pouvez conserver la sélection par défaut, « ce produit », dans le module Woo Title pour afficher le titre du produit sur la page du produit en question.
Il s’agit du choix par défaut puisque vous souhaitez normalement afficher les informations relatives au produit associé à cette page.
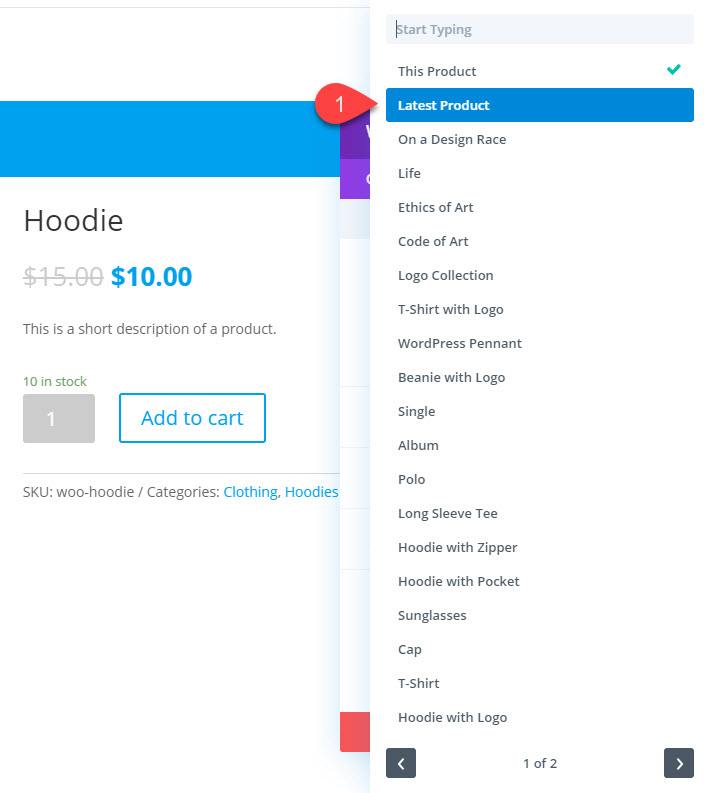
Cependant, vous pouvez également choisir d’afficher le « Dernier produit », qui affichera le contenu du module pour le dernier produit ajouté à votre magasin.
Ou encore, vous pouvez sélectionner un produit individuel parmi les différents produits créés dans WooCommerce.
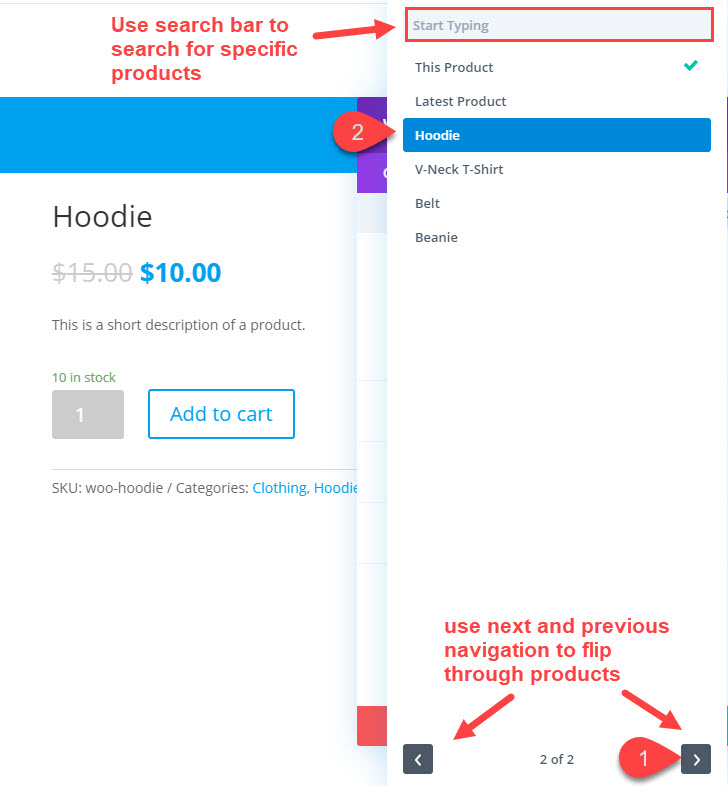
Remarquez l’interface utilisateur de la fenêtre contextuelle de sélection des produits. Puisque vous aurez de nombreux produits à choisir dans votre base de données de produits WC, Divi a facilité la recherche de ces produits en incluant une barre de recherche en haut et une navigation suivante/précédente en bas.
Contenu textuel personnalisé
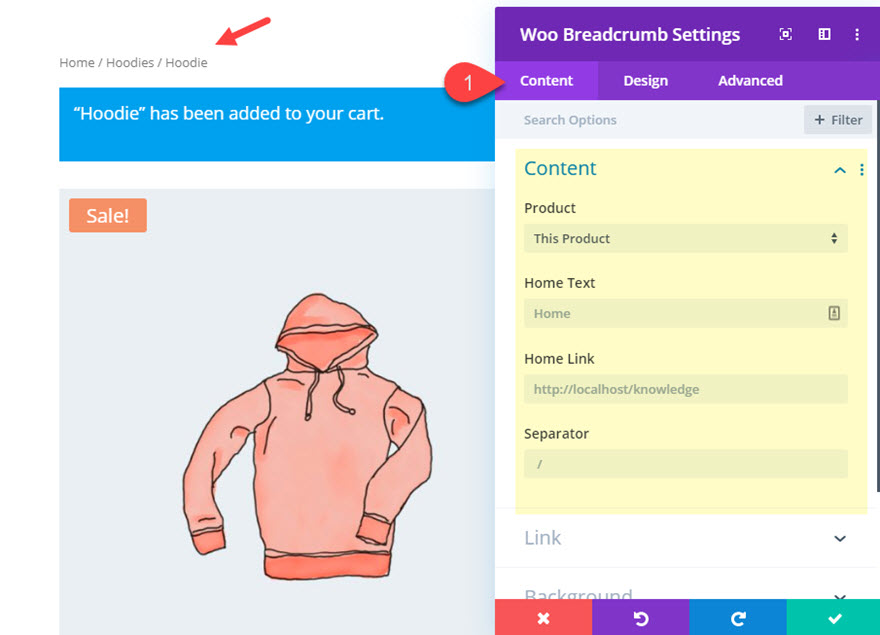
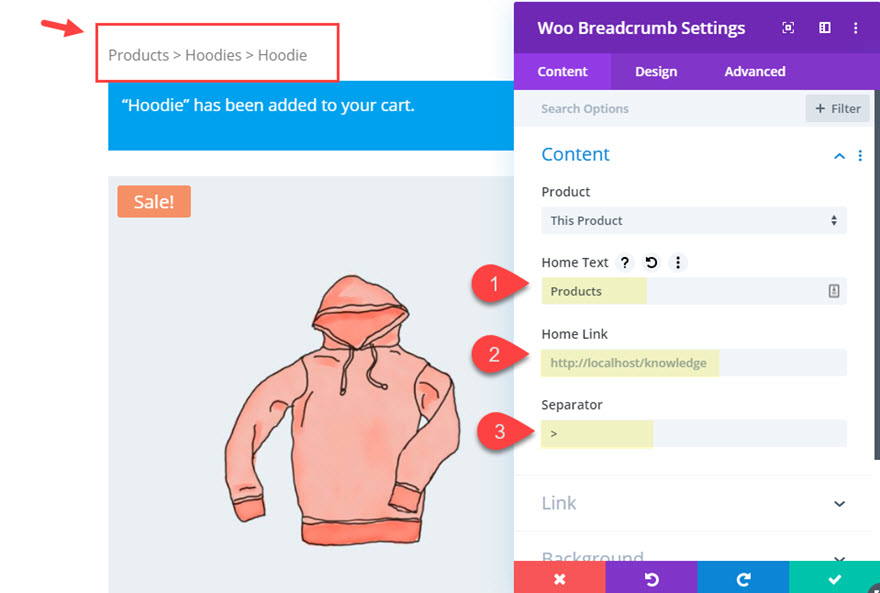
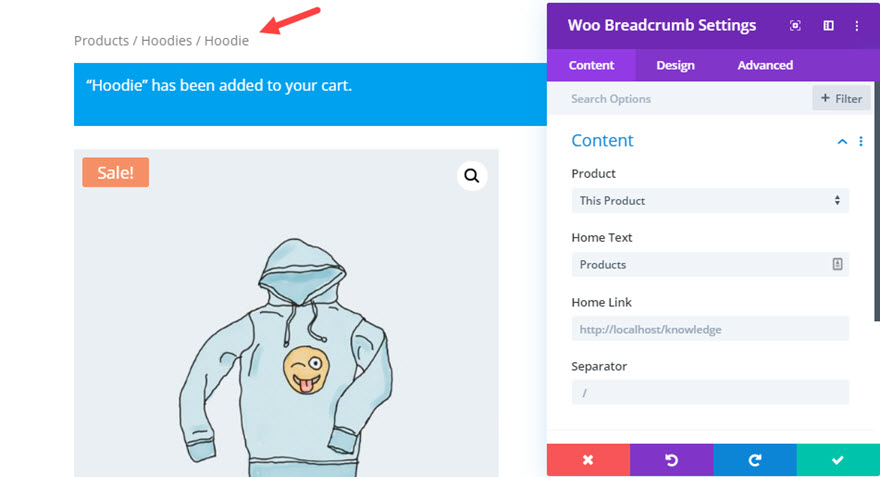
Pour la plupart, chaque module Woo est relatif à un produit particulier de manière dynamique. Cela signifie que le contenu généré sur la page provient des informations ajoutées à votre produit dans le backend de WooCommerce. Ainsi, sélectionner un produit est tout ce que vous devez faire dans la plupart des modules Woo. Cependant, certains modules Woo disposent d’une option permettant d’ajouter du contenu textuel personnalisé en rapport avec le module. Un bon exemple de ceci est le module Woo Breadcrumbs qui vous permet d’ajouter un texte personnalisé pour le lien d’accueil ainsi qu’un caractère de séparation personnalisé.
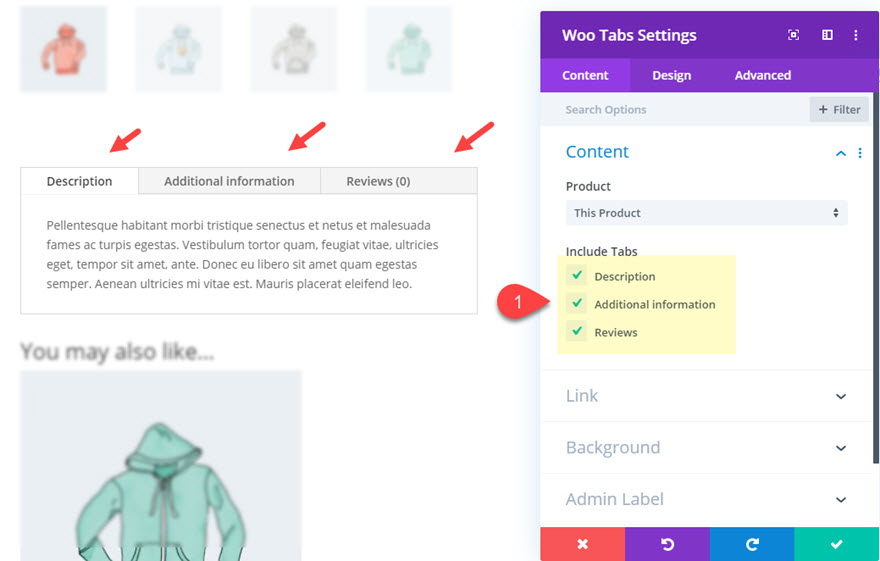
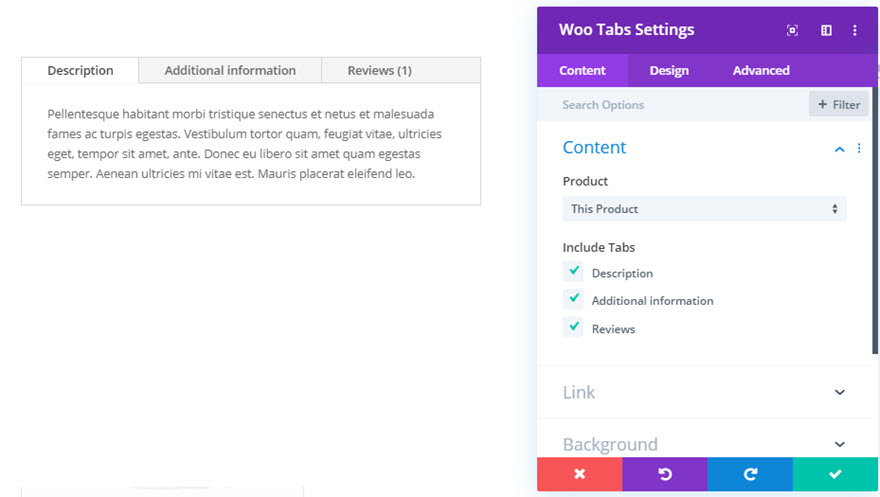
Afficher/masquer les éléments
Certains modules Woo ont plusieurs éléments qui peuvent être affichés dans un même module. Si tel est le cas, le module Woo vous permettra d’afficher/masquer les éléments spécifiques qui se rapportent à un module WooCommerce. Par exemple, dans le module Woo Tabs, vous pouvez choisir d’inclure la description, des informations supplémentaires et/ou des critiques dans l’élément woocommerce tabs.
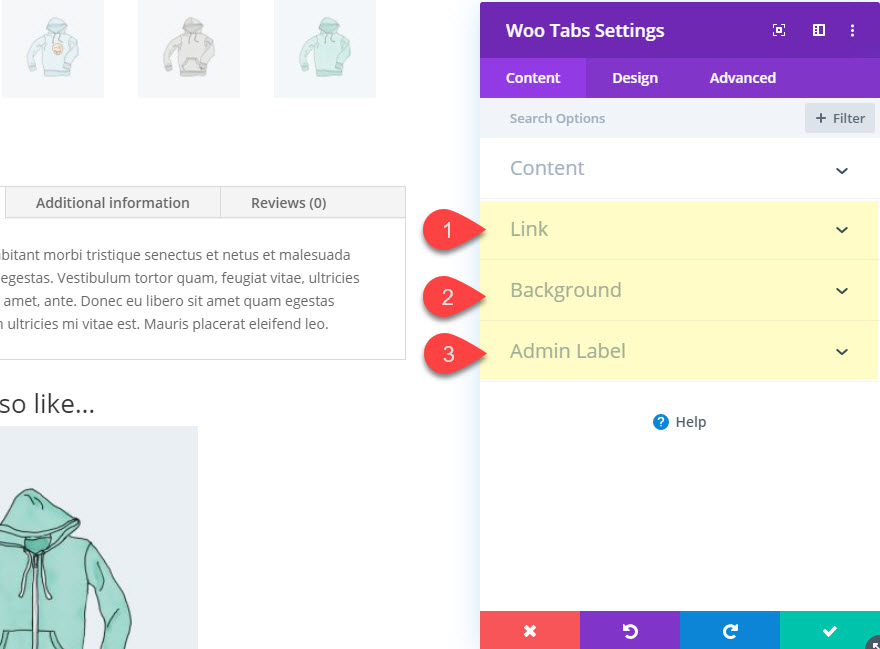
Chaque module Woo dispose également des groupes d’options de contenu communs à la plupart des modules Divi, notamment les options de lien, d’arrière-plan et d’étiquette administrative.
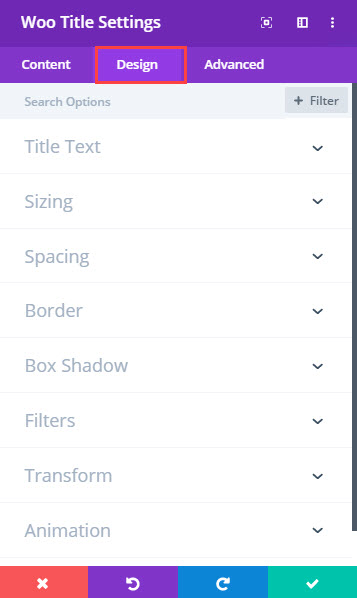
Design
Chaque module WooCommerce disposera des mêmes options de conception puissantes qui sont communes à tous les modules Divi. Celles-ci incluent, mais ne sont pas limitées aux groupes suivants :
- Texte
- Dimensionnement
- Espacement
- Bordure
- Ombre de la boîte
- Filtres
- Transformer
- Animation
Les modules Woo disposent également de paramètres de conception spécifiques à ce module. Par exemple, le module Woo Tabs dispose d’options de conception pour le texte du corps et le texte des onglets, car vous devez styliser ces éléments spécifiques.
Vous trouverez de plus amples informations sur les paramètres de conception de chaque module Woo plus loin dans cette documentation.
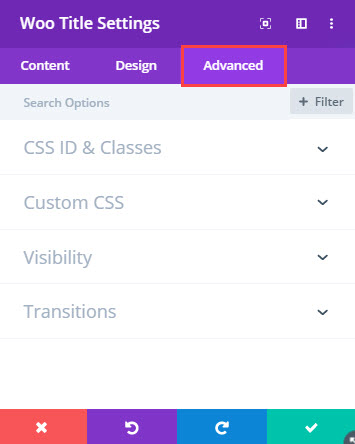
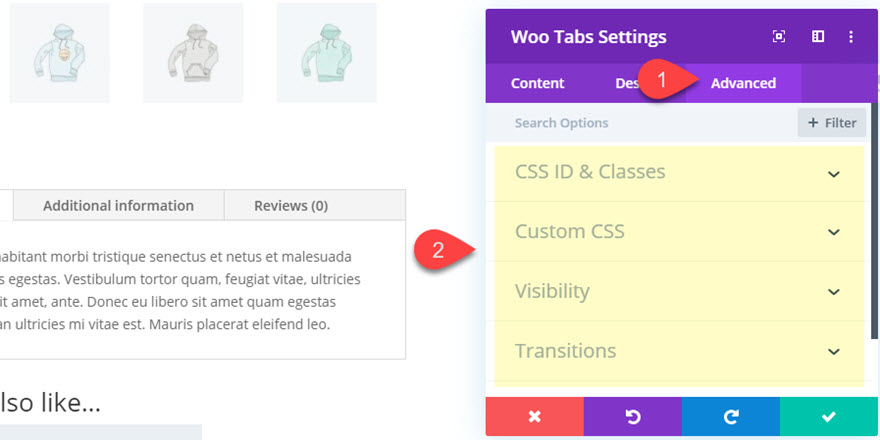
Avancé
Vous disposerez également des options avancées communes aux modules Divi, notamment :
- ID et classes CSS
- CSS personnalisé
- Visibilité
- Transitions
Une analyse de chaque module Woo et de ses paramètres uniques
Il y a un total de 16 modules Woo qui ont chacun leurs propres paramètres uniques. Voici la liste de ces modules. En dessous de cette liste, vous trouverez un bref aperçu de chaque module Woo, y compris certaines options de conception.
Module Woo Breadcrumbs
Le module Woo Breadcrumbs permet aux utilisateurs de modifier l’élément WooCommerce Breadcrumb qui aide les utilisateurs à naviguer sur votre site Web/boutique en gardant la trace de leur parcours.
Options clés du module Woo BreadCrumbs
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo BreadCrumbs dispose des options suivantes :
- Produit : c’est ici que vous sélectionnez le produit.
- Texte d’accueil : Vous pouvez créer ici le texte du fil d’Ariane pour le lien de la page d’accueil.
- Lien d’accueil : C’est ici que vous pouvez ajouter une URL de redirection personnalisée pour le lien de la page d’accueil du fil d’Ariane.
- Séparateur : Vous pouvez remplacer le séparateur du fil d’Ariane par un caractère personnalisé (par exemple, « // », « -« , » : », « | »).
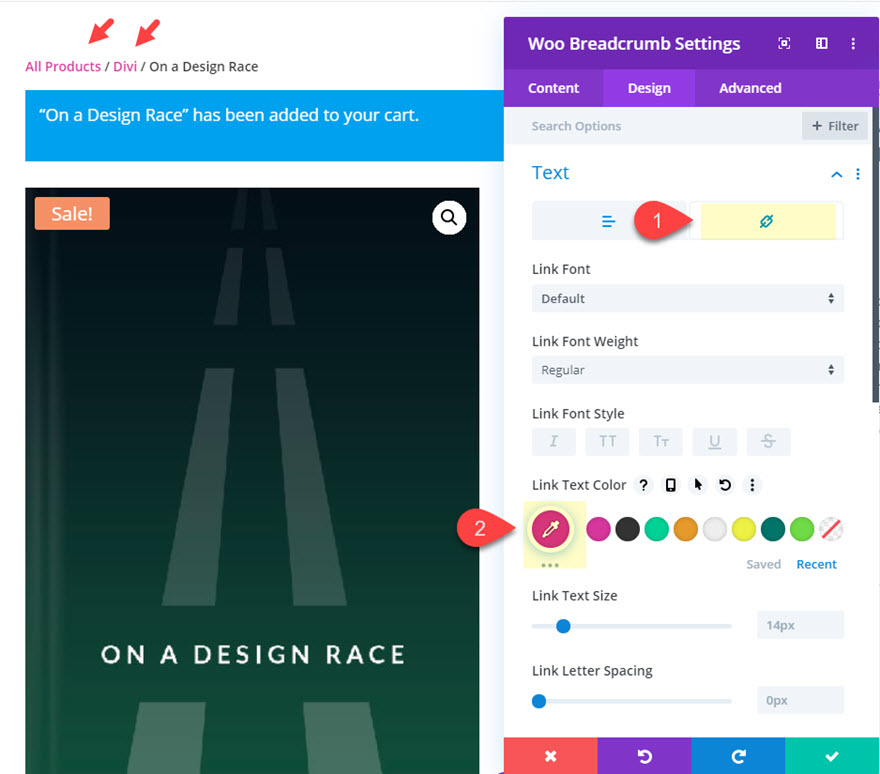
Dans l’onglet Conception, vous pouvez utiliser le groupe d’options Texte pour donner un style distinct aux éléments de lien cliquables du fil d’Ariane par rapport au corps du texte. Cela permettra aux utilisateurs de faire la distinction entre la page actuelle et les liens vers les pages parentes.
Module de titre Woo
Le module de titre de produit WooCommerce permet aux utilisateurs d’ajouter et de modifier le titre du produit WooCommerce. Vous pouvez choisir d’afficher le produit actuel d’une page de produit particulière, ou vous pouvez choisir d’afficher tout autre produit existant sur n’importe quelle page, produit ou article. Avec ce module, vous pouvez placer le titre de votre produit n’importe où et ce titre de produit sera mis à jour dynamiquement chaque fois que vous mettez à jour un titre de produit particulier.
Options clés du module Woo Title
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Title dispose des options suivantes :
- Produit : c’est ici que vous sélectionnez le produit.
Sous l’onglet Conception, vous pouvez utiliser le groupe d’options Texte du titre pour styliser le titre du produit et choisir un niveau de titre (h1, h2, h3, etc.).
Cela vous permettra d’ajouter plusieurs titres de produits à votre page afin que les titres soient mis à jour de manière dynamique.
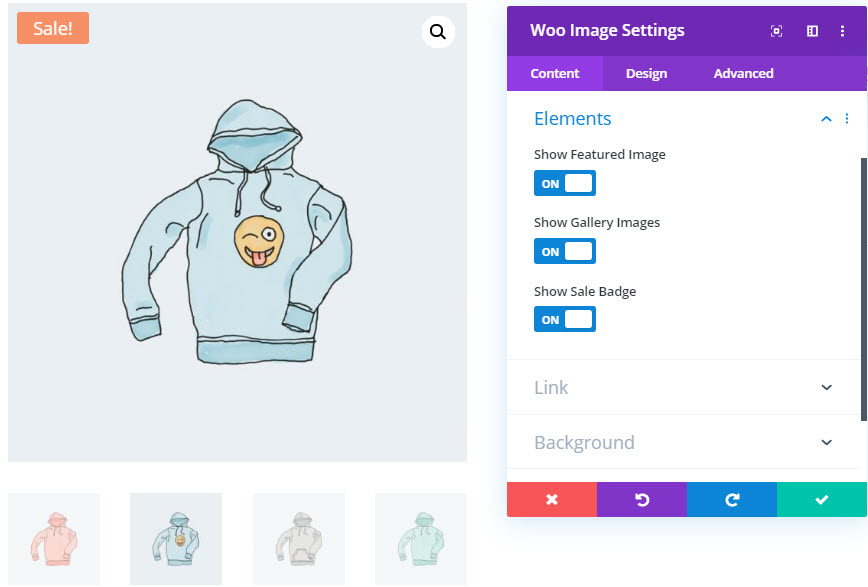
Module d’image Woo
Le module Woo Image permet aux utilisateurs d’ajouter et de modifier l’élément WooCommerce Product Images. Avec ce module, vous pouvez afficher l’image principale unique du produit et/ou une galerie d’images de produits qui fonctionnent comme un curseur de vignettes. Vous pouvez même choisir d’afficher et de personnaliser un badge de vente sur l’image du produit.
Options clés du module Woo Image
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Images dispose des options de contenu suivantes :
- Afficher l’image vedette – vous pouvez choisir ici si l’image du produit doit être affichée ou non.
- Afficher les images de la galerie – vous pouvez choisir ici d’afficher ou non la galerie de produits.
- Afficher le badge de vente – vous pouvez choisir ici d’afficher ou non le badge de vente du produit.
Sous l’onglet « Conception », vous pouvez utiliser le groupe d’options d’image pour styliser collectivement l’image du produit et les images de la galerie de produits. Vous disposez également d’options pour styliser le badge de vente, le cas échéant.
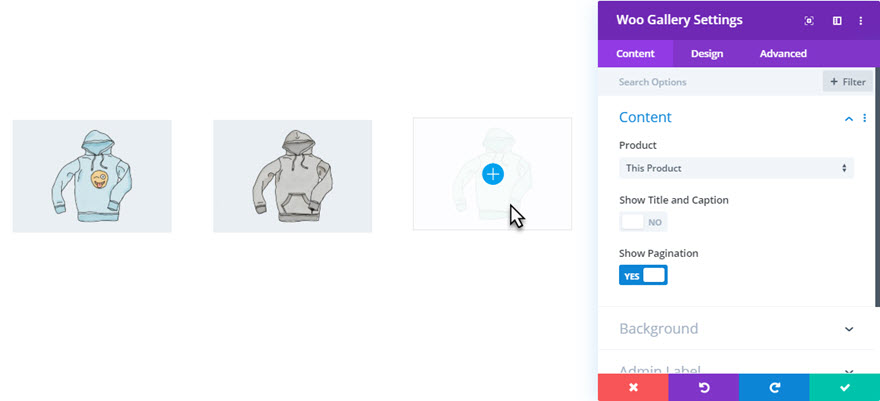
Module Woo Gallery
Le module Woo Gallery vous permet d’ajouter la galerie de produits WooCommerce à n’importe quelle page/post ou page de produit ordinaire. La galerie Woo affichera les images de la galerie de produits associées au produit sélectionné. Ce module vous permet de contrôler et de styliser collectivement les images de la galerie de produits, comme vous le feriez avec le module de galerie de Divi.
Options clés du module Woo Gallery
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Gallery dispose des options suivantes :
- Afficher le titre et la légende – vous pouvez choisir ici si le titre et la légende de l’image doivent être affichés ou non.
- Afficher la pagination – vous pouvez choisir ici si la pagination doit être affichée ou non.
Le reste des paramètres du module Woo Gallery reflète les options disponibles dans un module Divi Gallery ordinaire.
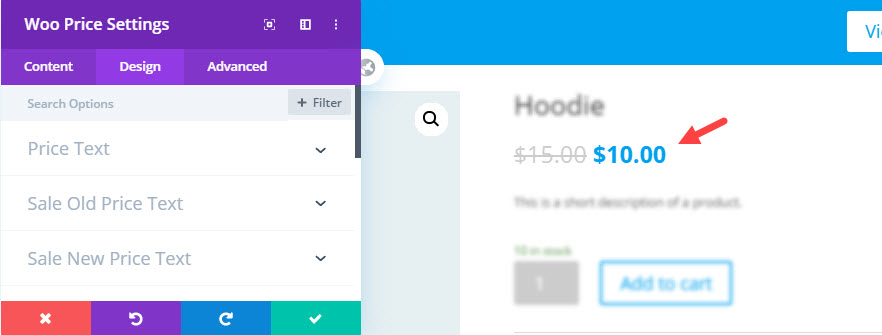
Module Woo Price
Le module Woo Price vous permet d’ajouter le prix du produit WooCommerce à n’importe quelle page/poste ou page produit ordinaire. Le prix Woo affichera le prix du produit associé au produit sélectionné. Cela inclut également le prix variable pour les produits variables.
Options clés du module Woo Price
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Price dispose des options suivantes :
- Texte du prix – ici, vous pouvez styliser le texte/les chiffres du prix, y compris le symbole de la devise.
- Texte de l’ancien prix de vente : vous pouvez définir ici le prix du produit sélectionné avant sa mise en vente (le cas échéant)
- Texte du nouveau prix de vente : vous pouvez définir ici le prix de vente du produit sélectionné (le cas échéant)
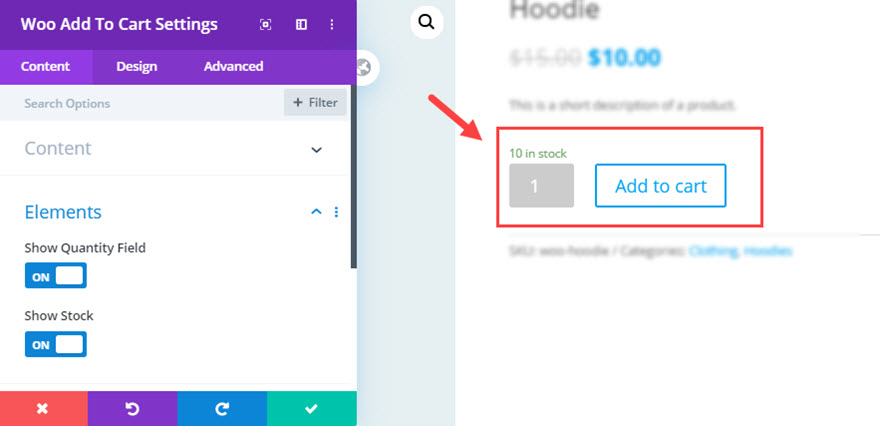
Module Woo Add To Cart
Le module d’ajout au panier de Woo vous permet de concevoir le bouton d’ajout au panier de woocommerce, le stock de produits et la quantité de produits en un seul module.
Le bouton Ajouter au panier ajoute le produit sélectionné au panier lorsqu’il est cliqué avec succès.
Le stock de produits affiche le nombre de produits disponibles à l’achat (le cas échéant).
La quantité de produit affiche un champ qui permet aux utilisateurs de sélectionner le nombre de produits qu’ils souhaitent acheter.
Si vous souhaitez séparer ces éléments en modules distincts pour mieux contrôler la conception, vous pouvez remplacer ce module par trois modules Woo distincts qui affichent les mêmes informations – Woo Add to Cart, Woo Stock et Woo Quantity.
Options clés du module Woo Add to Cart
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Add to Cart dispose des options suivantes :
- Afficher le champ de quantité – vous pouvez choisir ici si le champ de quantité du produit doit être affiché ou non.
- Afficher le stock – vous pouvez choisir ici d’afficher ou non l’élément de stock du produit.
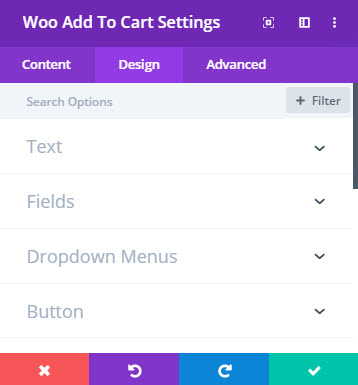
Sous l’onglet Conception, vous pouvez cibler la conception des éléments Woo uniques avec des groupes d’options pour..
- Champs – Ces options permettent de styliser le champ de la quantité
- Menus déroulants – Ces options donnent un style aux éléments du menu déroulant qui comportent des attributs d’un produit variable ajouté dans les paramètres de WooCommerce (le cas échéant)
- Bouton – Ces options permettent de définir le style du bouton d’ajout au panier
- Texte – Ces options permettent de définir le style de l’élément de texte relatif à la quantité de produits.
Module d’évaluation Woo
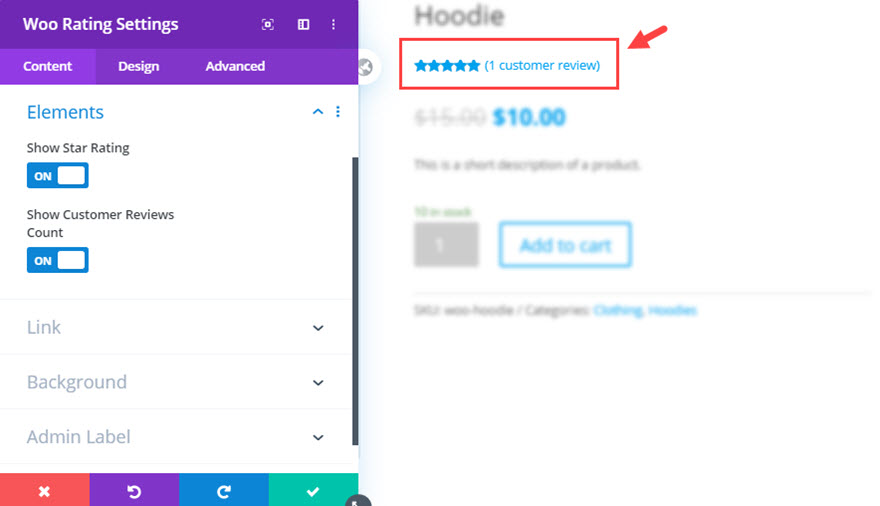
Le module Woo Rating vous permet d’ajouter l’évaluation du produit woocommerce du produit sélectionné à n’importe quelle page de Divi. L’évaluation du produit affichera le nombre moyen d’étoiles attribuées au produit par les clients. Il affichera également le nombre d’avis des clients sous la forme d’un lien cliquable. L’élément d’évaluation du produit ne sera affiché que si au moins une évaluation ou un avis client a été donné pour le produit sélectionné.
Vous pouvez utiliser les paramètres de conception intégrés de Divi pour concevoir le classement des produits en toute simplicité.
Options clés du module de classement Woo
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Rating dispose des options suivantes :
- Afficher le classement par étoiles – ici, vous pouvez choisir si le classement de départ du produit doit être affiché ou non.
- Afficher le nombre d’avis des clients – vous pouvez choisir ici d’afficher ou non le nombre d’avis des clients sur le produit.
Dans les paramètres de conception, vous pouvez personnaliser les caractéristiques clés suivantes du classement :
- Disposition du classement – vous pouvez choisir d’afficher les éléments du classement en ligne ou empilés
- Classement par étoiles – vous pouvez définir le style des étoiles dans le classement par étoiles
- Texte – Ces options permettent de styliser le texte du nombre d’avis des clients
Module Woo Stock
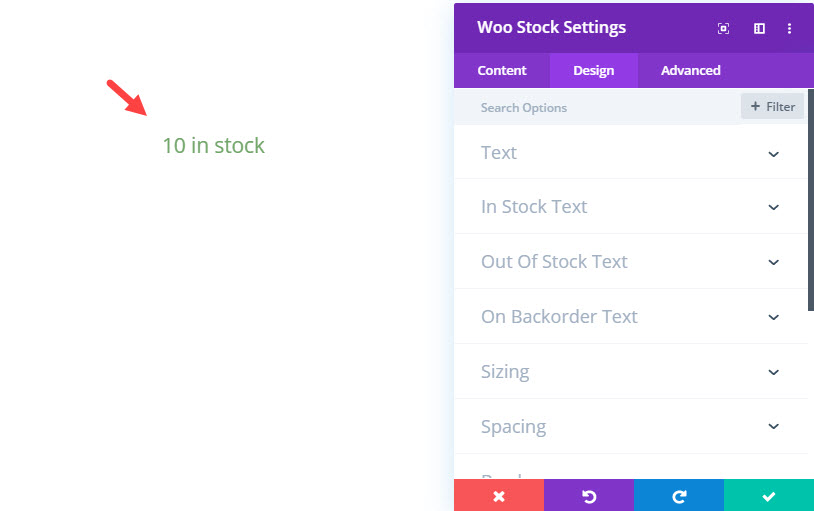
Le module Woo Stock vous permet d’ajouter le stock du produit woocommerce de n’importe quel produit à n’importe quelle page de Divi. Cela permet à l’utilisateur de savoir si le produit est en stock ou en rupture de stock et/ou combien d’unités sont disponibles. De plus, vous pouvez utiliser les paramètres de conception intégrés de Divi pour concevoir la cote du produit en toute simplicité.
Options clés du module Woo Stock
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Stock dispose des options suivantes :
- Styles de texte en stock – Ces options permettent de styliser le texte « En stock ».
- Styles de texte « Out of Stock » – Ces options permettent de styliser le texte « Out of Stock ».
- Styles de texte pour les commandes en cours – Ces options permettent de styliser le texte « En commande en cours ».
Module Woo Meta
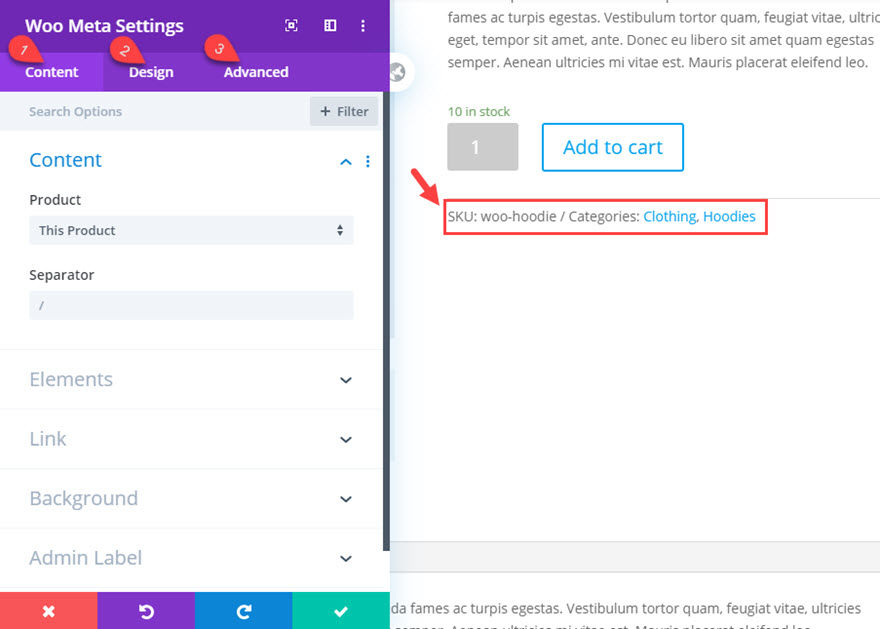
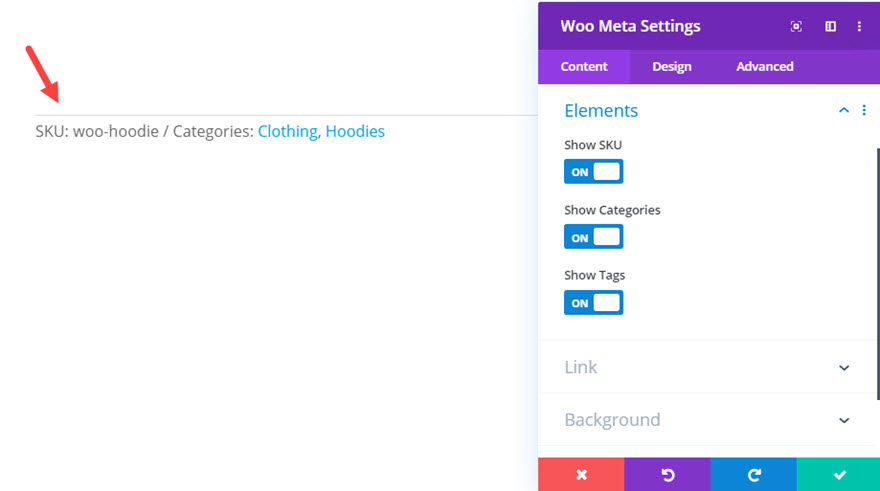
Le module Woo Meta vous permet d’ajouter la méta de n’importe quel produit WooCommerce à n’importe quelle page de Divi. L’élément méta du produit WooCommerce est responsable de l’affichage d’éléments tels que l’UGS du produit, les catégories et les étiquettes associées à un produit particulier. Non seulement vous pouvez choisir lesquels de ces éléments afficher pour votre produit, mais vous pouvez également utiliser les paramètres de conception intégrés de Divi pour concevoir la méta du produit en toute simplicité.
Options clés du module Woo Meta
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Meta dispose des options suivantes :
- Séparateur – Ici, vous pouvez modifier le séparateur de métadonnées avec un caractère personnalisé (par exemple, « // », « -« , » : », « | »)
- Show Sku – ici vous pouvez choisir si le SKU du produit doit être affiché ou non.
- Afficher les catégories – vous pouvez choisir d’afficher ou non les catégories de produits.
- Afficher les étiquettes – vous pouvez choisir ici d’afficher ou non les étiquettes des produits.
Sous l’onglet « Design », vous pouvez modifier la disposition des métadonnées pour qu’elles soient soit en ligne, soit empilées.
Il existe également un groupe d’options de méta texte pour styliser le méta texte.
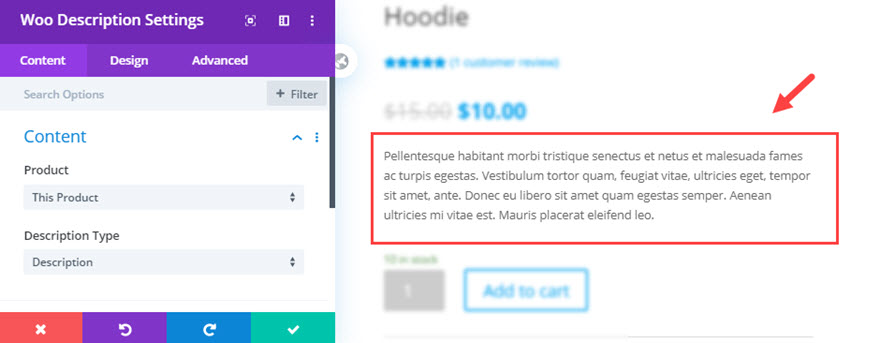
Module de description Woo
Le module Woo Description vous permet d’ajouter la description de produit woocommerce ou la description courte de n’importe quel produit à n’importe quelle page de Divi. Et, grâce aux paramètres de conception intégrés au module, vous pouvez concevoir les descriptions de produits en toute simplicité.
Options clés du module de description Woo
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Stock dispose des options suivantes :
- Type de description – Ici, vous pouvez choisir d’afficher la description longue ou la description courte pour le produit sélectionné.
Le reste des options de conception sera très similaire aux paramètres de conception du module de texte de Divi, y compris toutes les options de style du texte du corps et du texte du titre.
Module d’onglets Woo
Le module Woo Tabs vous permet d’ajouter l’élément d’onglets de produits woocommerce de n’importe quel produit à n’importe quelle page de Divi. Le module Woo Tabs vous permet d’inclure un onglet pour la description du produit, des informations supplémentaires et des avis. Et, grâce aux paramètres de conception intégrés au module, vous pouvez concevoir les onglets de produits en toute simplicité.
Options clés du module Woo Tabs
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Stock dispose des options suivantes :
-
Inclure les onglets
- Description – vous pouvez choisir ici si l’onglet Description doit être affiché ou non.
- Informations supplémentaires – vous pouvez choisir ici si l’onglet Informations supplémentaires doit être affiché ou non.
- Commentaires – vous pouvez choisir ici si l’onglet Commentaires doit être affiché ou non.
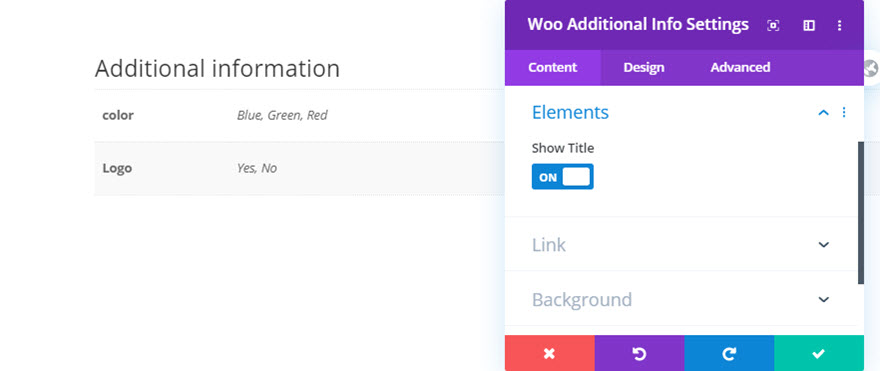
Module d’informations supplémentaires Woo
Le module Woo Additional Info vous permet d’ajouter l’élément d’information supplémentaire du produit woocommerce de n’importe quel produit n’importe où sur votre site Divi. L’élément d’information supplémentaire est basé sur les informations données à un produit, notamment le poids, les dimensions ou les attributs. Et, grâce aux paramètres de conception intégrés au module, vous pouvez concevoir les informations supplémentaires du produit en toute simplicité.
Options clés du module d’informations complémentaires Woo
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Additional Information dispose des options suivantes :
- Afficher le titre – vous pouvez choisir ici si le titre « Informations supplémentaires » doit être affiché ou non.
Dans les paramètres de conception, vous pouvez également modifier directement le style des éléments suivants :
- Texte – Ces options permettent de styliser le corps du texte des informations supplémentaires (comme les valeurs d’un attribut)
- Texte du titre – Ces options permettent de styliser le titre des « Informations supplémentaires ».
- Texte de l’attribut – Ces options permettent de styliser le texte du titre de l’attribut.
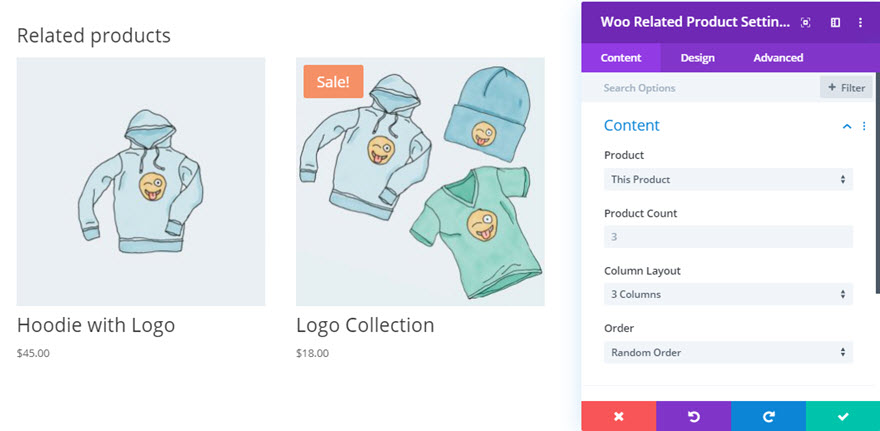
Module de produits connexes de Woo
Le module Woo Related Products vous permet d’ajouter l’élément/section woocommerce related products à une page/post ordinaire ou à une page de produit WC. Les produits connexes sont tirés des produits de votre boutique qui partagent la même catégorie ou la même étiquette.
Options clés du module Woo Related Products
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Related Products dispose des options suivantes :
- Nombre de produits – vous pouvez définir ici le nombre de produits que vous souhaitez afficher
- Disposition des colonnes – vous pouvez définir ici le nombre de colonnes
- Ordre – vous pouvez définir ici la façon dont vous souhaitez que les produits soient classés
Ces options de contenu sont similaires à celles du module Boutique de Divi.
Sous l’onglet Conception, vous disposez des options suivantes, qui sont propres au module Produits connexes.
- Superposition
- Image
- Classement par étoiles
- Texte du corps
- Texte du titre
- Texte du titre du produit
- Texte du prix
- Texte de l’insigne de vente
- Texte du prix de vente
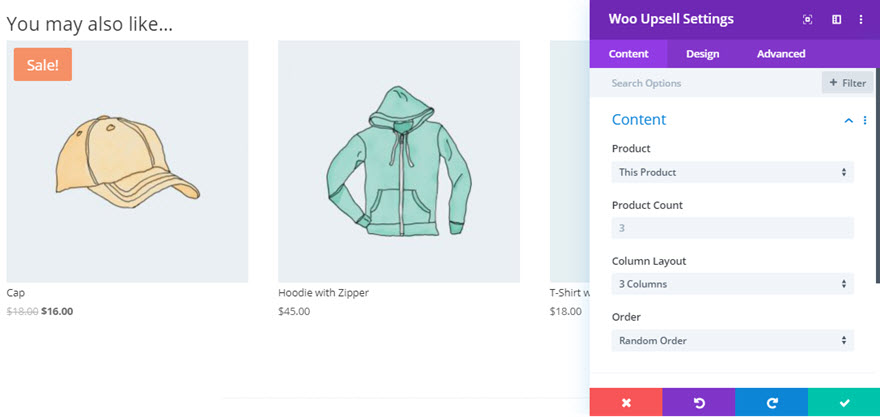
Module Woo Upsell
Le module Woo Upsell vous permet d’ajouter l’élément woocommerce upsell à une page/post ordinaire ou à une page de produit WC. Les up-sell sont des produits que l’utilisateur ajoute à un produit particulier lorsqu’il ajoute un produit à la boutique.
Ce module n’affichera donc aucun contenu si le produit sélectionné n’a pas d’autres produits de vente incitative qui lui sont associés dans le backend.
Options clés du module de vente incitative de Woo
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Up-sells dispose des options suivantes :
- Nombre de produits – vous pouvez définir ici le nombre de produits que vous souhaitez afficher
- Disposition des colonnes – vous pouvez définir ici le nombre de colonnes
- Ordre – vous pouvez définir ici la manière dont vous souhaitez que les produits soient classés
Ces options de module sont similaires à celles du module Boutique de Divi.
Sous l’onglet Conception, vous disposez des options suivantes, qui sont propres au module Woo Upsells :
- Superposition
- Image
- Classement par étoiles
- Texte du corps
- Texte du titre
- Texte du titre du produit
- Texte du prix
- Texte de l’insigne de vente
- Texte du prix de vente
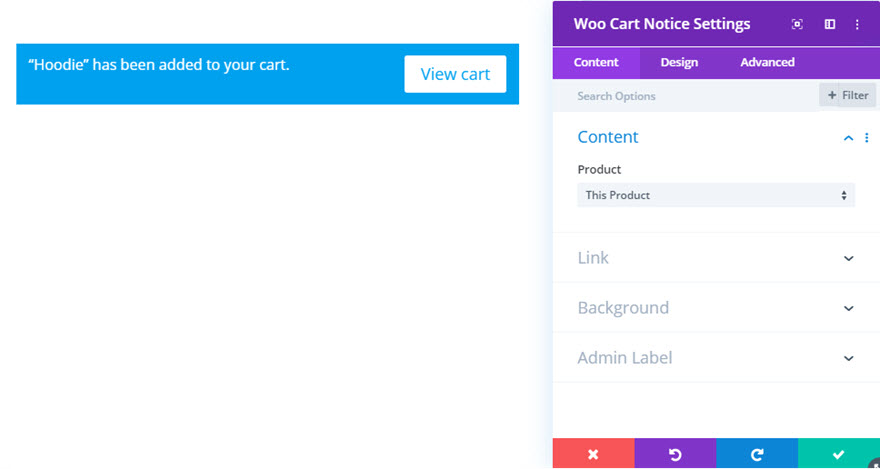
Module d’avis Woo Cart
Le module Woo Cart Notice vous permet d’ajouter l’élément WooCommerce Cart Notice à n’importe quelle page de produit WC dans Divi. L’élément Avis de panier est une notification qui s’affiche sur la page lorsqu’un utilisateur réussit à ajouter un produit à son panier en cliquant sur le bouton Ajouter au panier. En plus d’un message de notification, l’avis de panier propose également un bouton « Afficher le panier ».
Options clés du module Woo Cart Notice
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Cart Notice dispose des options de conception suivantes :
- Texte – pour styliser le texte de l’avis
- Bouton – pour le style du bouton « Afficher le panier » dans l’avis de panier.
Par défaut, l’avis de panier a une couleur d’arrière-plan qui est relative à la couleur d’accentuation du thème par défaut dans les paramètres du personnalisateur de thème. Mais vous pouvez facilement remplacer ce style dans les paramètres de conception du module Avis de panier.
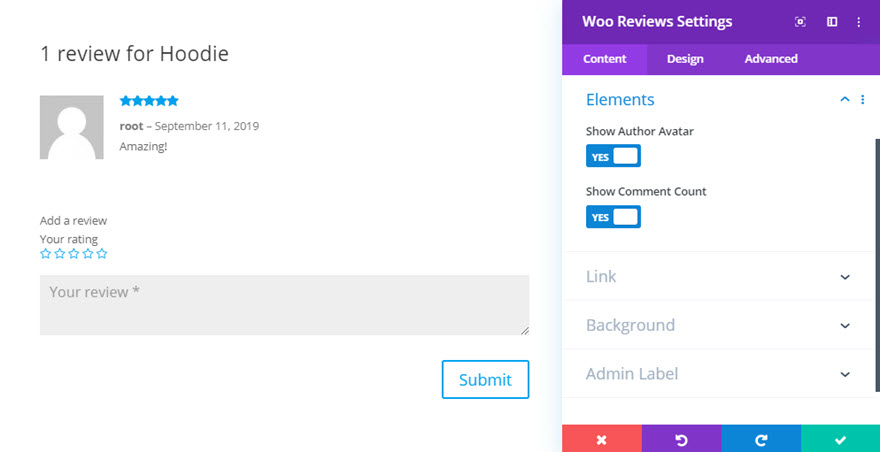
Module Woo Reviews
Le module Woo Reviews vous permet d’ajouter l’élément WooCommerce Product Reviews à n’importe quelle page/poste ou page produit de votre site Divi. Ce module affiche les avis sur le produit sélectionné ainsi qu’un formulaire permettant de soumettre de nouveaux avis.
Options clés du module Woo Reviews
En plus du contenu commun, de la conception et des options avancées disponibles pour tous les modules Divi, le module Woo Reviews dispose des options de conception suivantes :
Afficher l’avatar de l’auteur
Afficher le nombre de commentaires
Sous l’onglet design, vous disposez de nombreux groupes d’options pour cibler les différents éléments du module, notamment :
- Champs – pour le formulaire de commentaires
- Image – pour l’avatar de l’auteur
- Texte du titre – pour le titre de l’avis
- Meta Texte – pour l’auteur et la date de l’avis
- Texte du commentaire – pour le contenu d’un commentaire soumis
- Classement par étoiles – pour les étoiles dans le classement par étoiles
- Bouton – pour le bouton de l’avis
Contenu dynamique WooCommerce
Divi prend en charge le contenu dynamique WooCommerce pour tous les modules Divi. Cela signifie que chaque module Divi a la possibilité d’extraire du contenu dynamique à partir des données woocommerce stockées dans votre base de données wordpress. Cela ouvre la porte à des combinaisons de conception illimitées en utilisant des modules Divi ordinaires pour styliser le contenu WooCommerce.
Tutoriel de cas d’utilisation : Création d’une page produit avec les modules Woo de Divi
Dans ce tutoriel, nous allons créer une page de produit simple et la styliser à l’aide des nouveaux modules Woo de Divi.
Pour commencer, nous devons avoir le thème Divi (version la plus récente) installé et actif ainsi que le plugin WooCommerce. Si c’est la première fois que vous installez WooCommerce, vous devrez passer par l’assistant de configuration de base pour préparer votre boutique. Une fois cela fait, vous êtes prêt à ajouter vos nouveaux produits. Vous devez créer au moins 3 ou 4 produits pour que certains modules puissent afficher des informations. Par exemple, le module Woo Recent Products n’affichera pas les produits récents s’il n’y en a pas. Et si vous voulez mettre en valeur les ventes incitatives avec le module Woo Upsell, vous devrez ajouter des produits incitatifs à un produit/une page particulière pour qu’ils s’affichent.
Nous pouvons également importer des échantillons de données WooCommerce pour accélérer le processus si nous voulons tester les modules Woo.
Création d’un produit
Pour créer un nouveau produit, allez dans le tableau de bord de WordPress et naviguez vers Produits > Ajouter un nouveau.
Saisissez ensuite les informations sur le produit que vous souhaitez afficher sur la page du produit.
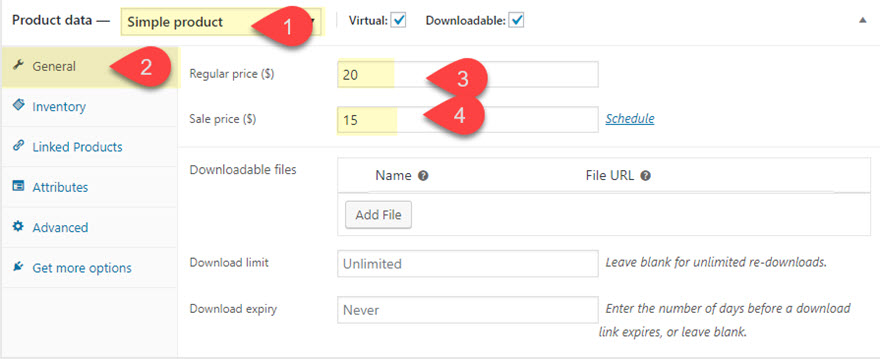
Pour les données relatives au produit, sélectionnez un produit simple dans la liste déroulante.
Ajoutez ensuite les informations suivantes :
Général
- Prix normal : 20
- Prix de vente : 15
Ces informations seront affichées par le module Woo Price.
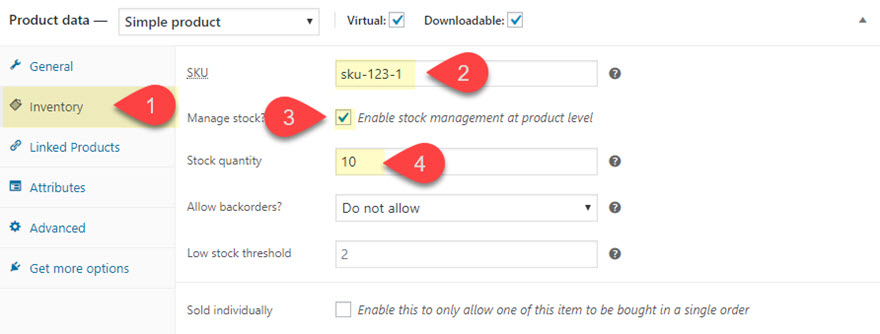
Inventaire
- UGS : sku-123-1
- Sélectionnez Activer la gestion du stock au niveau du produit
- Quantité en stock : 10
Ces informations seront affichées par le module Woo Meta avec les catégories et les étiquettes des produits.
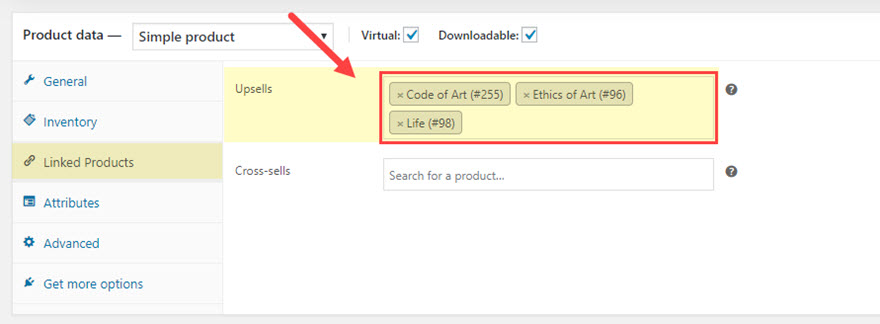
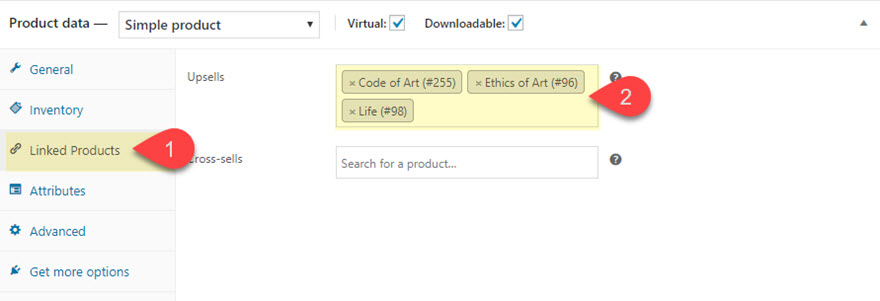
Produits liés
- Produits complémentaires : [ajoutez trois produits qui serviront de produits complémentaires fictifs]
Ces informations seront affichées par le module Woo Upsell.
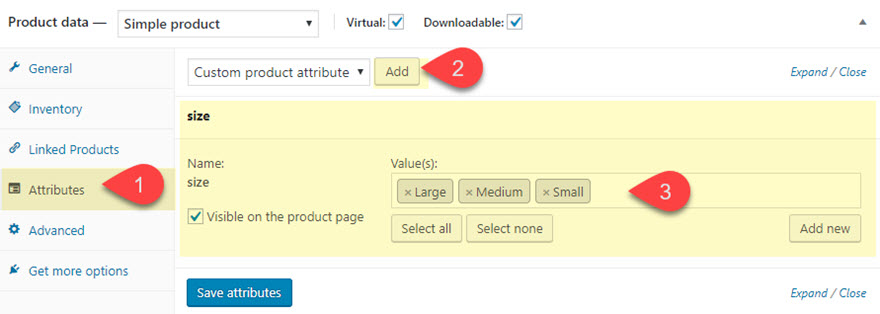
Attributs
Ajoutez un attribut personnalisé nommé « taille » avec les valeurs suivantes :
Assurez-vous ensuite de cocher la case pour rendre l’attribut visible sur la page du produit.
Ces informations seront affichées par le module Woo Additional Information et également incluses dans le module Woo Tabs si l’affichage des informations supplémentaires est sélectionné.
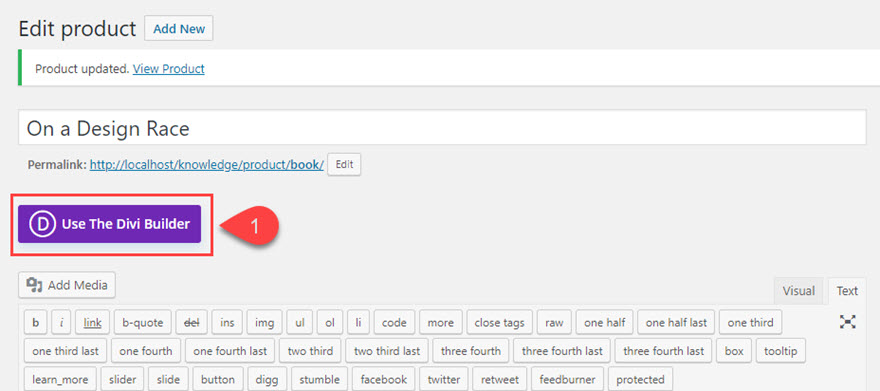
Activation du Divi Builder sur la page du produit
Après avoir saisi les informations sur le produit, cliquez sur pour utiliser le Divi Builder.
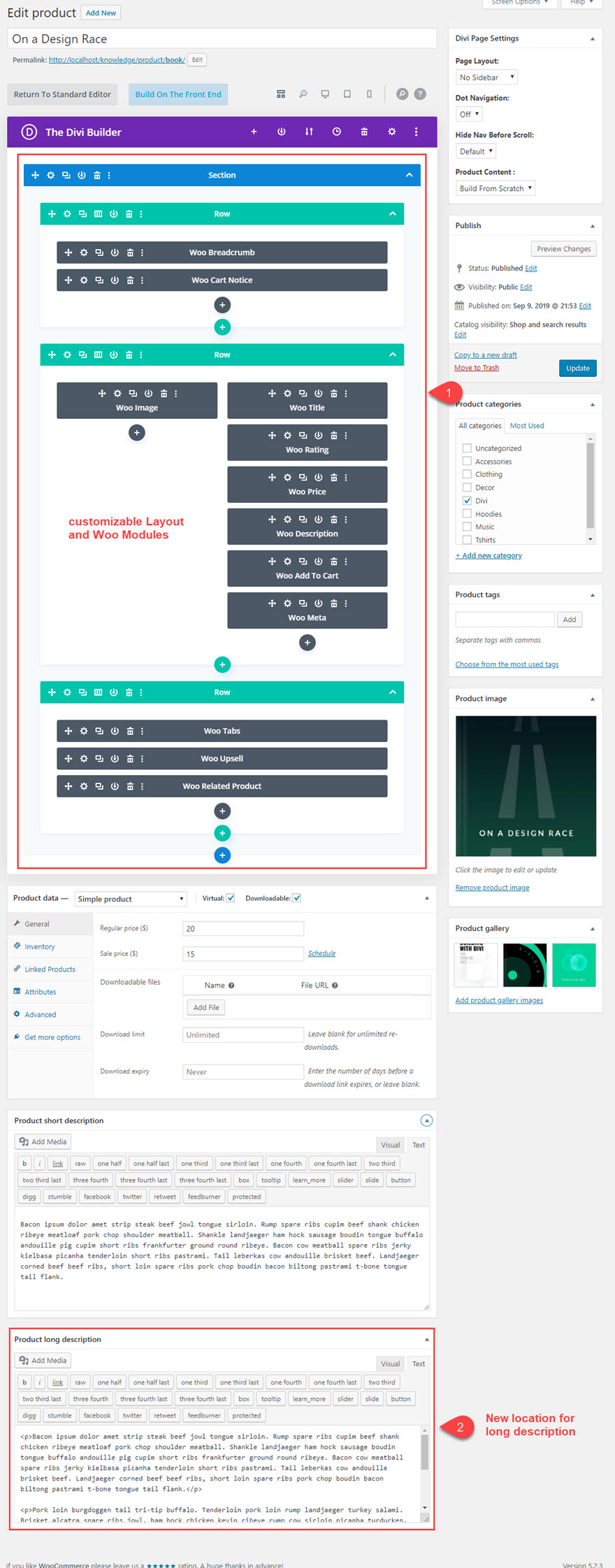
Cela convertira automatiquement la mise en page de la page du produit en un élément Divi distinct, chaque élément WooCommerce étant converti en un module Woo personnalisable. Le Créateur de Divi va remplir la zone où se trouvait auparavant le contenu de la description longue. Le nouvel emplacement du contenu de la description longue sera situé au bas de la page du produit.
REMARQUE : vous pouvez toujours mettre à jour les informations sur le produit après avoir déployé le Divi Builder. Cela fonctionnera de la même manière. En d’autres termes, vous n’êtes pas obligé de mettre à jour toutes les informations sur les produits avant de déployer le Divi Builder si vous ne le souhaitez pas.
Ensuite, cliquez sur le bouton pour construire sur le front-end.
Conception des modules Woo
Nous sommes maintenant prêts à commencer à concevoir chacun des modules Woo pour créer un design personnalisé de la page produit.
Stylisation du module Woo Breadcrumb
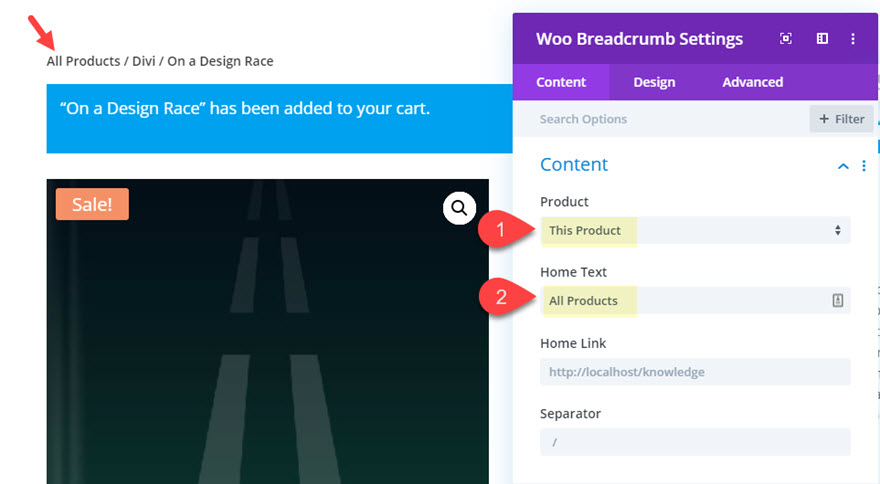
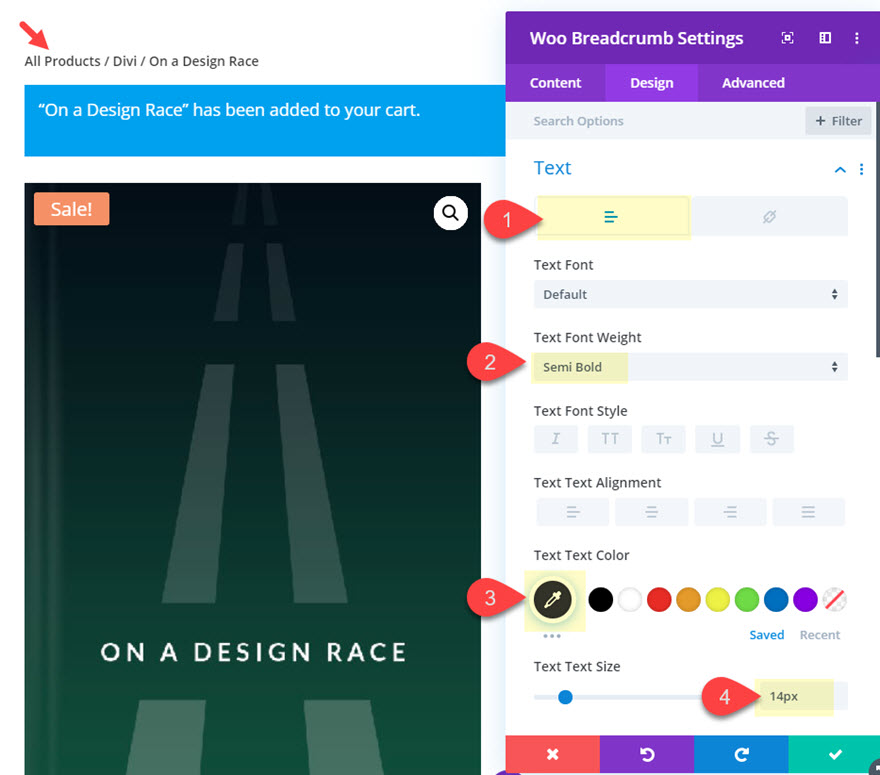
Commençons par le haut de la page avec le module Woo Breadcrumb. Ouvrez les paramètres de Woo Breadcrumb et mettez à jour les éléments suivants :
- Produit : Ce produit
- Texte d’accueil : Tous les produits (si votre lien d’accueil mène à la boutique ou à une page de tous les produits)
- Poids de la police du texte : Semi Gras
- Couleur du texte : #333333
- Taille du texte : 14px
Cela donnera aux fils d’Ariane une certaine distinction entre ce qui est la page actuelle et ce qui est des liens cliquables vers les pages parentes.
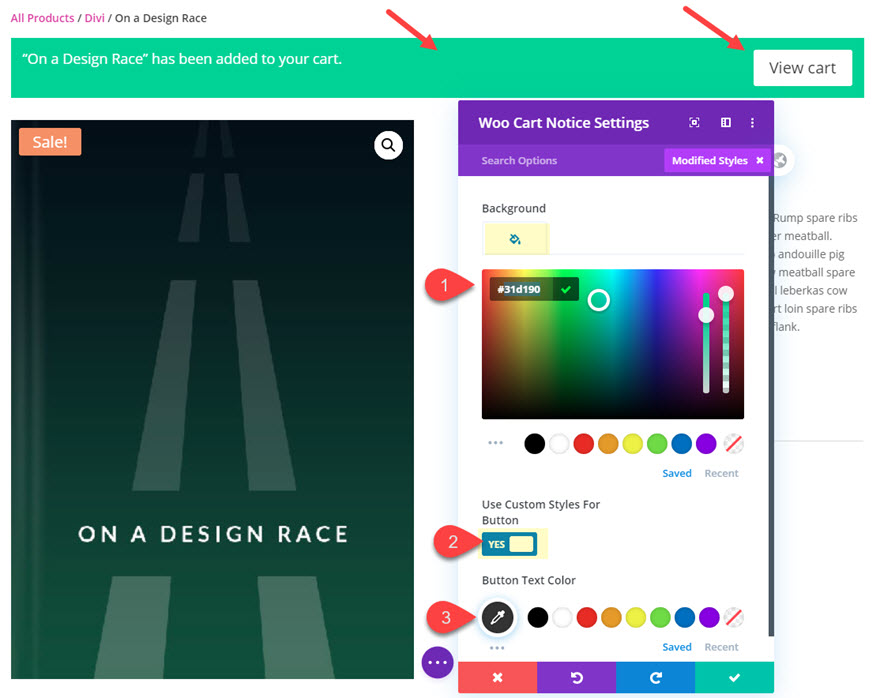
Style du module Woo Notice
Ouvrez ensuite les paramètres du module Woo Notice et mettez à jour les éléments suivants :
- Couleur d’arrière-plan : #31d190
- Hauteur de la ligne de texte : 2.8em
- Utiliser des styles personnalisés pour le bouton : OUI
- Couleur du texte du bouton : #333333
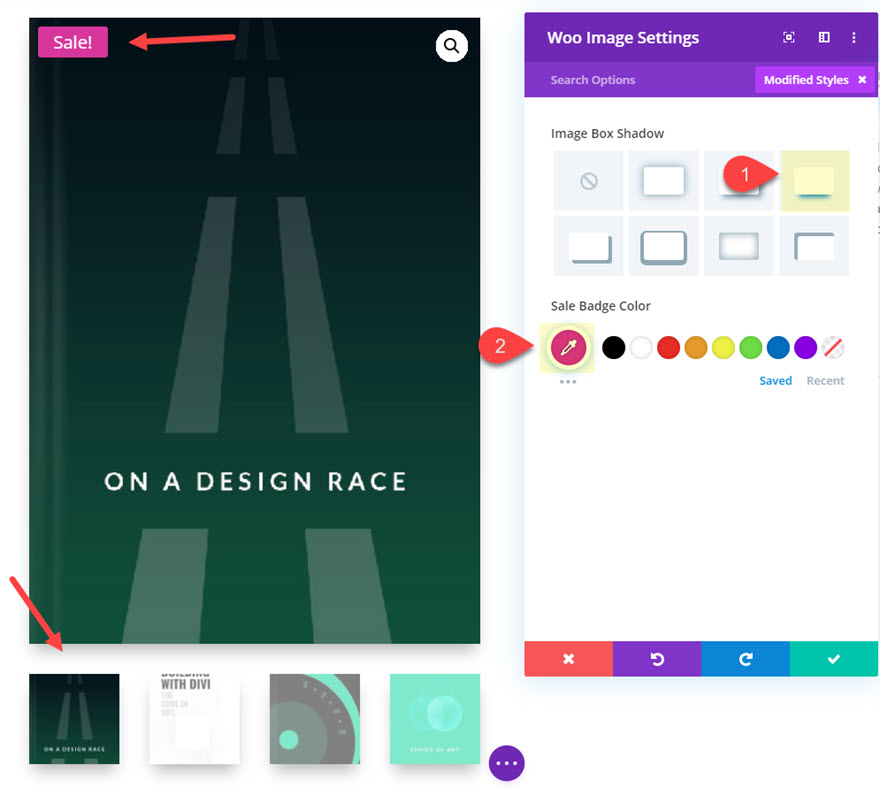
Paramètres du module Woo Image
Ensuite, ouvrez les paramètres du module Woo Image et mettez à jour les éléments suivants :
- Image Box Shadow : voir la capture d’écran
- Couleur du badge de vente : #d039a0
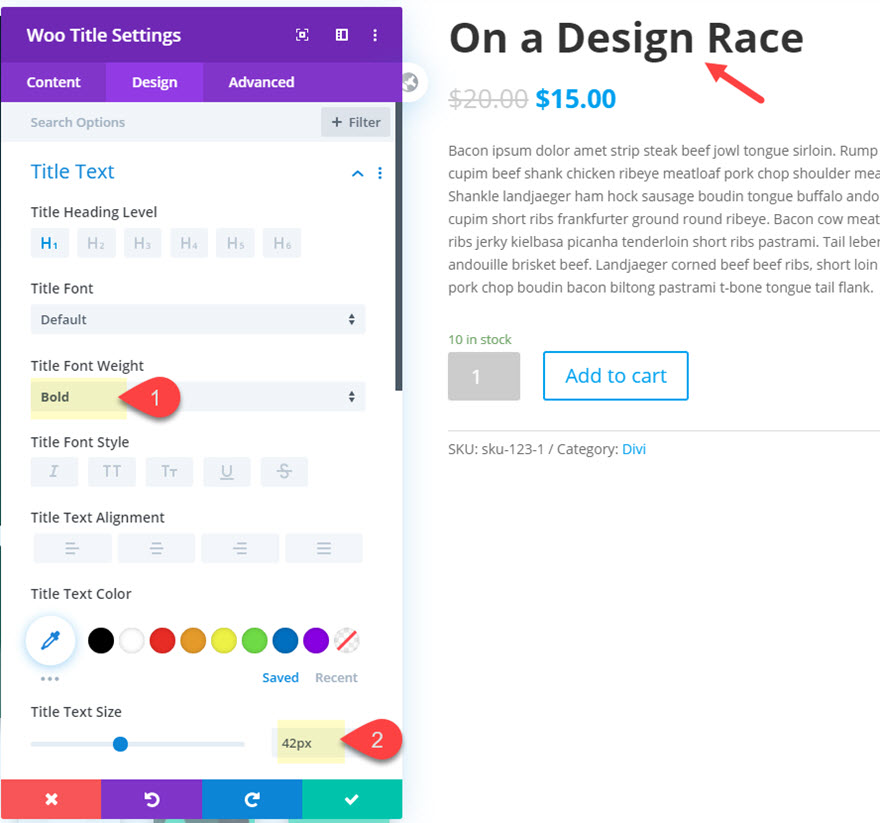
Paramètres du module Woo Title
Ensuite, mettez à jour les paramètres du module Woo Title comme suit :
- Title Font Weight : Gras
- Taille du texte du titre : 42px
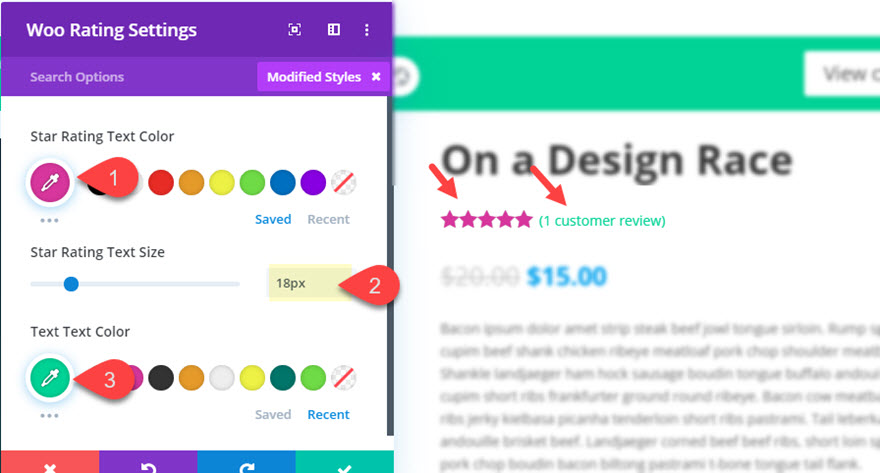
Paramètres du module Woo Reviews
Pour que les avis sur les produits s’affichent sur la page d’accueil, vous devez d’abord vous assurer qu’au moins un avis a été saisi pour le produit. Pour saisir un avis, il suffit d’afficher le produit sur une page en direct, de cliquer sur l’onglet Avis et de saisir un avis avec une évaluation par étoiles.
Maintenant, déployez à nouveau le constructeur visuel. Ouvrez les paramètres du module Woo Review et mettez à jour les éléments suivants :
- Couleur du texte de l’évaluation par étoiles : #d039a0
- Taille du texte d’évaluation des étoiles : 18px
- Couleur du texte : #31d190
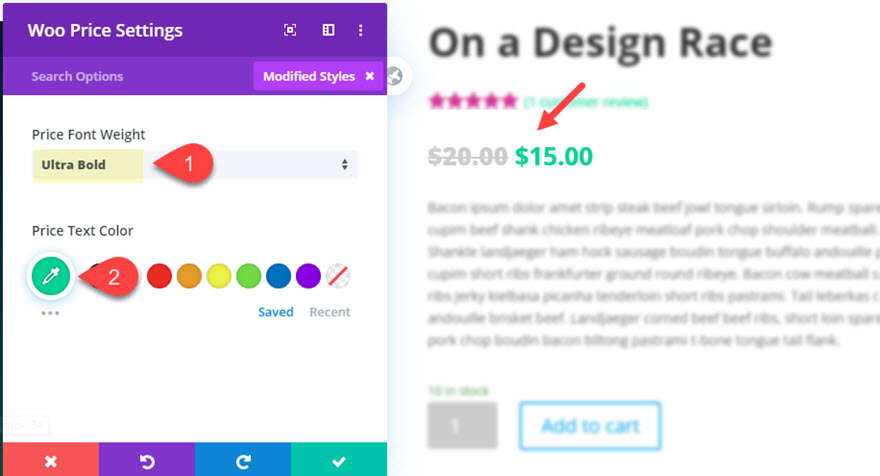
Une fois que l’évaluation du produit est stylisée, ouvrez les paramètres du module de prix Woo et mettez à jour les éléments suivants :
- Poids de la police du prix : Ultra Gras
- Couleur du texte du prix : #31d190
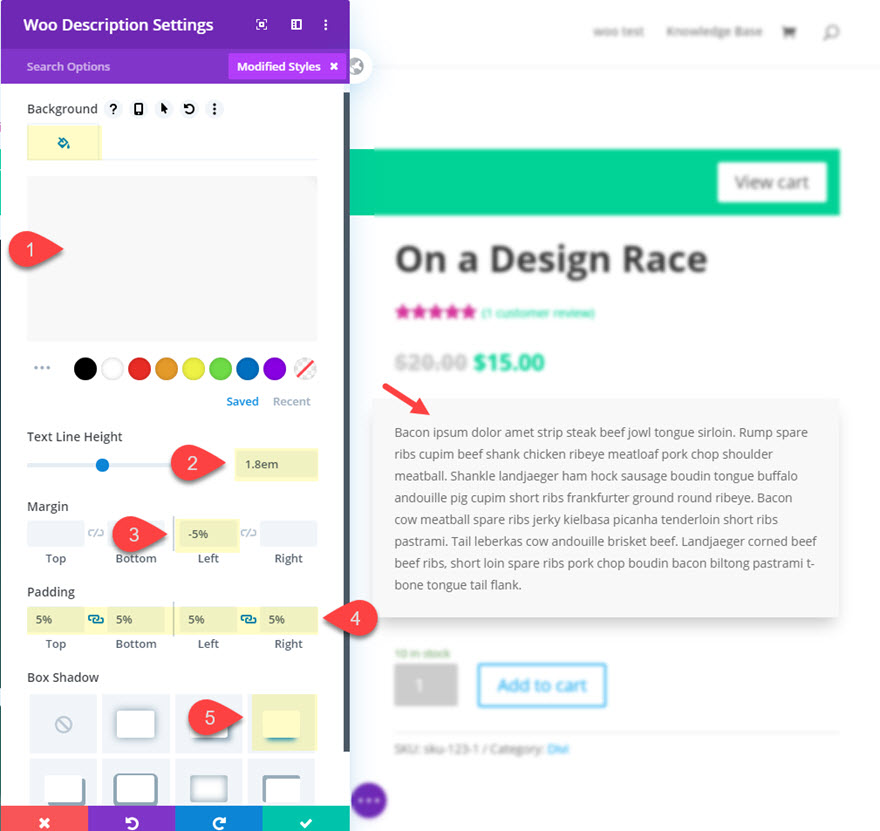
Style de la description Woo
Ensuite, mettez à jour les paramètres du module Woo description comme suit :
- Couleur d’arrière-plan : #f8f8f8
- Hauteur de la ligne de texte : 1.8em
- Marge : -5% à gauche
- Rembourrage : 5% haut, 5% bas, 5% gauche, 5% droite
- Ombre de la boîte : Voir la capture d’écran
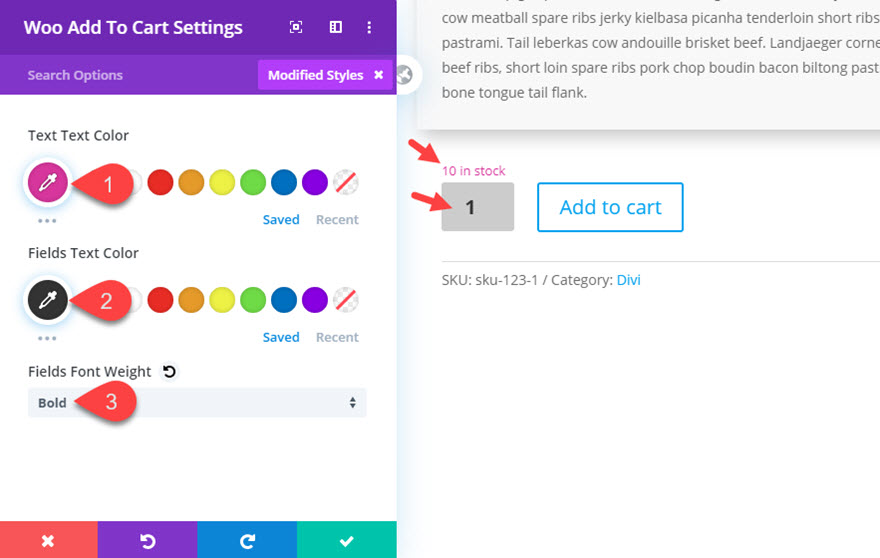
Stylisation de Woo Add To Cart
Ouvrez les paramètres du module Woo Add To Cart et mettez à jour les éléments suivants :
- Couleur du texte : #d039a0
- Couleur du texte des champs : #333333
- Poids de la police des champs : Gras
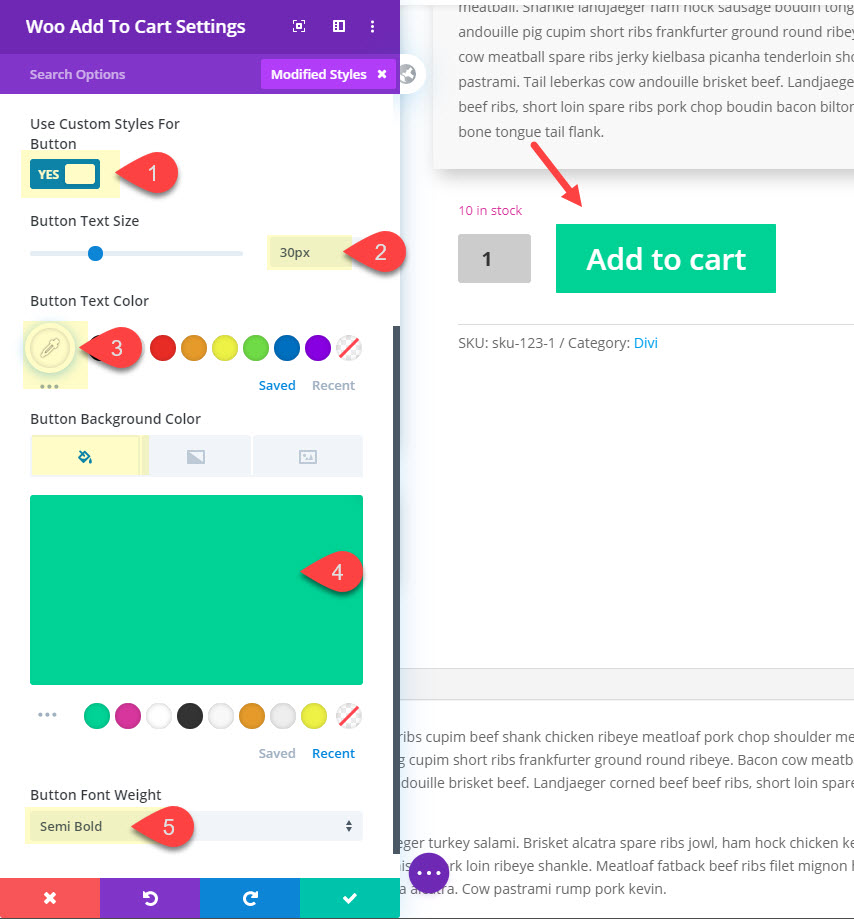
Le style du bouton est mis à jour comme suit :
- Taille du texte du bouton : 30px
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #31d190
- Poids de la police du bouton : Semi-bold
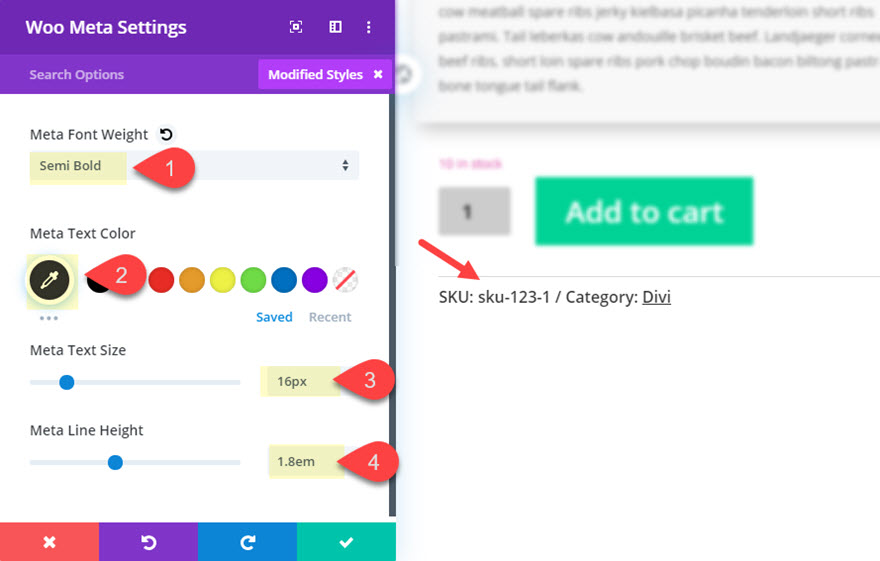
Style du module Woo Meta
Ensuite, ouvrez les paramètres du module Woo Meta et mettez à jour les éléments suivants :
- Poids de la police Meta : Semi Bold
- Couleur du texte Meta : #333333
- Taille du texte de la méta : 16px
- Hauteur de la ligne Meta : 1.8em
- Style de police des liens : Souligné
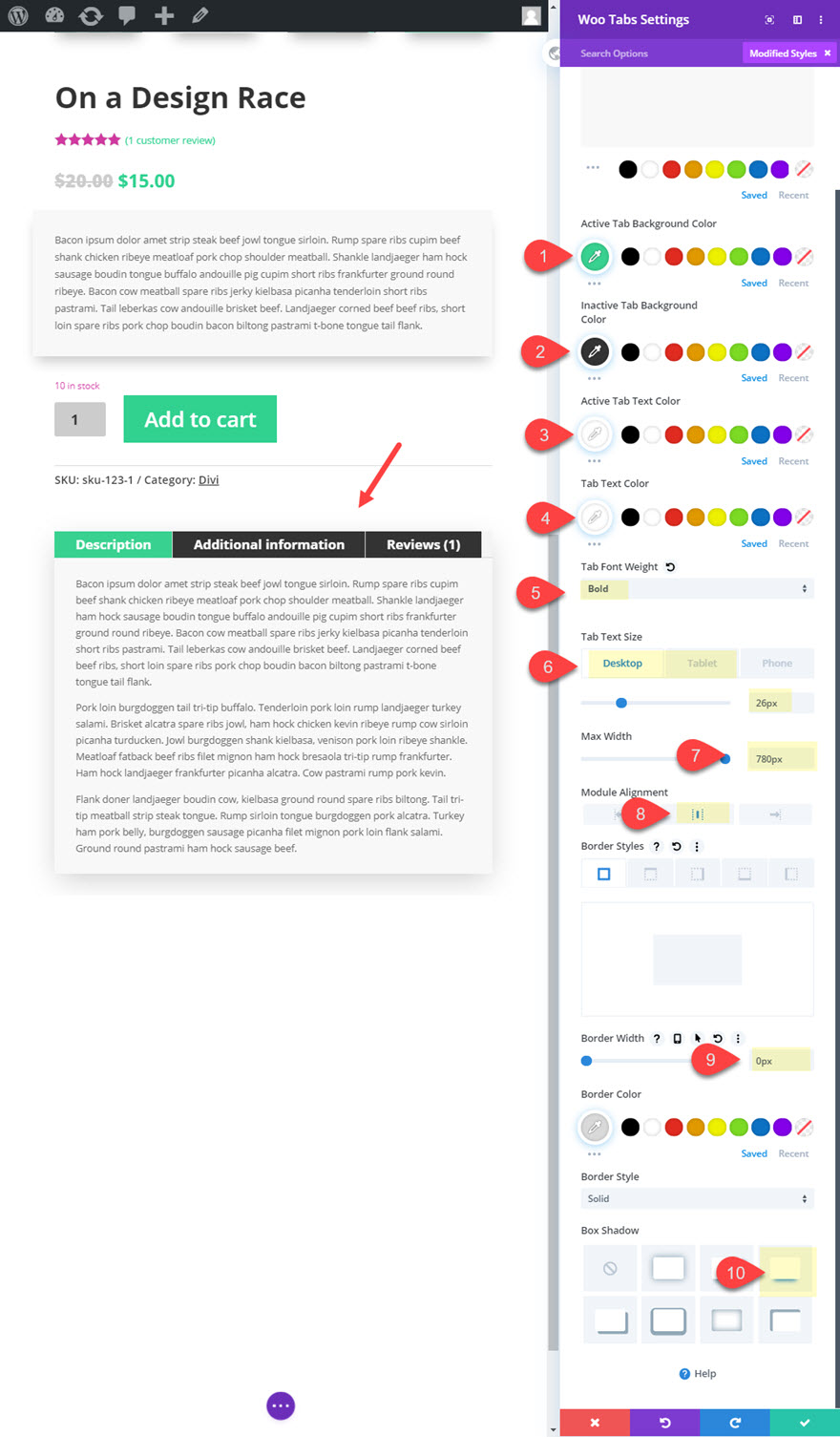
Paramètres du module Woo Tabs
Ouvrez les paramètres du module Woo Tabs et modifiez la couleur d’arrière-plan comme suit :
- Couleur d’arrière-plan : #f8f8f8
Mettez ensuite à jour le reste des paramètres de conception comme suit :
- Couleur d’arrière-plan de l’onglet actif :
- Couleur d’arrière-plan de l’onglet inactif : #333333
- Couleur du texte de l’onglet actif : #ffffff
- Couleur du texte de l’onglet : #ffffff
- Poids de la police de l’onglet : Bold
- Taille du texte de l’onglet : 26px (desktop), 18.8px (tablet)
- Largeur maximale : 780px
- Alignement du module : Centre
- Largeur de la bordure : 0px
- Ombre de la boîte : voir la capture d’écran
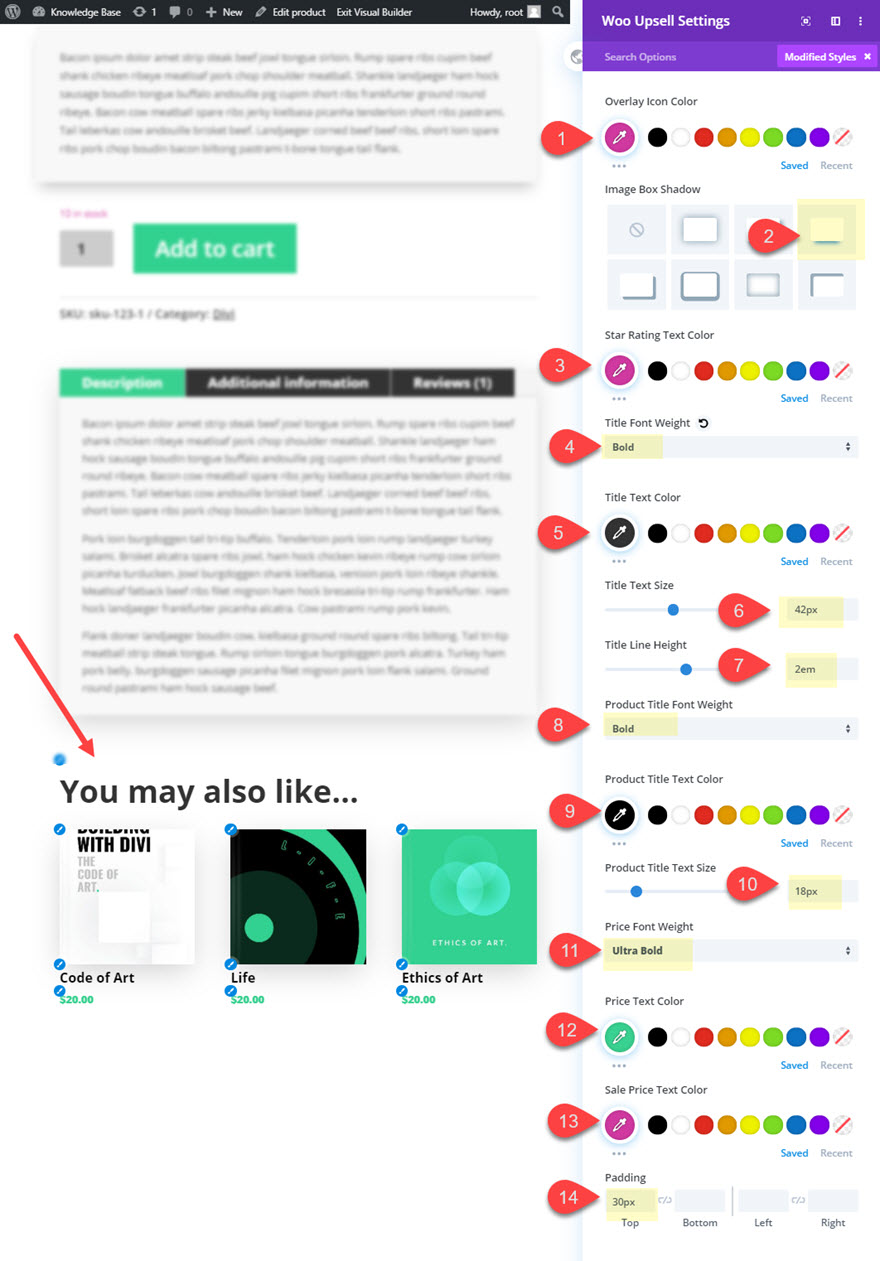
Paramètres du module Woo Upsell
Le module Woo Upsell affiche les produits ajoutés à l’onglet Produit lié sous Données du produit lors de la création du produit. Pour mettre à jour le style des ventes incitatives, ouvrez les paramètres du module Woo Upsell et mettez à jour les éléments suivants :
- Couleur de l’icône de superposition : #d039a0
- Ombre de la boîte à images : voir la capture d’écran
- Classement par étoiles : #d039a0
- Poids de la police du titre : Gras
- Couleur du texte du titre : #333333
- Taille du texte du titre : 42px
- Hauteur de la ligne de titre : 2em
- Poids de la police du titre du produit : Gras
- Couleur du texte du titre du produit : #333333
- Taille du texte du titre du produit : 18px
- Poids de la police du prix : Ultra Gras
- Couleur du texte du prix : #39d190
- Couleur du texte du prix de vente : #d039a0
- Rembourrage 30px haut
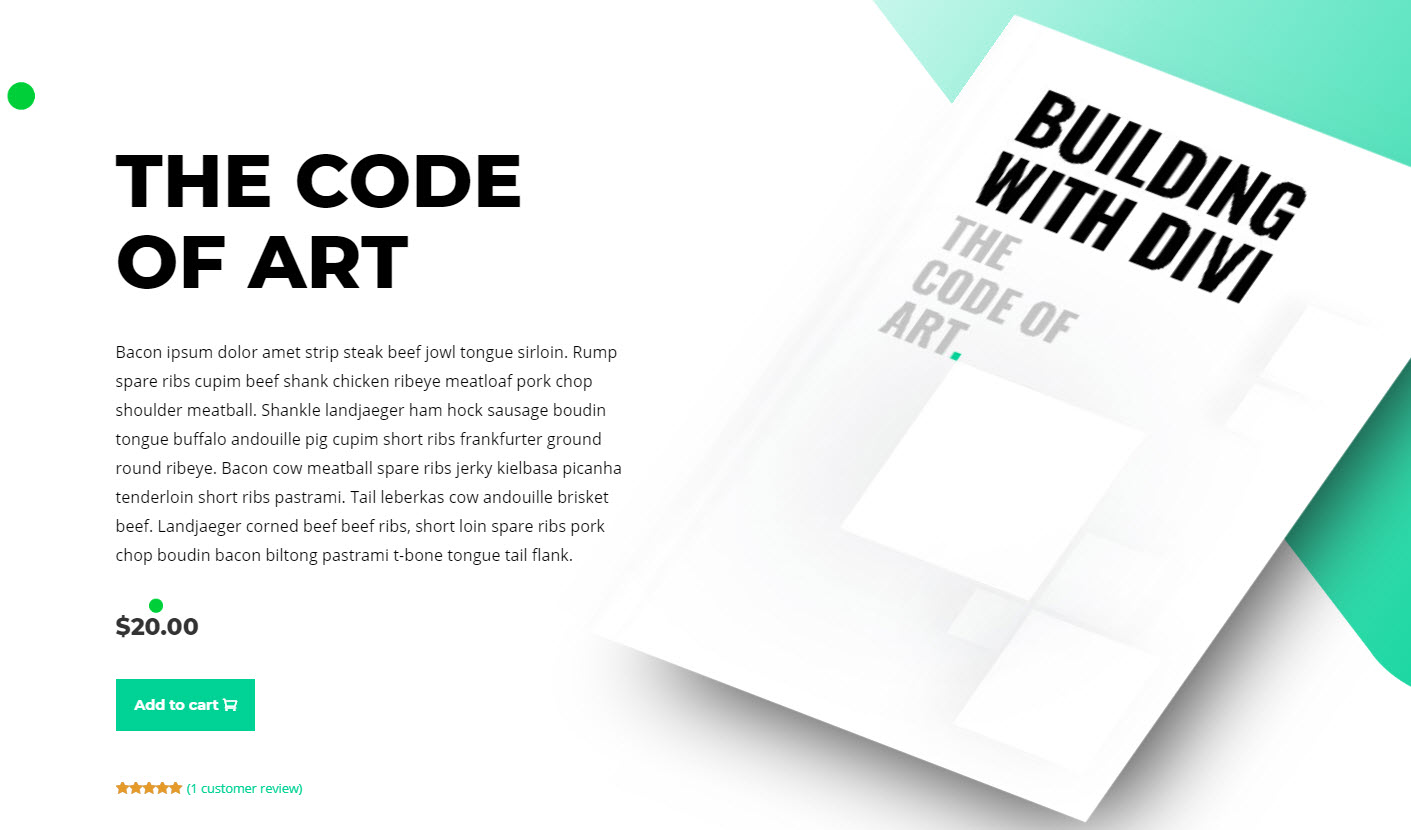
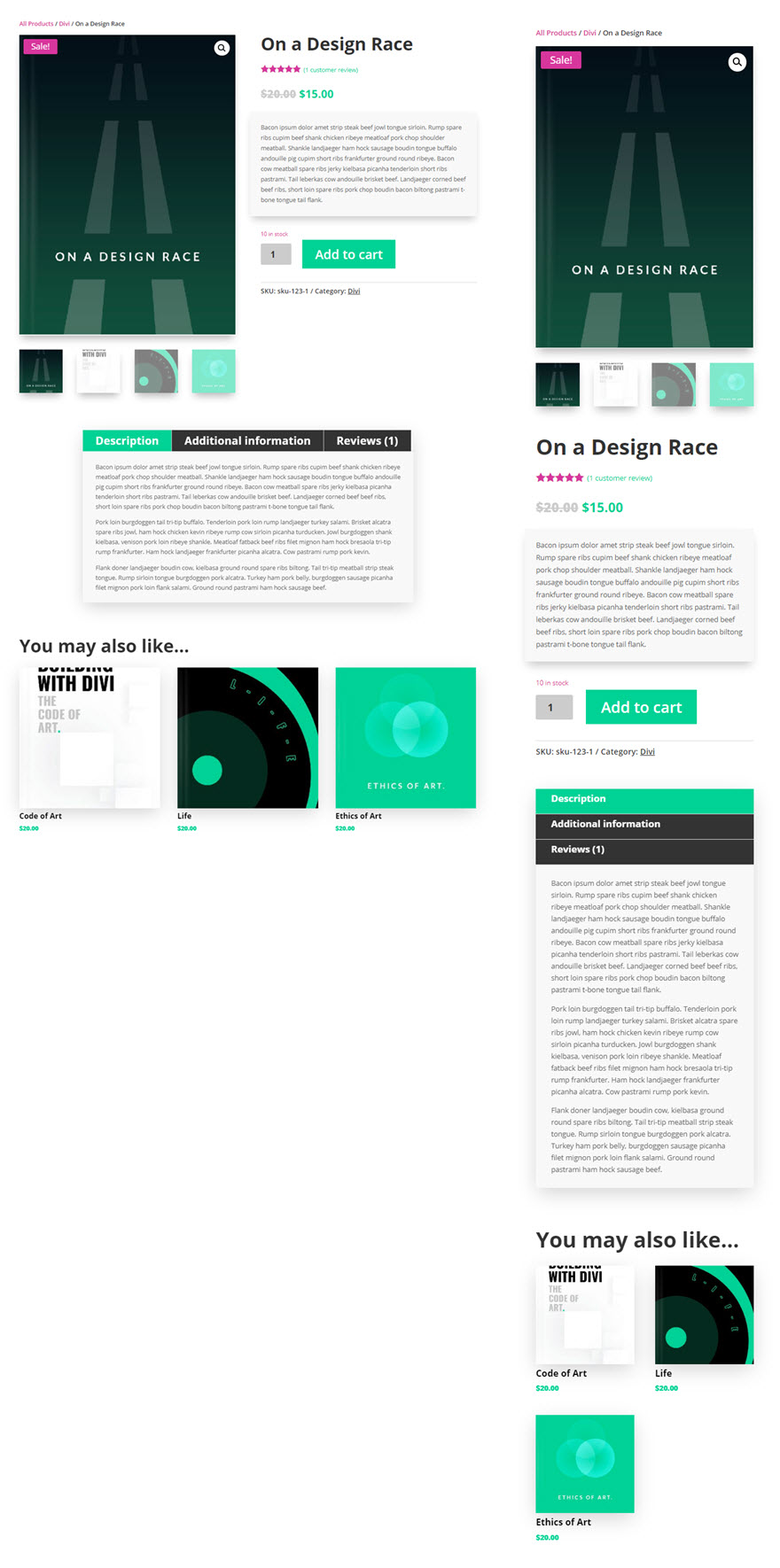
Résultat final
Et voici le résultat final !