La propriété Position fixe est un type de position crucial à apprendre à utiliser correctement. Les éléments fixes sont importants pour améliorer l’expérience utilisateur sur votre site Web. Les en-têtes fixes restent visibles lors du défilement d’une page Web, ce qui permet aux utilisateurs de naviguer plus facilement sur le site. Les barres latérales fixes permettent de garder visibles les CTA et les Optins d’email importants, ce qui augmente les conversions. Il en va de même pour les barres de notification fixes, les fenêtres contextuelles et bien d’autres encore. Une fois que nous aurons compris comment fonctionne la position fixe et comment l’utiliser correctement dans Divi, nous disposerons d’un outil de conception puissant pour faire passer nos sites Divi au niveau supérieur.
Dans ce post, nous allons couvrir :
- Aperçu des quatre types de positionnement de Divi
- Comment la position fixe « positionne » un élément dans Divi
- Utilisation des options de positionnement fixe dans Divi
- Conseils à garder à l’esprit lors de l’utilisation de la position fixe
- 6 façons utiles d’utiliser la position fixe dans Divi
Consultez-le !
Aperçu des quatre types de positionnement de Divi
La position fixe est l’un des quatre types de position disponibles dans les options de position de Divi. Voici un bref aperçu de chacun d’entre eux.
Statique (par défaut)
Les éléments statiques ne sont techniquement pas « positionnés » puisqu’ils restent dans le flux ou l’ordre normal des éléments sur la page, et ils ne répondent pas aux propriétés haut, droite, bas et gauche comme les autres éléments positionnés (c’est pourquoi aucun décalage n’est disponible dans Divi pour les éléments en position statique/par défaut). Dans Divi, lorsque nous choisissons la position par défaut pour un module, nous choisissons la position statique. Il convient également de mentionner que certains éléments dans Divi (comme les rangées et les sections) auront une position relative par défaut (et non la position statique).
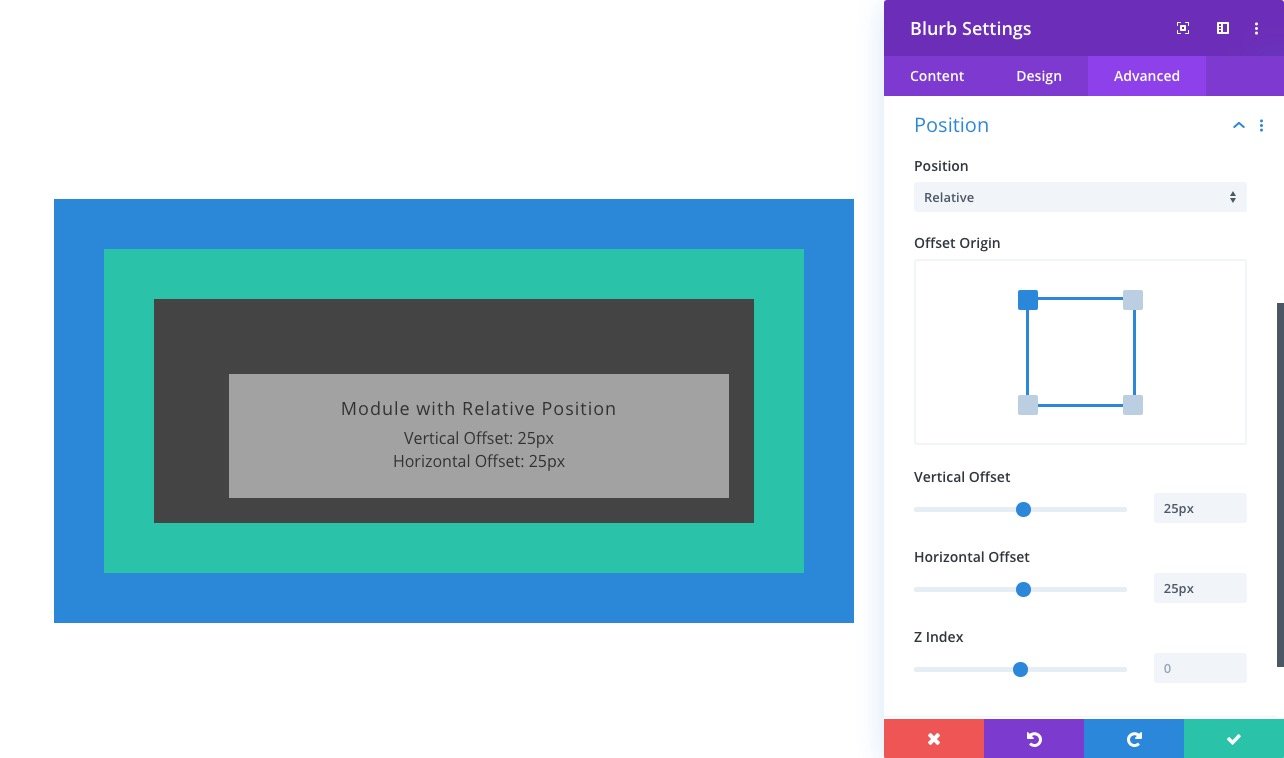
Relative
Les éléments positionnés de manière relative sont un peu comme les éléments statiques dans la mesure où ils suivent le flux normal de la page. La principale différence est que les éléments positionnés de manière relative peuvent être positionnés à l’aide des propriétés haut, bas, gauche et droite. En outre, contrairement aux éléments statiques, ils peuvent également être positionnés à l’aide de la propriété Z Index.
Pour en savoir plus, consultez notre guide pour comprendre et utiliser la position relative dans Divi.
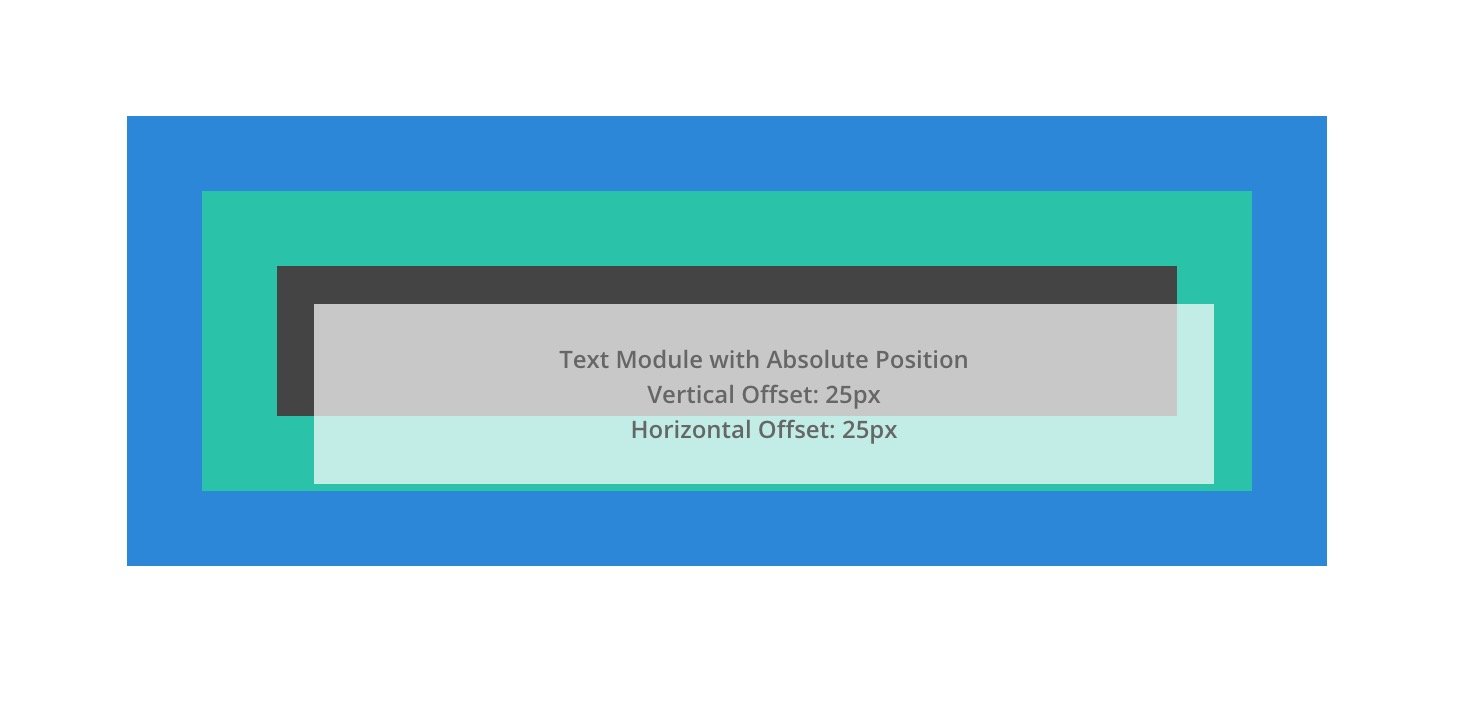
Absolu
Un élément positionné de manière absolue sort du flux normal du document et, par conséquent, aucun espace réel n’est créé sur la page pour cet élément. On peut le considérer comme un élément flottant au-dessus des autres éléments de la page qui occupent un espace réel. Il sera positionné par rapport au conteneur parent positionné le plus proche.
Pour en savoir plus, consultez notre guide pour comprendre et utiliser la position absolue dans Divi.
Fixe
Tout comme la position absolue, les éléments ayant une position fixe sortent du flux normal de la page et n’ont pas d’espace réel créé dans la page. La principale différence entre la position absolue et la position fixe est que la position fixe est relative à la fenêtre du navigateur ou viewport. En d’autres termes, quel que soit l’endroit où se trouve l’élément dans le flux normal de la page, une fois qu’il a reçu une position fixe, sa position sera directement liée à la fenêtre du navigateur. Nous pouvons utiliser les propriétés haut, bas, gauche et droite pour positionner l’élément dans la fenêtre d’affichage. Étant donné que les éléments fixes se trouvent souvent derrière ou devant d’autres éléments de la page, l’indice Z permet d’ordonner les éléments fixes au-dessus des autres.
REMARQUE : il existe un autre type de positionnement en CSS appelé sticky. Un élément positionné de manière collante se comporte comme un élément positionné de manière relative jusqu’à ce que nous fassions défiler la page jusqu’à son conteneur (à un certain point déterminé par la valeur du haut). Ensuite, l’élément devient fixe (ou collant) jusqu’à ce que l’utilisateur fasse défiler jusqu’à la fin du conteneur. Cependant, le positionnement collant peut être un peu imprévisible car d’autres facteurs peuvent inhiber la fonctionnalité. Le positionnement collant sera intégré à Divi dans un avenir proche.
Comment la position fixe « positionne » un élément dans Divi
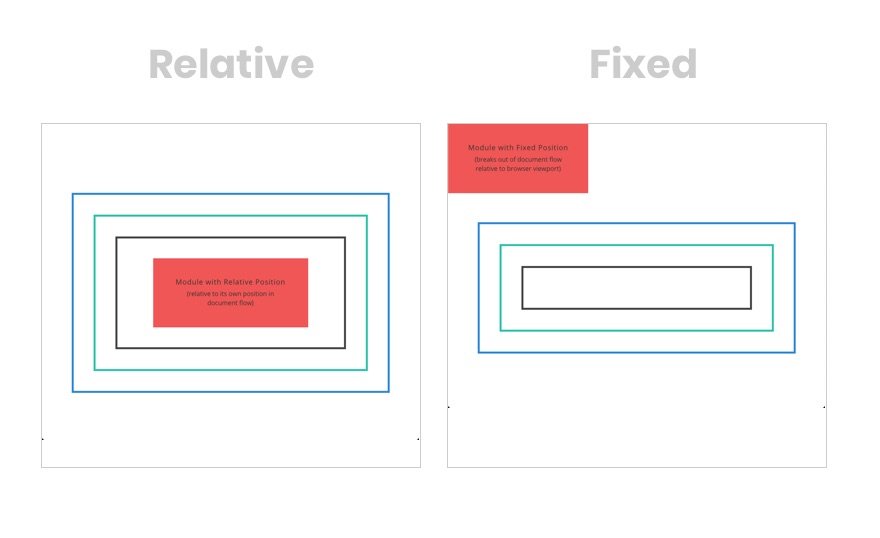
Comme mentionné dans l’aperçu, le type de position fixe est similaire à la position absolue car l’élément sort du flux normal du document (le HTML de la page). La rupture du flux du document signifie que l’élément ne laissera pas d’espace réel à l’endroit où il se trouvait initialement sur la page. Voici une illustration d’un module dont la position relative a été modifiée en une position fixe. Remarquez que l’espace qu’il créait/occupait à l’origine dans la colonne a disparu et que le module est maintenant fixé en haut à gauche de la fenêtre du navigateur.
La grande différence entre les positions fixe et absolue est que, contrairement à la position absolue qui est relative à son conteneur parent, la position fixe est relative à la fenêtre du navigateur ou viewport. C’est pourquoi les éléments fixes restent visibles lorsque l’utilisateur fait défiler une page vers le bas, alors que les éléments à position absolue ne le sont pas forcément.
Voici une illustration du fonctionnement des trois positions (relative, absolue et fixe) lors du défilement de la page. Remarquez que le module fixe reste en place (positionné par rapport au navigateur) lorsque l’utilisateur fait défiler la page.
Utilisation des options de position fixe dans Divi
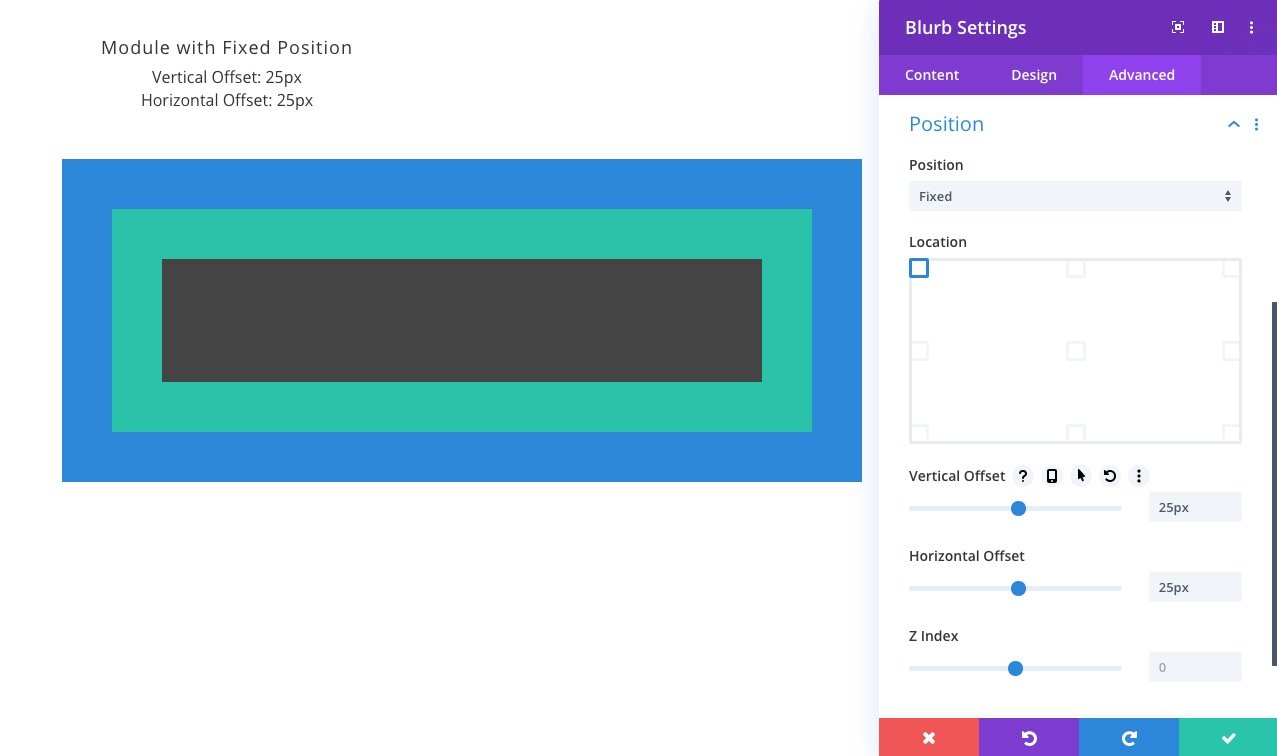
Dans Divi, vous pouvez donner à n’importe quel élément une position fixe en sélectionnant l’option de position fixe dans la bascule du groupe d’options Position sous l’onglet Avancé. Vous trouverez également les options supplémentaires de position fixe (emplacement, décalages, indice z) une fois que la position relative a été sélectionnée.
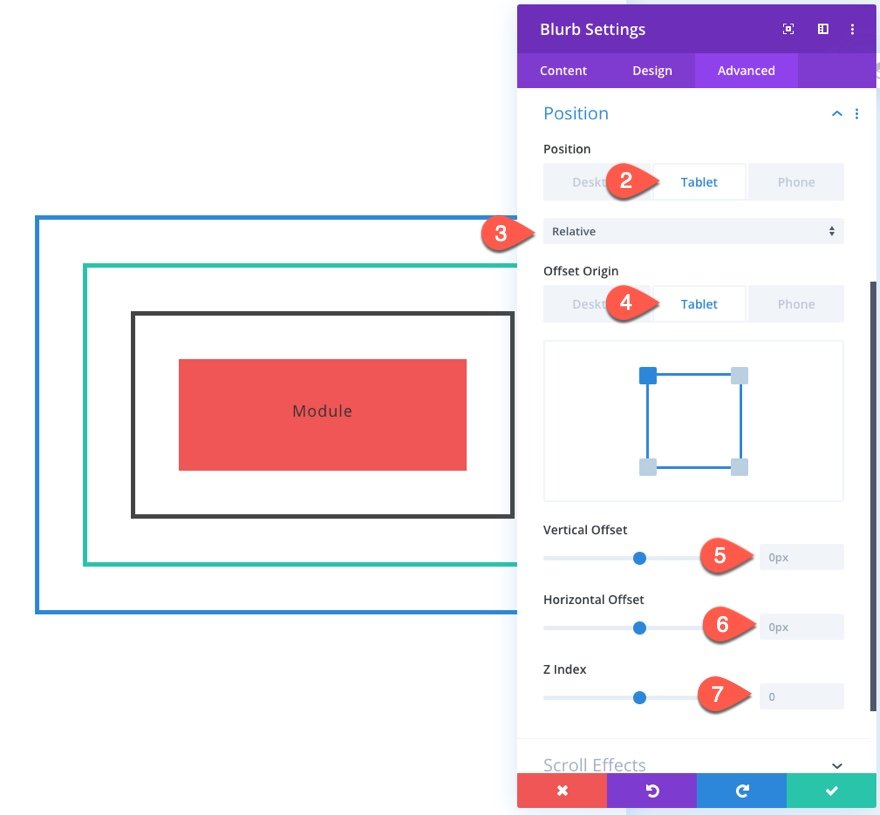
Ajustement de l’emplacement de base de la position fixe
Une fois que vous avez sélectionné la position fixe, vous pouvez choisir un emplacement de base à l’aide de l’interface de localisation visuelle. Selon l’emplacement de base que vous sélectionnez, de nouvelles commandes de décalage X et Y deviennent disponibles.
Utilisation des décalages avec la position fixe
Les commandes de décalage vertical et horizontal vous permettent d’ajuster davantage l’emplacement de base de votre élément fixe sur son axe de localisation.
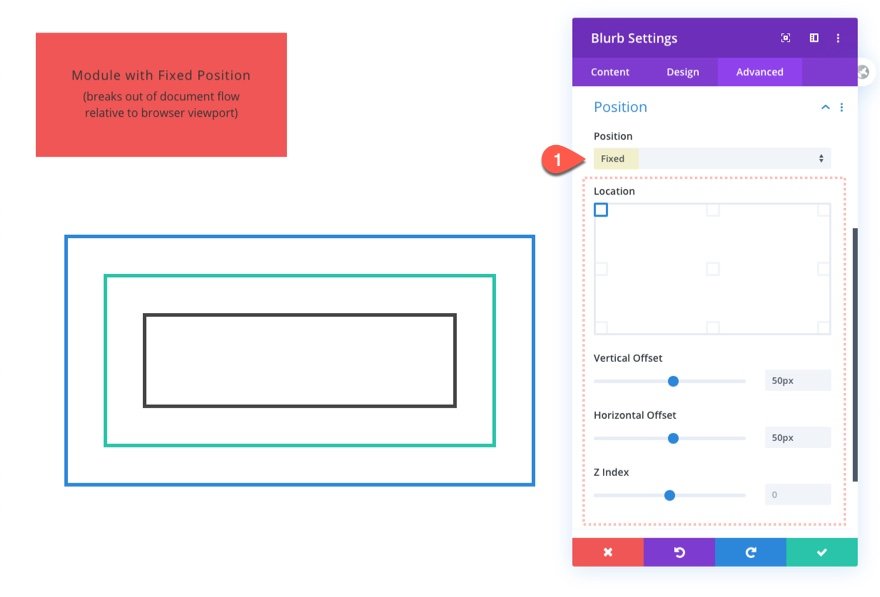
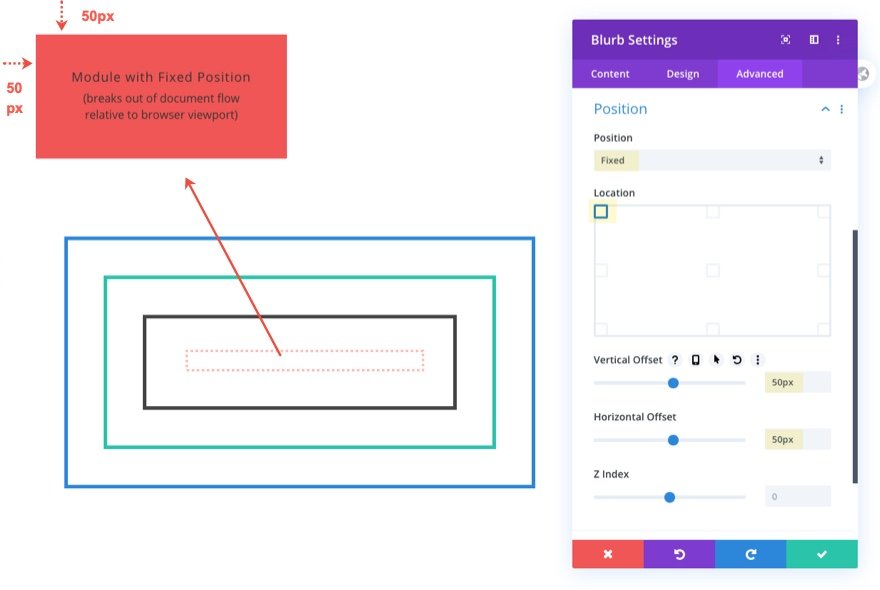
L’origine du décalage et les valeurs du décalage fonctionnent ensemble pour positionner notre élément où nous le souhaitons dans la fenêtre du navigateur. Dans cet exemple, nous avons un module qui a une position fixe, une origine de décalage en haut à gauche, un décalage vertical de 50px et un décalage horizontal de 50px. Remarquez comment les valeurs de décalage éloignent l’élément de l’origine du décalage horizontalement et/ou verticalement (en l’éloignant du coin supérieur gauche du navigateur).
Lorsque vous utilisez des valeurs de décalage horizontal et vertical dans Divi (comme les propriétés top, bottom, left et right en CSS) pour un élément fixe, il est important de se rappeler que ces valeurs positionnent l’élément par rapport à la fenêtre du navigateur. La propriété Z Index est également très utile pour un élément fixe. Étant donné que, la plupart du temps, vous souhaitez que ces éléments fixes restent devant les autres éléments de la page, vous devrez leur attribuer une valeur d’indice Z élevée (comme 9999).
Utilisez des ancres draggables pour repositionner les éléments fixes sur la page
Lorsque vous définissez la position d’un élément comme étant fixe, une ancre glissante apparaît lorsque vous passez la souris sur l’élément. Vous pouvez ainsi faire glisser l’élément pour modifier sa position. Lorsque vous repositionnez l’élément, son décalage X et Y est ajusté dans les paramètres du module.
Quelques conseils pour utiliser le positionnement fixe
Ajustez les éléments fixes pour les mobiles
N’oubliez pas que vous pouvez définir des positions et des décalages différents sur différents affichages de périphériques pour les conceptions réactives. Par exemple, vous pouvez vouloir un en-tête fixe sur le bureau, mais pas sur le mobile. De même, les barres latérales fixes sont utiles sur un ordinateur de bureau, mais ne sont pas vraiment possibles sur un téléphone mobile. Pour faire la transition, vous pouvez régler l’option de position dans Divi sur Relative sur tablette et téléphone. Cela lui permettra de retrouver sa position initiale dans le flux du document.
Créer de l’espace pour les éléments fixes
Comme la position fixe place les éléments en dehors du flux du document, ils se trouvent au-dessus du contenu de la page. Donc, si vous ne voulez pas que l’élément fixe cache le contenu, vous devez créer de l’espace pour l’élément fixe. Cela peut se faire de plusieurs façons, mais on y parvient généralement en ajoutant du remplissage ou une marge à la mise en page.
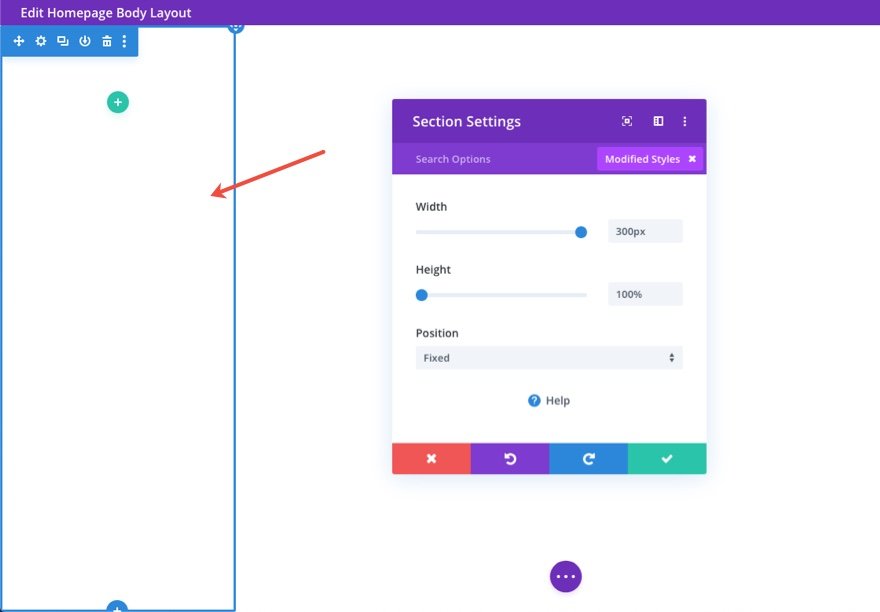
Une barre latérale fixe en est un bon exemple. Si vous souhaitez ajouter une barre latérale fixe à votre modèle de page dans Divi, vous devez d’abord vous assurer que la largeur de la zone de contenu principal est réduite pour créer l’espace nécessaire à la barre latérale fixe. Ainsi, si vous utilisez une section pour créer la barre latérale, vous pouvez donner à la section une position fixe, une hauteur de 100 % et une largeur de 300 pixels.
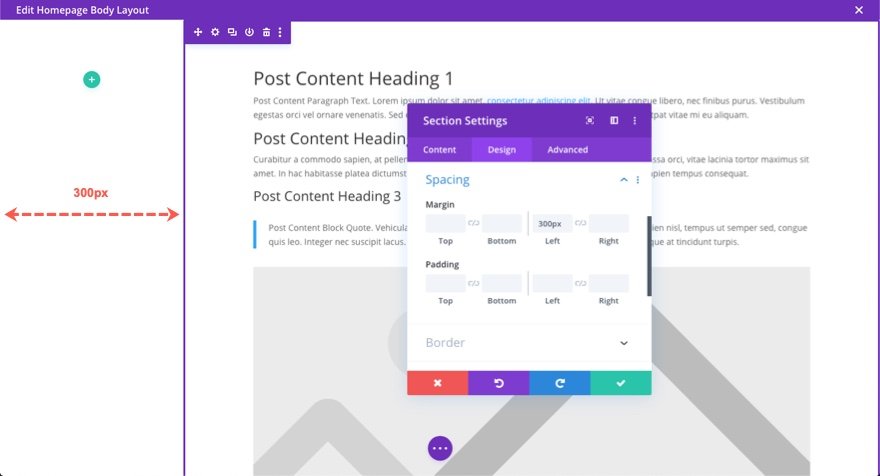
Ensuite, vous devez donner à l’autre section contenant le module de contenu de l’article (la zone de contenu principal de la page) une marge gauche de 300px afin d’adapter la largeur de la barre latérale sur le côté gauche de la page.
Utilisez un indice Z plus élevé pour les éléments fixes
Si l’élément fixe ne dispose pas d’un espace suffisant sur votre page, il empiétera sur le reste du contenu de la page. Dans la plupart des cas, vous souhaitez que l’élément fixe reste visible (en haut) lorsqu’il entre en collision avec d’autres éléments de la page lors du défilement. Pour ce faire, vous pouvez ajouter un indice Z plus élevé à votre élément fixe afin de vous assurer qu’il reste au-dessus de tout autre contenu dans l’espace Z. Si vous ne savez pas quelle valeur donner, vous pouvez ajouter un grand nombre comme 9999.
Réflexions finales
Vous n’irez pas très loin dans le développement web avant de rencontrer la nécessité d’utiliser la position fixe. Elle est utilisée dans de nombreux éléments clés qui composent un site Web. Dans Divi, la position fixe n’est qu’à un clic, mais il est important de comprendre comment elle fonctionne pour bien l’utiliser. Nous espérons que cet article vous a aidé à comprendre comment mieux utiliser la position fixe dans Divi afin que vous puissiez amener votre prochain projet vers de nouveaux sommets.
Quelle a été votre expérience avec le type de position fixe ?
J’ai hâte de vous entendre dans les commentaires.
À la vôtre !