Ajuster la mise en page et la typographie de votre site Web
Pour commencer à personnaliser la mise en page et la typographie de votre site Web, vous devez d’abord accéder au Customiseur de thème en cliquant sur le lien Divi > Customiseur de thème dans votre tableau de bord WordPress. Cela lancera le personnalisateur. Recherchez ensuite le panneau « Paramètres généraux ». Cliquez sur le panneau pour ouvrir les paramètres pertinents et commencer la personnalisation. Dans le panneau des paramètres généraux, vous remarquerez trois sections : Paramètres de mise en page, Typographie et Arrière-plan.
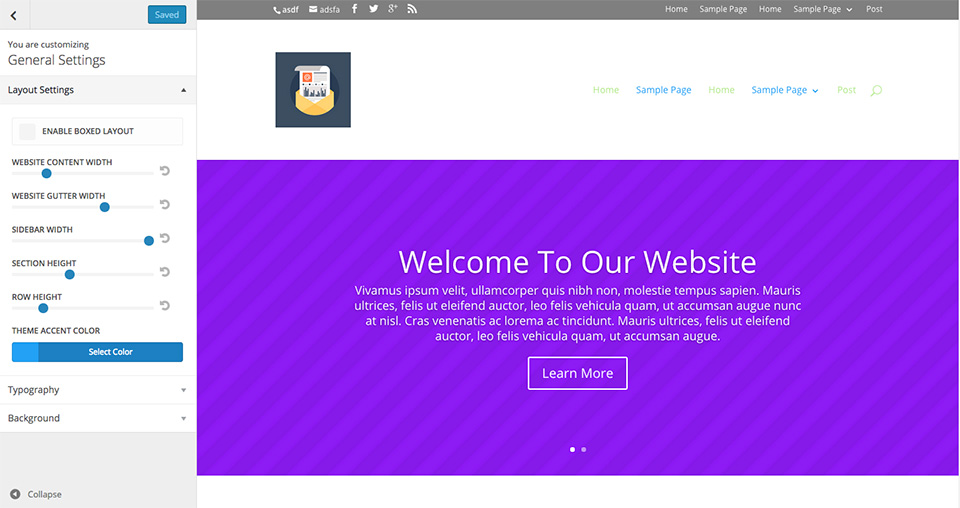
Paramètres de mise en page
Le panneau des paramètres de mise en page est l’endroit où vous pouvez régler diverses options de taille et d’espacement pour votre site Web. Vous pouvez y augmenter ou réduire l’espacement entre les colonnes, les lignes et les sections, et ajuster la taille de votre barre latérale. Vous pouvez également activer le mode « Boxed Layout » à partir de ce panneau.
ACTIVER LA MISE EN PAGE ENCADRÉE
Vous pouvez ici transformer votre site en une mise en page en forme de boîte qui encadre le contenu de votre site et expose un arrière-plan qui peut être personnalisé.
LARGEUR DU CONTENU DU SITE
C’est ici que vous pouvez définir la largeur maximale de votre section de contenu. Puisque votre contenu est sur une mise en page réactive, il s’adaptera à des tailles plus petites mais ne s’étendra pas plus que la largeur maximale définie ici.
La valeur par défaut est de 1080px. Il s’agit d’une bonne largeur pour la plupart des ordinateurs portables et de bureau standard.
LARGEUR DE LA GOUTTIÈRE DU SITE WEB
La largeur de la gouttière correspond à la quantité d’espace horizontal (marge) entre les colonnes de chaque rangée.
Les valeurs facultatives pour la largeur de la gouttière vont de 1 à 4.
1 représente une marge nulle entre les colonnes.
2 représente une marge droite de 3 % entre les colonnes.
3 représente une marge droite de 5,5 % entre les colonnes.
4 représente une marge droite de 8 % entre les colonnes.
UTILISER UNE LARGEUR DE BARRE LATÉRALE PERSONNALISÉE
Cette option définit la largeur par défaut de la barre latérale de votre thème. Cela s’applique à toutes les pages de votre thème qui ont une barre latérale et qui ne sont pas construites à l’aide de Divi Builder.
HAUTEUR DES SECTIONS ET DES LIGNES
Ces options permettent de régler la quantité d’espacement vertical (padding supérieur et inférieur) pour chaque section et chaque rangée.
COULEUR D’ACCENTUATION DU THÈME
Avant de commencer à changer les couleurs de vos autres éléments, vous devez d’abord modifier cette option. Une fois cette modification effectuée, enregistrez et publiez vos paramètres, puis actualisez votre page. La couleur d’accentuation du thème mise à jour devrait automatiquement remplir les autres éléments.
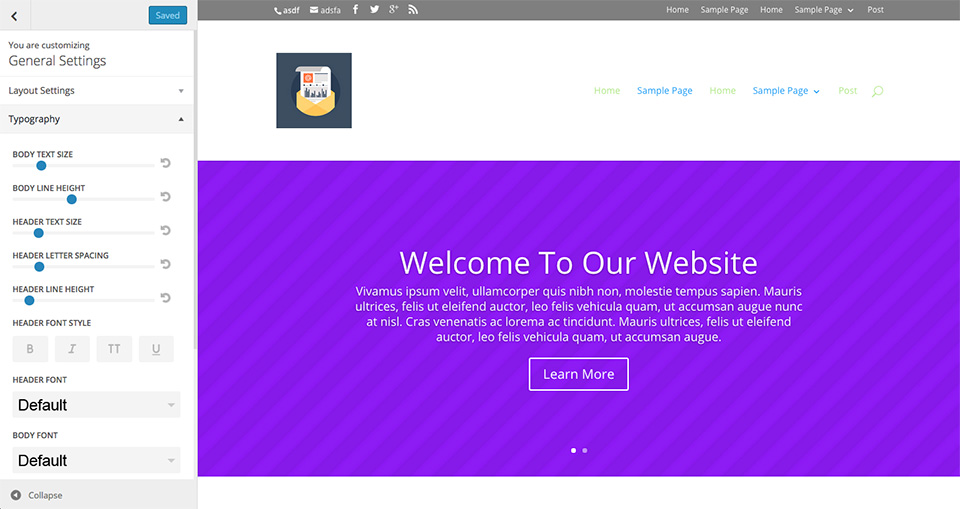
Typographie
Le panneau de typographie vous permet d’ajuster l’apparence par défaut du texte sur l’ensemble de votre site Web. Vous pouvez ajuster la taille des polices de corps et d’en-tête, qui seront répercutées proportionnellement dans toutes les zones du site. Vous pouvez ajuster leurs couleurs ainsi que la hauteur des lignes, l’espacement des lettres et les styles de police. Enfin, vous pouvez également choisir parmi des dizaines de polices à appliquer à chacune d’elles.
TAILLE DU TEXTE DU CORPS
Cette option permet de modifier le corps du texte par défaut de votre thème. La taille par défaut est de 14px.
BODY LINE HEIGHT
La hauteur de chaque ligne de texte.
TAILLE DU TEXTE DE L’EN-TÊTE
Divi vous permet de définir ici la taille par défaut du texte de l’en-tête. Cela affecte les éléments de Divi comme les titres du module d’en-tête pleine largeur.
ESPACEMENT DES LETTRES DE L’EN-TÊTE
L’espacement des lettres règle l’espace horizontal entre les lettres. La valeur de l’espacement des lettres de l’en-tête affecte tous les niveaux d’en-tête (h1, h2, h3, h4, h5, h6), les citations en bloc et les titres des diapositives.
HAUTEUR DE LA LIGNE D’EN-TÊTE
Comme pour la valeur d’espacement des lettres, la valeur de la hauteur de la ligne d’en-tête affecte tous les niveaux d’en-tête (h1, h2, h3, h4, h5, h6), les guillemets et les titres des diapositives. En raison de la taille plus importante de la police, 1em est le paramètre par défaut.
STYLE DE POLICE DE L’EN-TÊTE
Utilisez ces options pour modifier le style de police de vos en-têtes.
POLICE DE L’EN-TÊTE ET DU CORPS
La police par défaut dans Divi est Open Sans , mais le personnalisateur de thème Divi propose près d’une centaine de polices parmi lesquelles vous pouvez choisir ! Profitez de ces polices intégrées et testez celles qui conviennent le mieux à votre thème.
COULEUR DU LIEN DU CORPS
La couleur du lien du corps est héritée de la couleur d’accentuation de votre thème. Mais vous pouvez toujours la modifier ici.
COULEUR DU TEXTE DU CORPS
Vous pouvez modifier ici la couleur du corps du texte.
COULEUR DU TEXTE DE L’EN-TÊTE
Vous pouvez modifier ici la couleur de vos en-têtes.
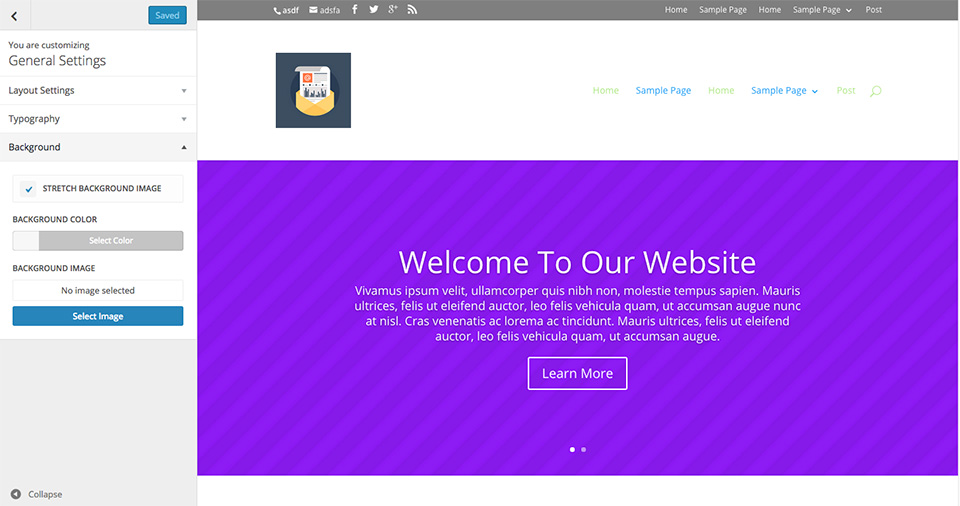
Arrière-plan
Le panneau Arrière-plan vous permet de régler la couleur d’arrière-plan de votre thème, ainsi que de télécharger une image d’arrière-plan personnalisée et de régler son positionnement sur la page. Les images et les couleurs d’arrière-plan sont très utiles lorsqu’elles sont associées au paramètre « Boxed Layout » du panneau « Layouts » mentionné précédemment.