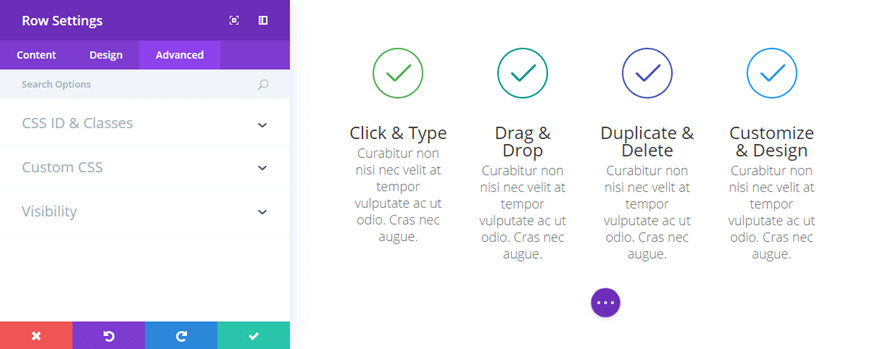
Les rangées sont les différentes dispositions de colonnes qui peuvent être placées à l’intérieur des sections. Tout comme les modules, les rangées disposent de divers paramètres accessibles en cliquant sur l’icône de paramètres en haut à gauche de la rangée. Dans ce tutoriel, nous allons passer en revue quelques-unes des caractéristiques et la façon dont elles peuvent être utilisées pour créer des mises en page uniques. Les paramètres des rangées, en particulier, peuvent être utilisés pour augmenter considérablement la variété des mises en page construites avec Divi Builder, car ils créent la structure dans laquelle vos modules sont logés.
Les paramètres du contenu
Couleur d’arrière-plan
Les images d’arrière-plan peuvent être appliquées à une ligne entière. Par défaut, les lignes ont une couleur d’arrière-plan transparente.
Image d’arrière-plan
Les images d’arrière-plan peuvent être appliquées à l’ensemble d’une ligne.
Vidéo d’arrière-plan MP4
Les vidéos d’arrière-plan peuvent être appliquées aux rangées. Si vous souhaitez appliquer une vidéo d’arrière-plan, vous devez télécharger une vidéo MP4 et une vidéo WEBM et saisir les vidéos ici.
Vidéo d’arrière-plan Webm
Les vidéos d’arrière-plan peuvent être appliquées aux rangées. Si vous souhaitez appliquer une vidéo d’arrière-plan, vous devez télécharger une vidéo MP4 et une vidéo WEBM et saisir les vidéos ici.
Largeur de la vidéo d’arrière-plan
Après avoir téléchargé vos vidéos, vous devez saisir la largeur de votre vidéo ici. Elle doit être égale à la largeur réelle de la vidéo, sinon la position de l’arrière-plan sera incorrecte.
Hauteur de la vidéo d’arrière-plan
Après avoir téléchargé vos vidéos, vous devez saisir la hauteur de votre vidéo ici. Elle doit être égale à la hauteur réelle de la vidéo, sinon la position de l’arrière-plan sera incorrecte.
Pause de la vidéo
Si vous souhaitez que les vidéos soient mises en pause lorsqu’on clique dessus, activez cette option.
Couleur d’arrière-plan des colonnes
Pour chaque colonne d’une rangée, vous pouvez attribuer une couleur d’arrière-plan unique.
Image d’arrière-plan des colonnes
Pour chaque colonne d’une rangée, vous pouvez attribuer une image d’arrière-plan unique.
Étiquette administrative
Ceci changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Les paramètres de conception
Utiliser l’effet Parallaxe
Si vous souhaitez utiliser un effet de parallaxe pour votre image d’arrière-plan de ligne, vous pouvez l’activer ici, puis choisir la méthode de parallaxe souhaitée.
Effet de parallaxe des colonnes
Vous pouvez choisir ici d’utiliser ou non l’effet de parallaxe pour l’image d’arrière-plan d’une colonne spécifique de votre rangée.
Faire de cette rangée une rangée pleine largeur
Si cette option est activée, la rangée s’étendra sur toute la largeur de la fenêtre du navigateur (comme une section pleine largeur). Il s’agit d’un excellent moyen de créer des dispositions de colonne pleine largeur.
Utiliser une largeur personnalisée
Vous pouvez également attribuer une largeur personnalisée à une ligne. Par exemple, si vous souhaitez ajouter une variation au flux de la page et rendre une certaine rangée plus grande que les autres, vous pouvez saisir une valeur de largeur personnalisée ici
Utiliser une largeur de gouttière personnalisée
La largeur de la gouttière ajuste la distance entre les colonnes. Il existe 4 tailles de largeur de gouttière, allant d’aucune à grande. Si vous définissez la largeur de la gouttière sur 1, il n’y aura pas d’espace entre les colonnes. Combinée à l’option Rangée pleine largeur, cette option permet de créer des effets similaires à ceux du module Portfolio pleine largeur.
Égalisation de la hauteur des colonnes
Il s’agit d’une excellente option, particulièrement utile lorsque vous avez appliqué des couleurs d’arrière-plan à des colonnes individuelles. En activant cette option, vous obligerez toutes les colonnes de la rangée à avoir la même valeur de hauteur.
Rembourrage personnalisé
Si vous souhaitez ajuster le remplissage de la rangée, vous pouvez le faire ici.
Marge personnalisée
Si vous souhaitez ajuster la marge de la ligne, vous pouvez le faire ici.
Rembourrage personnalisé des colonnes
Si vous souhaitez ajuster le remplissage d’une colonne spécifique de votre ligne, vous pouvez le faire ici.
Marge personnalisée de la colonne
Si vous souhaitez ajuster la marge d’une colonne spécifique de votre ligne, vous pouvez le faire ici.
Les paramètres avancés
ID CSS
Vous pouvez attribuer un ID CSS à la ligne si vous souhaitez la cibler dans votre feuille de style ou avec des liens d’ancrage.
CLASSE CSS
Vous pouvez attribuer une classe CSS à la ligne si vous souhaitez la cibler dans votre feuille de style.
ID CSS de colonne
Vous pouvez attribuer un ID CSS à une colonne spécifique de votre ligne si vous souhaitez la cibler dans votre feuille de style ou avec des liens d’ancrage.
Classe CSS de colonne
Vous pouvez attribuer une classe CSS à une colonne spécifique de votre ligne si vous souhaitez la cibler dans votre feuille de style.
Avant
Saisissez ici le CSS à appliquer :avant le div de la rangée principale.
Élément principal
Saisissez ici le CSS à appliquer à la div de la rangée principale.
Après
Saisissez ici le CSS à appliquer :après la division de la ligne principale.
Colonne avant
Saisissez ici le CSS qui sera appliqué :avant la colonne div spécifiée.
Élément principal de la colonne
Saisissez le CSS qui doit être appliqué ici à la colonne spécifiée.
Colonne après
Saisissez ici le CSS qui sera appliqué :après la colonne spécifiée.
Visibilité
Cette option vous permet de contrôler sur quels appareils votre module de rangée apparaît. Vous pouvez choisir de désactiver votre module sur les tablettes, les smartphones ou les ordinateurs de bureau individuellement. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.
Testons certains paramètres
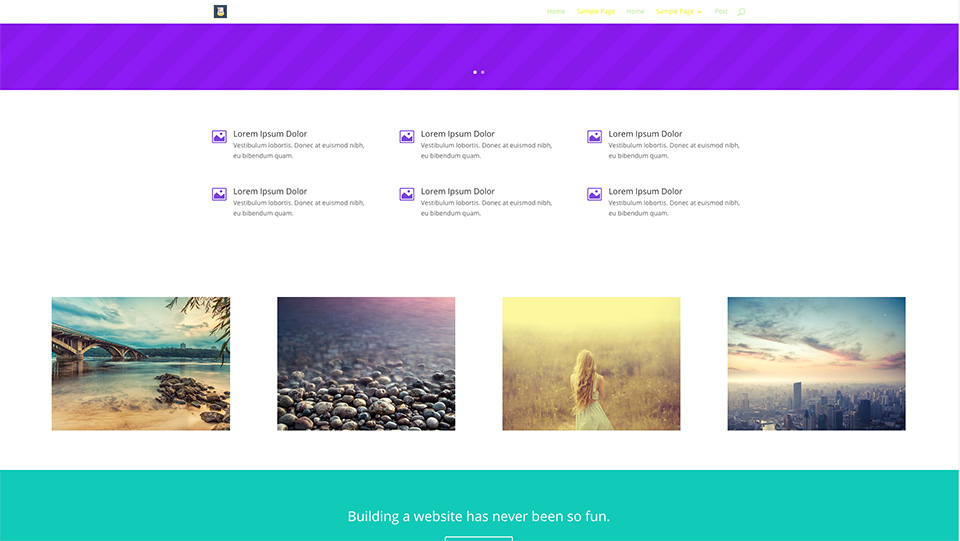
Maintenant que nous avons passé en revue tous les paramètres, nous allons en tester quelques-uns en les combinant pour vous montrer ce qu’il est possible de faire lorsque chaque paramètre est utilisé de manière créative. Dans cet exemple, je vais aborder le paramètre Rangée pleine largeur en guise d’introduction. L’option permettant de rendre une rangée « Fullwidth » est l’une des plus polyvalentes du jeu. Elle permet d’étendre la largeur de la rangée jusqu’au bord du navigateur, à l’instar d’une section pleine largeur. Cependant, à la différence d’une section pleine largeur, les rangées pleine largeur peuvent avoir des structures de colonnes et elles peuvent accueillir n’importe quel module ! Dans l’exemple ci-dessous, j’ai créé une rangée de 4 colonnes et ajouté une image carrée à chaque colonne. Ensuite, j’ai activé l’option « Make Row Fullwidth » pour étendre la rangée jusqu’aux bords de la fenêtre du navigateur.
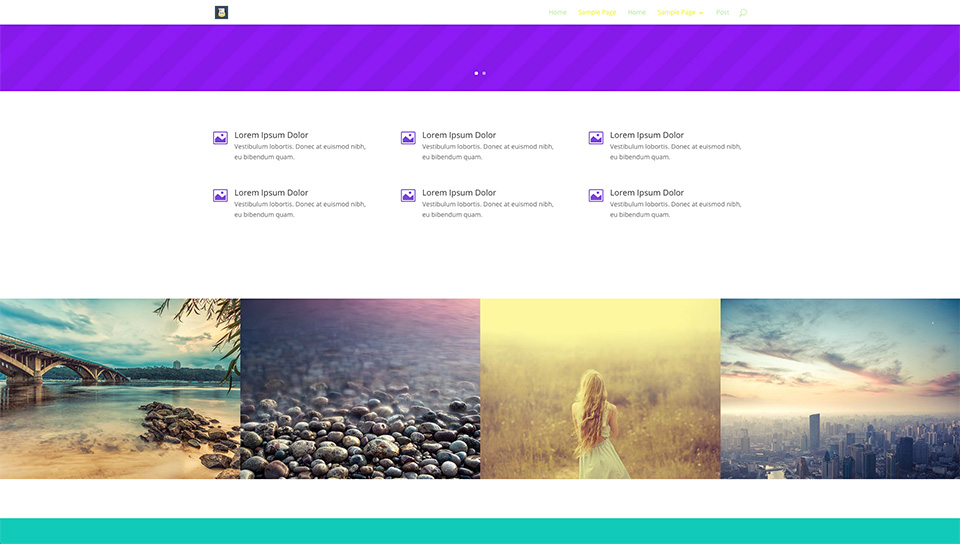
J’ai ensuite réduit la taille de « Gutter Width » à « 1 » pour supprimer l’espacement entre les colonnes de la rangée.
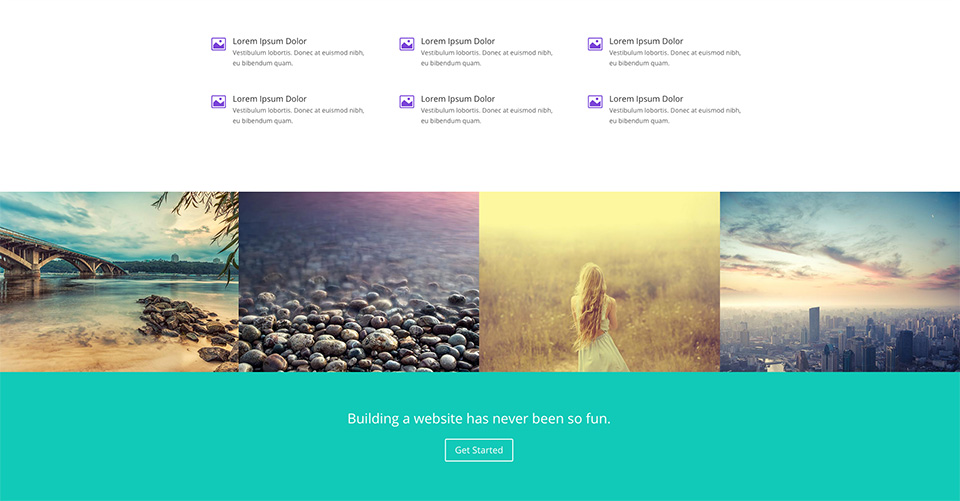
Enfin, j’ai supprimé le remplissage au-dessus et au-dessous de la ligne en modifiant les valeurs supérieure et inférieure de « Custom Padding » à « 0 »
Le résultat est une transformation complète de la rangée, transformant notre rangée d’images normale à 4 colonnes en une galerie d’images pleine largeur et à fond perdu qui est superbe par rapport à la section verte située en dessous. Ce même effet peut être créé en utilisant des couleurs d’arrière-plan de colonne personnalisées et des modules de texte. Les possibilités sont infinies !